react-focus-trap
A generic focus management tool for components such as dialogs and dropdowns.
Usage
React Focus Trap is a container element that will manage focus for its children.
let Modal = React.createClass({
render() {
return (
<FocusTrap onExit={ this._onExit } active={ this.props.active }>
Amazing stuff goes here
</FocusTrap>
)
}
})
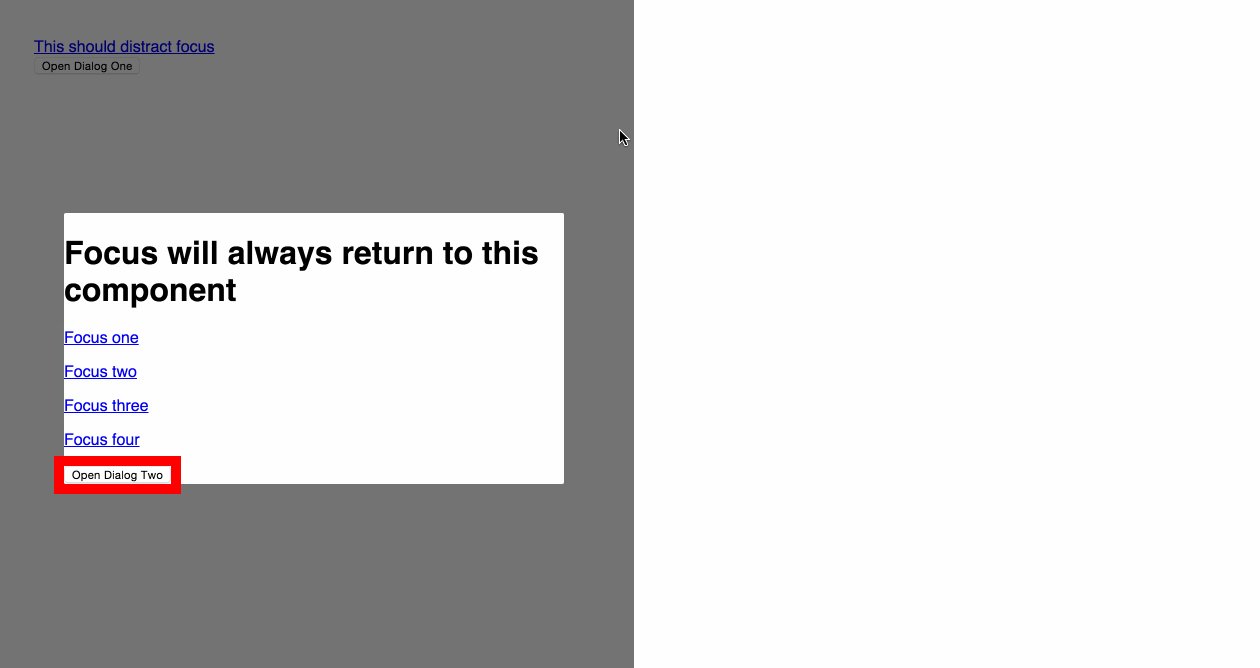
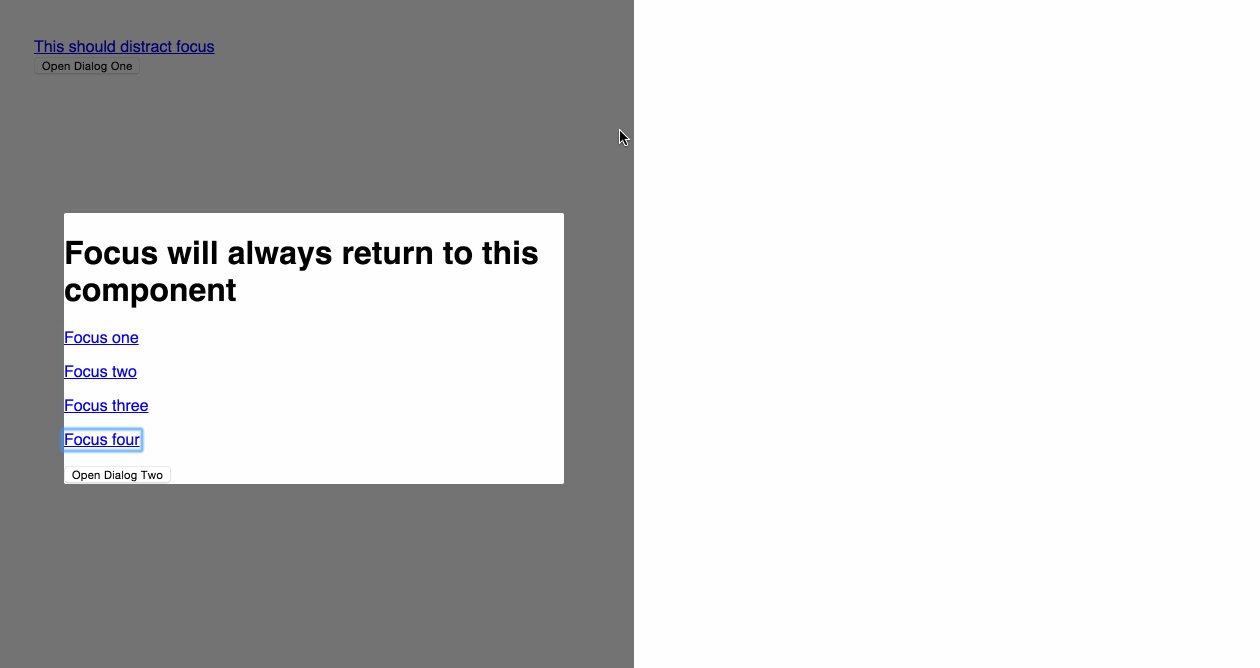
When Focus Trap is active, it will do several things:
- Ensure focus remains on its content
- Exits when clicks outside of the container occur
- Exits when the escape key is pressed
Props
| Name | Default | Description |
|---|---|---|
| active | true |
Should the FocusTrap render? |
| className | 'focus-trap' |
The class of the inner container that maintains focus |
| onExit | null |
Callback when escape or an outside click occurs |
| element | 'div' |
The tag name of the inner container |
| role | 'dialog' |
The aria role for the inner container |