vue-to-react
Try to transform Vue component(jsx syntax) to React component.
It is under developing, so it's not stable now. The 1st stable version will come soon and be released v1.0.0.
Install
Prerequisites: Node.js (>=8.0) and NPM (>=5.0)
$ npm install vue-to-react -g
Usage
Usage: vtr [options]
Options:
-V, --version output the version number
-i, --input the input path for vue component
-o, --output the output path for react component, which default value is process.cwd()
-n, --name the output file name, which default value is "react.js"
-h, --help output usage information
Examples:
$ vtr -i my/vue/component
The above code will transform my/vue/component.js to ${process.cwd()}/react.js.
$ vtr -i my/vue/component -o my/vue -n test
The above code will transform my/vue/component.js to my/vue/test.js.
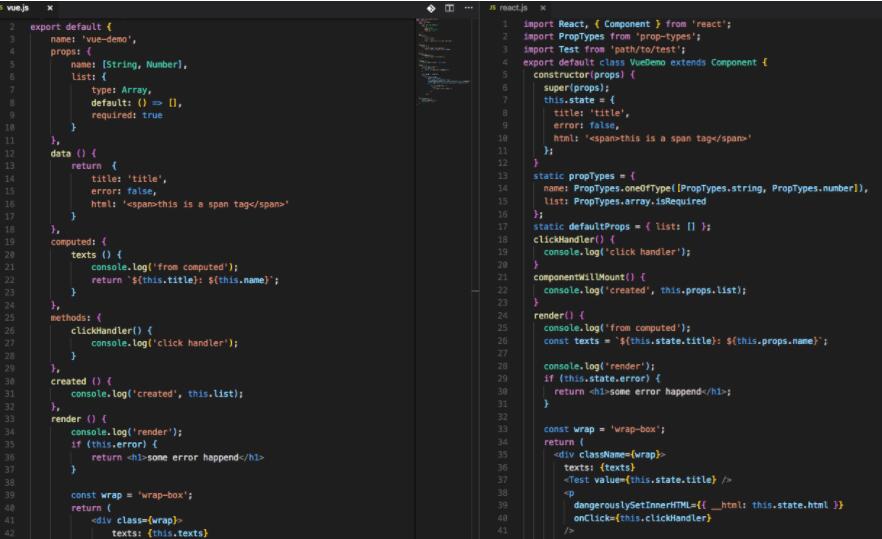
Here is a demo.
Attention
The following list you should be pay attention when you are using vue-to-react to transform a vue component to react component:
- Only supprts jsx syntax of vue component, don't support SFC . See jsx in vue
- Not support
watchprop of vue component - Not support
componentsprop of vue component. See component tip - Only supports partial lift-cycle methods of vue component. Lift-cycle relations mapping as follows:
// Life-cycle methods relations mapping
const cycle = {
'created': 'componentWillMount',
'mounted': 'componentDidMount',
'updated': 'componentDidUpdate',
'beforeDestroy': 'componentWillUnmount',
'errorCaptured': 'componentDidCatch',
'render': 'render'
};
- Each computed prop should be a function:
// ...
computed: {
// support
test () {
return your-computed-value;
},
// not support
test2: {
get () {},
set () {}
}
}
// ...
- Computed prop of vue component will be put into the render method of react component:
// vue component
// ...
computed: {
// support
test () {
this.title = 'messages'; // Don't do this, it won't be handle and you will receive a warning.
return this.title + this.msg;
}
}
// ...
// react component
// ...
render () {
const test = this.state.title + this.state.msg;
}
// ...
Development
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request