ExpensesTracker
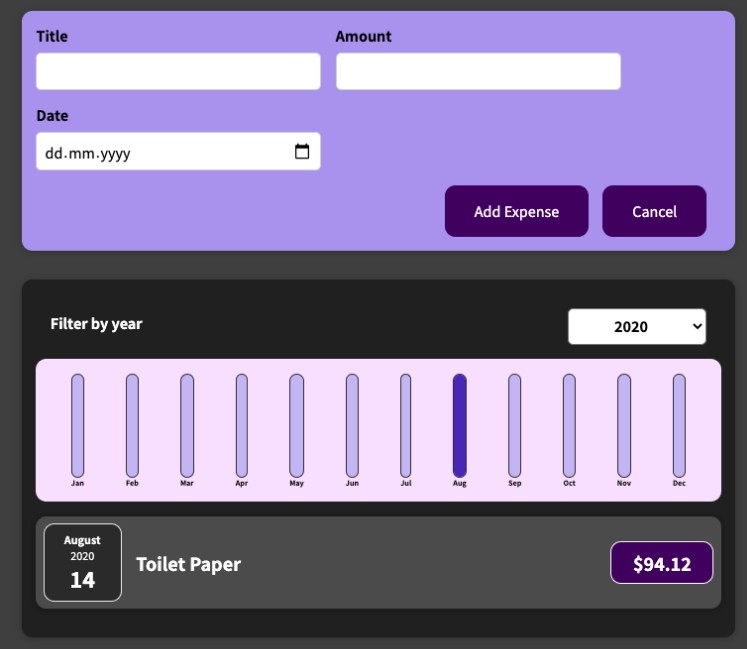
Use ExpensesTracker to track monthly and yearly expenses. All you need do is to enter the details of the expenses made with date and, voila! ExpensesTracker handles the rest. Built with React Library, HTML, CSS, and JavaScript, it has a bar chart feature that gives a pictorial overview of the expenses based on selected year.
Additional description about the project and its features.
Built With
-
Major languages (HTML, CSS, JavaScript)
-
Frameworks / Libraries
- React Library
-
Technologies used
- Git(version control)
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- A text editor(preferably Visual Studio Code)
Install
Usage
Clone this repository
$ [email protected]:clintonjosephs/ExpensesTracker.git
$ cd ExpensesTracker
Run project
$ npm install
$ npm build
$ npm start
Open page in browser
$ runs on http://localhost:3001/
Authors
? Clinton Mbonu
- GitHub: @clintonjosephs
- LinkedIn: LinkedIn
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Acknowlegments
- Udemy Course – React, the complete guide
Show your support
Give a ⭐️ if you like this project!
? License
This project is MIT licensed.