React Markdown
An awesome tool for markdown with both editor and preview component.
About The Project
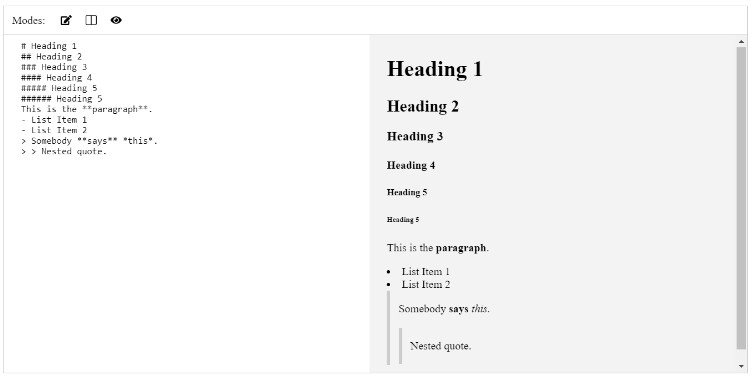
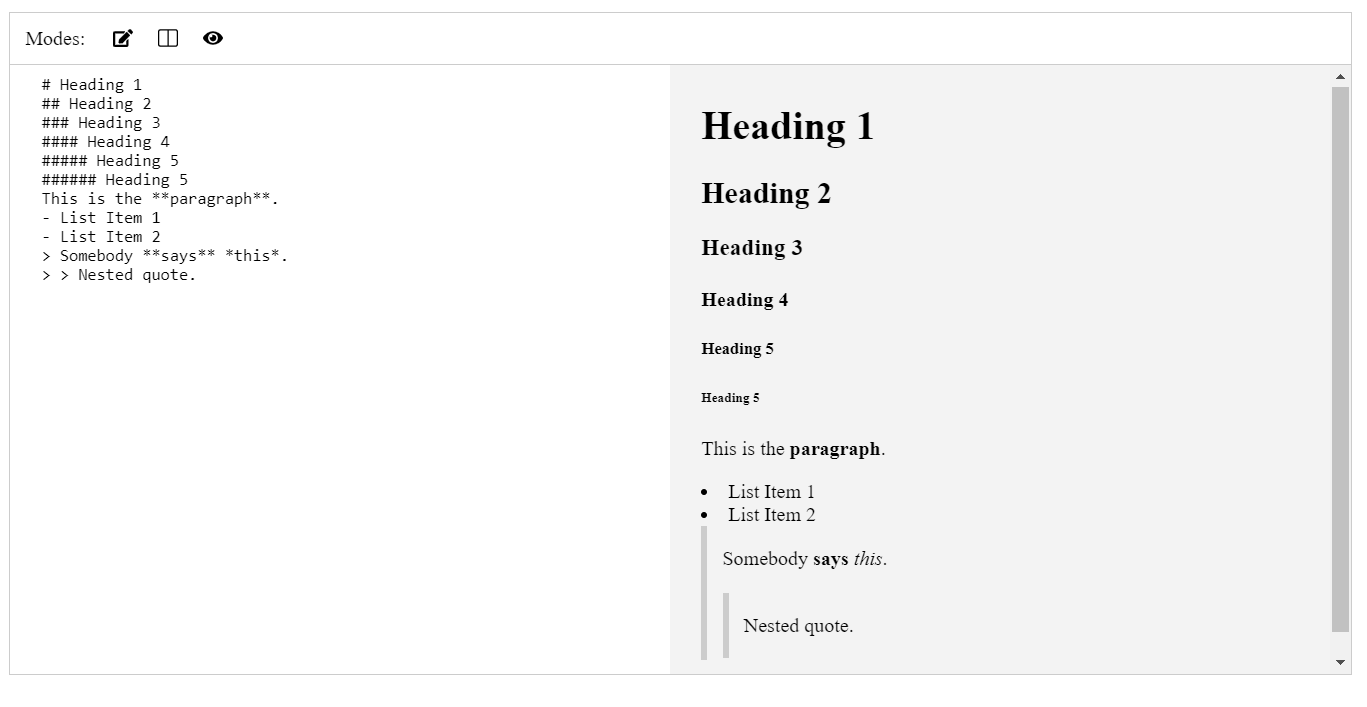
There are many great markdown editor available on GitHub; however, this package provide you the enchance editor with three mode:
- Editor
- Preview
- Both
Built With
Getting Started
Installation
You can install this package with any node package manager of your choice.
npm install @surajpheudin/react-markdown
OR
yarn add @surajpheudin/react-markdown
Usage
The Editor component gives you the access to editor, preview and split mode through toolbar. To use it:
import React from "react";
import { Editor } from "@surajpheudin/react-markdown";
const MyForm = () => {
const [value, setValue] = React.useState("");
return (
<form>
<div style={{
height: "400px",
}}>
<Editor
onChange={(e) => {
setValue(e.target.value);
}}
></Editor>
</div>
</form>
)
}
You can also use PreviewMarkdown for previewing raw markdown text.
import React from "react";
import { PreviewMarkdown } from "@surajpheudin/react-markdown";
const MyForm = () => {
const someMarkdown = "# A demo of `react-markdown` \n
`react-markdown` is a markdown component for React.";
return (
<form>
<div style={{
height: "400px",
}}>
<PreviewMarkdown>
{someMarkdown}
</PreviewMarkdown>
</div>
</form>
)
}
For more examples, please refer to the Documentation
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License.
Contact
Your Name – @surajpheudin – [email protected]
Project Link: https://github.com/surajpheudin/react-markdown
Acknowledgments
We really appreciate the help and guidlines.