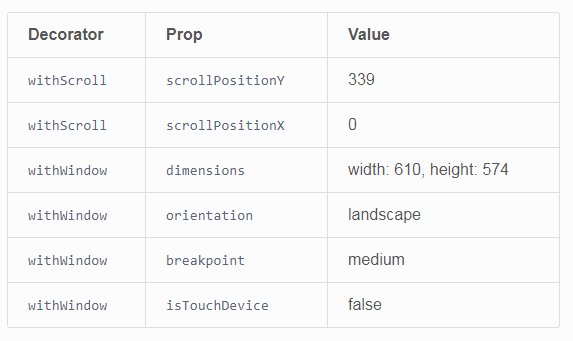
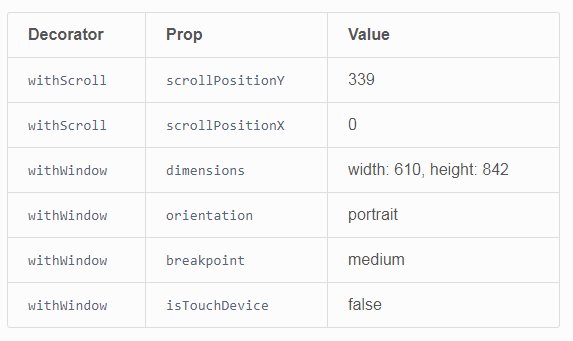
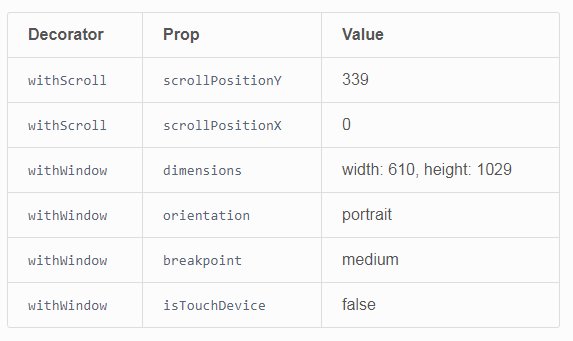
React Window Decorators
Two decorators (higher order components) that inject "window" scroll position, dimensions, orientation and breakpoint to your component's props.
All modern browsers and IE10+.
- You need to pass breakpoint data (check below).
Usage
Library is made as ES module, and you should use it with a module bundler (tested with webpack).
withScroll decorator
Using decorator syntax (my preferred way).
import { withScroll } from 'react-window-decorators';
@withScroll
export default class YourComponent extends Component {
render() {
return (
<div>
Vertical scroll position is: { this.props.scrollPositionY }
</div>
);
}
}
Or without decorator syntax
import { withScroll } from 'react-window-decorators';
class YourComponent extends Component {
render() {
return (
<div>
Vertical scroll position is: { this.props.scrollPositionY }
</div>
);
}
}
export default withScroll(YourComponent);
If you run it on the server, withScroll will return 0 as the initial value.
withWindow decorator
withWindow internally uses WindowManager for tracking resize events.
If you want to use breakpoints feature you need to set it by creating new WindowManager
and passing it array with breakpoints data. Each breakpoint object must contain
a name and media query which will be passed to
matchMedia.
Second argument is debounceTime which determines resize event's debounce time.
Default is 250.
WindowManager is a singleton, so this should be done only once before using decorator.
import { WindowManager } from 'react-window-decorators';
// Example breakpoints data
const BREAKPOINTS = [
{
name: 'small',
media: '(min-width: 0)',
},
{
name: 'medium',
media: '(min-width: 600px)',
},
];
// Set breakpoints data
// Somewhere in your application bootstrap
new WindowManager(BREAKPOINTS);
If you don't pass breakpoints data, breakpoint prop will always be null.
Using decorator syntax (my preferred way).
import { withWindow } from 'react-window-decorators';
@withWindow
export default class YourComponent extends Component {
render() {
return (
<div>
<div>Window dimensions are: { this.props.dimensions.width }/{ this.props.dimensions.height }</div>
<div>Window orientation is: { this.props.orientation }</div>
<div>Window breakpoint is: { this.props.breakpoint }</div>
<div>Device is touch enabled: { this.props.isTouchDevice.toString() }</div>
</div>
);
}
}
Or without decorator syntax
import { withWindow } from 'react-window-decorators';
class YourComponent extends Component {
render() {
return (
<div>
<div>Window dimensions are: { this.props.dimensions.width }/{ this.props.dimensions.height }</div>
<div>Window orientation is: { this.props.orientation }</div>
<div>Window breakpoint is: { this.props.breakpoint }</div>
<div>Device is touch enabled: { this.props.isTouchDevice.toString() }</div>
</div>
);
}
}
export default withWindow(YourComponent);
If you run it on the server, withWindow will return these initial values
{
dimensions: {
width: 0,
height: 0,
},
breakpoint: null,
orientation: null,
isTouchDevice: false,
};
Chaining Decorators
@withWindow
@withScroll
export default class YourComponent extends Component {
...
}
or
class YourComponent extends Component {
...
}
export default withWindow(withScroll(Demo));