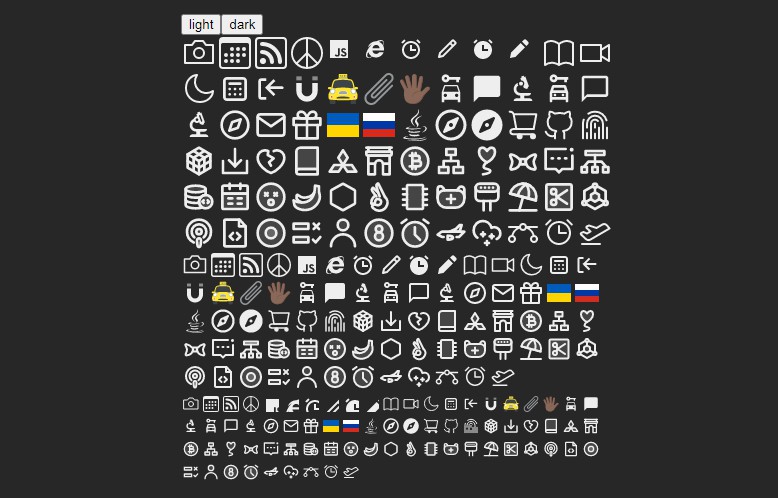
Ocean Icons
This project is composed of many npm packages for building icons to the Ocean design-system.
Installation
yarn add @useblu/ocean-icons-react
or
npm i @useblu/ocean-icons-react
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import { Sparkles } from '@useblu/ocean-icons-react';
function App() {
return <Sparkles size={42} />;
}
ReactDOM.render(<App />, document.querySelector('#root'));
Yes, it's really all you need to get started as you can see in this live and interactive demo:
Contributing
Whether you're helping us fix bugs, improve the docs, or spread the word, we'd love to have you as part of this project! :blue_heart: Read below to learn how you can take part of it.
Code of Conduct
We adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.