React.js: Building an Interface
This is the repository for the LinkedIn Learning course React.js: Building an Interface. The full course is available from LinkedIn Learning.
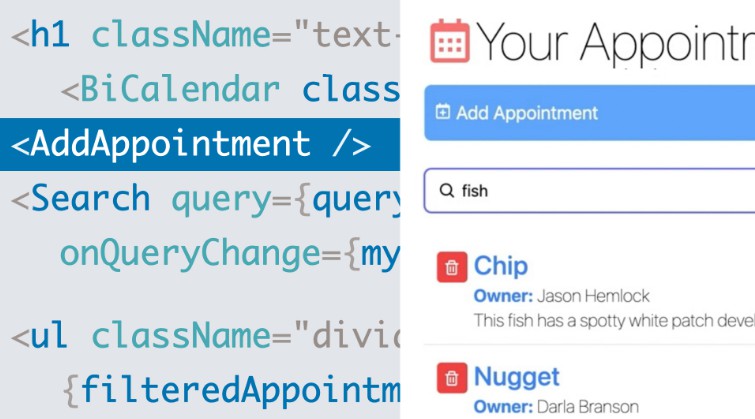
React is a JavaScript library with reusable components and a unique data rendering approach. Web interfaces that you create with React are flexible, fast, and lightweight. In this course, instructor Ray Villalobos reviews component architecture in React and covers key skills that you need to be able to build interfaces. Ray steps through how to install React and get started with components, debugging, and variables. He explains how you can pass data to a component, use the useState hook and conditional classes, and toggle items by passing the state to a sub-component and using values to hide or show sub-components. Ray describes how you can delete records, search with a filtered array, set up a sort, and more. He shows how you can finish up your application by creating the code for adding appointments.
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.