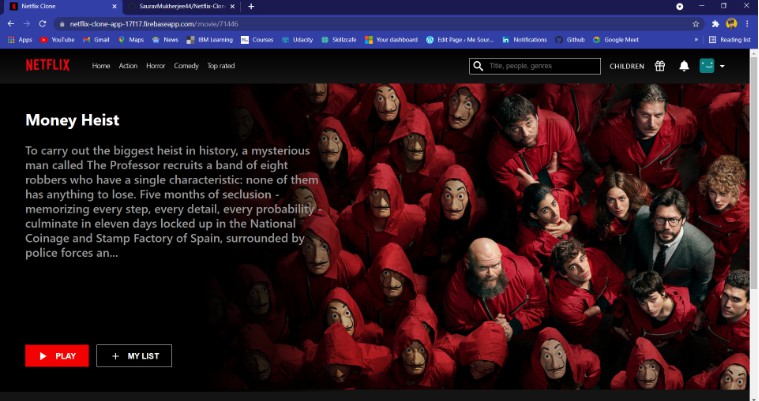
Fullstack Netflix Clone: React, NextJS, TailwindCSS & Prisma
Welcome to the Fullstack Netflix Clone project repository! This project aims to replicate Netflix’s core features using cutting-edge technologies such as React, NextJS, TailwindCSS, and Prisma. It’s a great starting point to learn and build upon for creating scalable and high-performance web applications.
Key Features
- Robust Environment Setup: TypeScript and NextJS configuration
- Database Integration: MongoDB connection and schema creation using Prisma
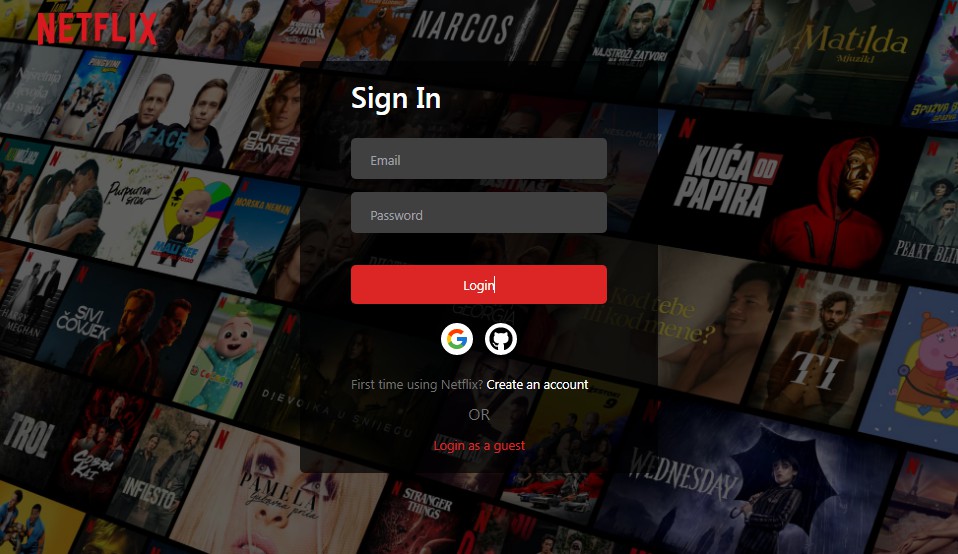
- Secure Authentication: NextAuth integration with Google and GitHub login options
- Responsive Design: Optimized for various screen sizes and devices
- Cookie-based Authentication: Secure and reliable user authentication
- Custom API and Controllers: Built for extensibility and scalability
- Sleek Effects and Animations: Achieved using TailwindCSS utility classes
- Efficient Data Fetching: Implemented using React SWR
Getting Started
Prerequisites
Ensure that you have Node.js version 14.x installed on your system.
Clone the Repository
git clone https://github.com/Ritavdas/Netflix_Clone.git
Install Dependencies
Navigate to the project directory and run the following command:
npm i
Configure Environment Variables
Rename the .env.example file in the project to .env.local and populate it with the required values:
DATABASE_URL=
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
GITHUB_ID=
GITHUB_SECRET=
NEXTAUTH_JWT_SECRET=
NEXTAUTH_SECRET=
Launch the App
Start the development server by running:
npm run dev
Commands Overview
Use npm run [command] to execute the following commands:
| Command | Description |
|---|---|
dev |
Starts the development server for the app |
Contributing
If you would like to contribute to the project, please feel free to submit a pull request with your changes or improvements. We appreciate your help in making this Fullstack Netflix Clone even better!
Now you’re all set to explore the Fullstack Netflix Clone project! Enjoy and happy coding!