Smart4Health User Portal
The Smart4Health User Portal is a web application that enables citizens to manage their health and health-related data.
1. Features
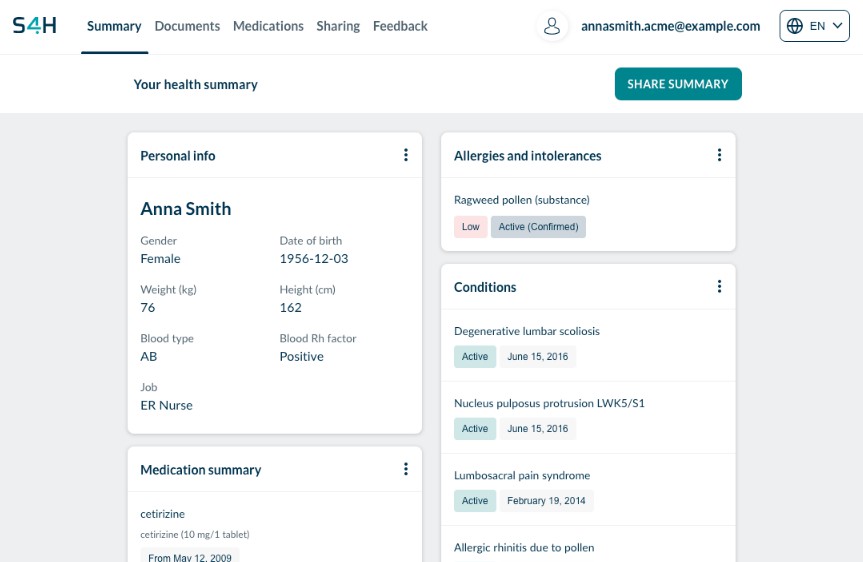
With the User Portal, citizens can visualize electronic health records obtained from external data sources, in particular those of the patient summary.
Users can upload (and download) own documents such as X-rays, laboratory results or doctor’s letters.
Users can access information from medication statements (e.g. from medication prescriptions), such its ingredients and intake form.
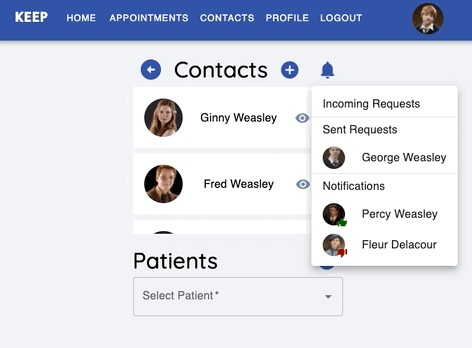
Through a secure data sharing mechanism, the users can enable others to access selected vital data via the web.
The User Portal was built to address user design requirements identified within the Smart4Health project and, above all, to put citizens in control of their health data. This includes:
- GDPR compliance (right to access, right to rectification, right to erasure, right to restriction of processing, right to object to the processing, and right to data transferability)
- Responsive design (mobile, tablet, desktop)
- Compatibility with standard and emerging vocabularies and terminologies in place in the EU
- Ready for integration with open-source web analytics frameworks (Matomo)
- Support for multiple languages (currently EN, DE, PT, FR, NL, IT provided)
2. Implementation
The User portal was implemented as a single-page application using a variety of technologies:
- React JS to build the user interfaces
- React JSX to write HTML in React
- React Hooks to decouple unrelated logic from lifecycle methods, React Lazy and React suspense to reduce the Time to Interactive
- The Javascript Web SDK to interact with the Citizen Health Data Platform as the backend
- A FHIR transformation library (described below)
3. Usage
This repository consists of two components:
s4h-fhir-xforms, which is a FHIR transformation librarys4h-citizen-app, which is the top-level application
3.1. s4h-fhir-xforms
3.1.1. Building
The objective is to create a JavaScript module bundle that can be used as a browser library. Webpack is used for module bundling.
npm install
npm run build:prod
You can find the bundle in the folder ./dist.
3.1.2. Testing
We use Karma for testing in a (headless) browser.
npm install
npm run test
There are :w suffixed scripts that watch the sources and re-run when changes are detected.
The following environment variables are honored by the test runner:
DUMP: If set to 1 there will be verbose output of the test cases.DOT: If set to a URL of a graph rendering service, one can render FHIR resource dependency graphs for debugging.BROWSER: Overrides the default browser (ChromeHeadless) for testing (you might need to install additional packages when choosing another test environment).SUITE: Select which test suites are run (defaults toall). See karma.config.js for details.
3.2. s4h-citizen-app
This project uses npm as the dependency manager.
3.2.1. Building
You have to install all dependencies for both components: the backend and the frontend (SPA).
s4h-fhir-xforms is required by the frontend.
You must npm link to the local version of it, since it has not been released into a public npm registry.
cd ./s4h-citizen-app
npm install
cd ./client
npm install --link ../../s4h-fhir-xforms
Below we present the build commands.
3.2.1.1. JavaScript
npm run build
3.2.1.2. Docker
make docker-build
The base image used in the Dockerfile and for E2E tests are pulled from Docker.
3.2.2. Local Deployment
Upon successful compilation, all the application sources together with static resources such as images, style sheets, fonts, and any code system definitions are served by a Node.js HTTP server using the Express middleware stack. This allows for flexible routing and middlewares for tasks such as cookie handling, session management, content security policies, and logging.
Active OAuth client credentials are required for users to authorize and access the Citizen Health Data Platform (CHDP). If you want to test the User Portal together with the CHDP, please reach out to
For test purposes, you can use only locally valid OAuth client credentials, e.g. OAUTH_CLIENT_ID=123 OAUTH_CLIENT_SECRET=test
Run OAUTH_CLIENT_ID=<client ID> OAUTH_CLIENT_SECRET=<secret> make docker-run to start the User Portal in a Docker container.
4. Acknowledgements
This project has received funding from the European Union’s Horizon 2020 research and innovation programme under grant agreement No 826117.
5. Further documentation
- The Smart4Health project website.
- Report on the development of the 4HealthNavigator User Portal. Available at EC’s site of research results, CORDIS.
6. Contact
For further information on the usage of the system, as well as for possibilities to operate an instance of the Citizen Health Data Platform as backend, please reach out to [email protected].