use-frame
Sync animation frames in React. Powered by framesync.
Install
npm install use-frame
Usage
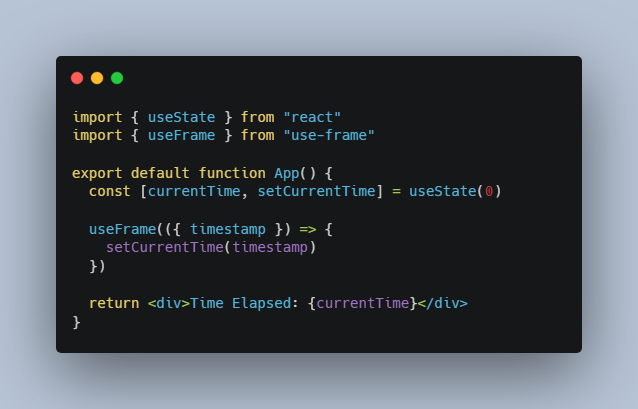
import { useState } from "react"
import { useFrame } from "use-frame"
export default function App() {
const [currentTime, setCurrentTime] = useState(0)
useFrame(({ timestamp }) => {
setCurrentTime(timestamp)
})
return <div>Time Elapsed: {currentTime}</div>
}