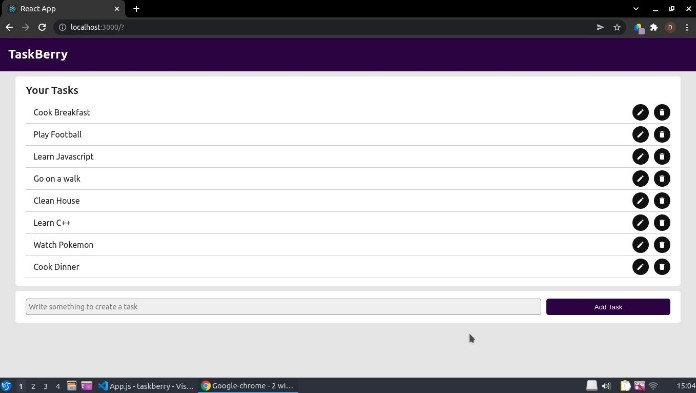
TaskBerry
TaskBerry is a simple react.js based task managing app where you can add, edit and delete your everyday tasks to keep a track of them.
Project Purpose
The purpose of this project is to demonstrate how can a person:
- Setup react.js in his or her app
- Implement states in react.js
- Refractor the code into multiple components that makes code management easy
Project Setup
Required Softwares and Plugins
To follow through this app, you need to:
- Install Visual Studio Code which is the text editor in which we will be making our app
- [OPTIONAL]: Install VSCode Extensions: Javascript, Material Theme Icons, Prettier and ES7+ React/Redux/React-Native snippets
Things you should know before exploring this project
- React.js: It is a library that makes it really easy for us to create web pages with advanced UI. Unlike Bootstrap whose primary purpose is to achieve responsive design, using react.js, you can achieve responsive design and unique and customized UI
- Component: A component is simply a piece of HTML code that is rendered by react.js. Like you have a form tag with some input tags and buttons. Using react.js, you can move all the form code inside a file (say FormComponent.js). And then whenever you want to use it, you just need to write <FormComponent ∕ > Using this feature, we can get rid of boilerplate code in our project
- State: A state can be considered as a special variable provided by react.js. Using this, we can keep track of the state of a component. For instance, we can know when a task item enters edit state or when it exists edit state
Creating a react.js project
- Open VSCode inside a blank folder and there, open terminal and write npx create-react-app yourProjectName
- And then simply refer to the code written in this repository
Project Files
- App.js: This is the actual file where we write all our business logic and return HTML renderable content
- App.css: This file contains all the css code that belongs to our App.js file
- index.js: This file is used by react.js to render our App.js component’s content into the web page along with some react.js configurations
- index.css: This file contains index.js related css code
- index.html: This file binds or merges all our files together and displays it on the screen
- manifest.json: This file contains some react.js configurations like icons, theme colors, etc
Project Folders
- components: This folder contains the react.js components like HeaderComponent.js (For the header div), TaskComponent.js (For each task div) and CreateTaskFormComponent.js (For the create task form at the bottom of our app)
- public: This folder contains data that will be exposed to the public or all the users who see this app. It contains files like our index.html file and some configuration files
Contact
For any queries, you can mail me at [email protected]