image360viewer
The Image360Viewer has support for React Native CLI and Expo. This library allows the user to explore and have the freedom to view all product details in 360 degrees.

About
People want to see all the details of a product before they buy it. Being able to view and explore the product gives the user a trusted experience and connects the user with the product. There are cases where a static image cannot demonstrate all the details of the product.
The Image360Viewer has support for React Native CLI and Expo. This library allows the user to explore and have the freedom to view all product details in 360 degrees.
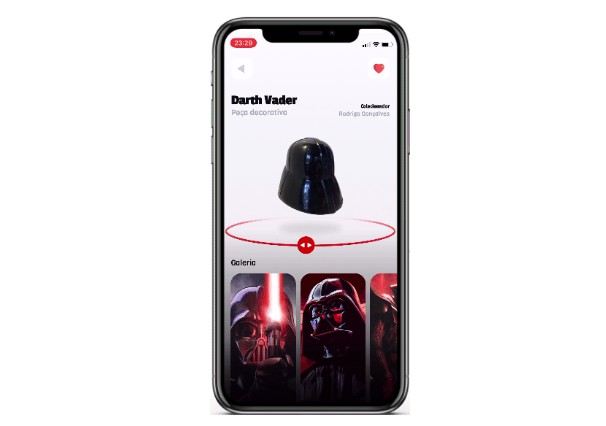
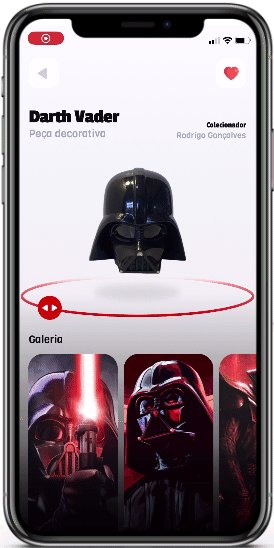
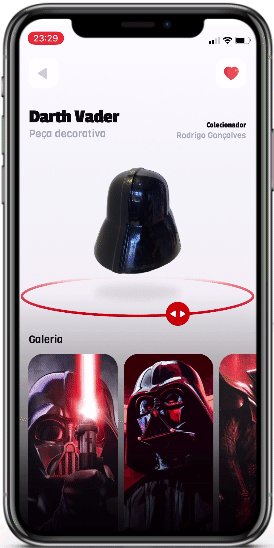
Image360Viewer loads a sequence of images that rotates with a user touch interaction. See an example of vector images:

Getting started
Install the library using:
yarn add image360viewer
Image360Viewer requires that you install react-native-svg.
Usage
import { Image360viewer } from 'image360viewer';
export default function App() {
return (
<Image360viewer
images={images360}
width={300}
cursorIcon={<Image source={directionsImg} style={styles.icon} />}
/>
)
}
Properties
Image360viewer has the following properties:
| Property | Description |
|---|---|
height?: number |
Image height default is 250. |
width?: number |
Image width default is 250. |
images: string[] |
Array images to rotate. |
resizeMode?: ImageResizeMode |
Image display mode. Default is contain. |
rotationRatio?: number |
The drag distance compares to 180 degree. |
cursorSize?: number |
Text |
cursorIcon?: ReactNode |
Content or icon. |
primaryColor?: string |
First color of the gradient line. The value default is "#DA0000" |
secondaryColor?: string |
Second color of the gradient line. The value default is "#EA8C8A" |
stopColor?: string |
End color of the gradient line. The value default is "#FFF" |
Demo
Click this link to view a example at Expo Web: Image360viewer Example