1. Objective
In this react project I have used typescript to build user management application. It includes CRUD functionality.
2. Importing Packages
To build the UI of this project I have used bootstrap, rsuit react library, and react-icons/fa which is font awsome libraries.
Link1: https://react-bootstrap.netlify.app/getting-started/introduction,
Link2: https://rsuitejs.com/
Link3: https://react-icons.github.io/react-icons
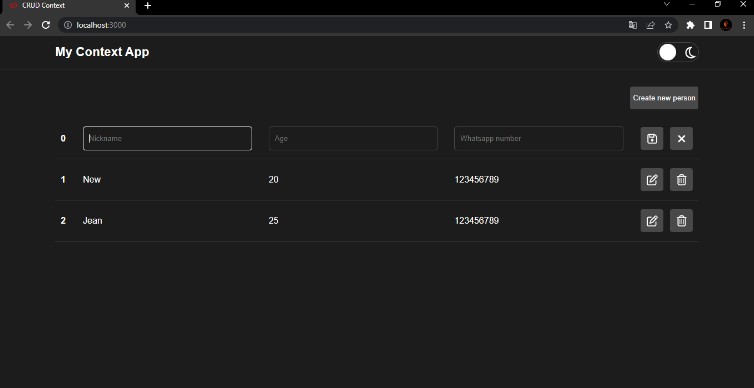
3. UI Model and functionality
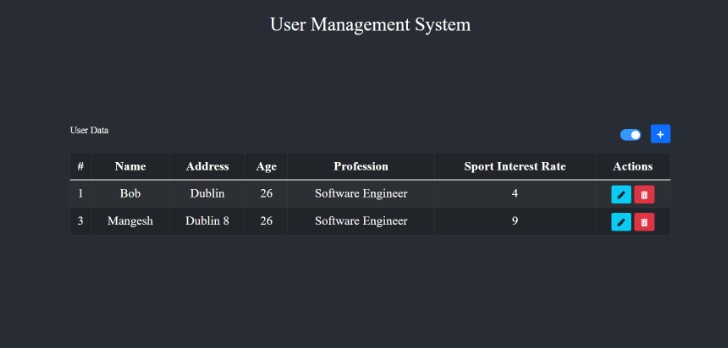
3.1 Card Component
In the beginning, to get the background color and to display table I have used card component as a base.
3.2 Table
I have used table to display all the users and action buttons (Delete, Edit) section to apply action on particular data.
3.3 Action buttons and methods
On the edit function passes the particular column object and that is displayed in the form and accordingly update entry.
Similarly, on delete button click function call and get the id of that field and delete particular entry.
3.4 Switch button and create user functions
I have used swtich toggle button and beside that create user button. Switch is by deafult active which means we can easily create user but if toggle is deactivate create user button will disappear and you cant create user.
3.5 User create/edit form
Initially created basic form which contain inputs, selectbox, number, dropdown fields. with the help of we can create user and also sown in the table. If you click on edit button on particular field, it will pop up same modal and show the details to update. Same form hadle conditionally to create and update form also change button text conditionally like submit and update.
3.6 validation
I have applied required field on the name input and same time applyed on the submit button to disable if value is null in the field.
Thank you.
Checkout more details about me on LinkedIn: https://www.linkedin.com/in/mangeshipper/