useTgl
useTgl is a React Hook toggle component visibility.
Motivation
- Simplify the toggle action for components like Modals, Dialogs, Checkbox;
Usage
Install use-tgl in your project with the following:
yarn add use-tgl or npm install use-tgl
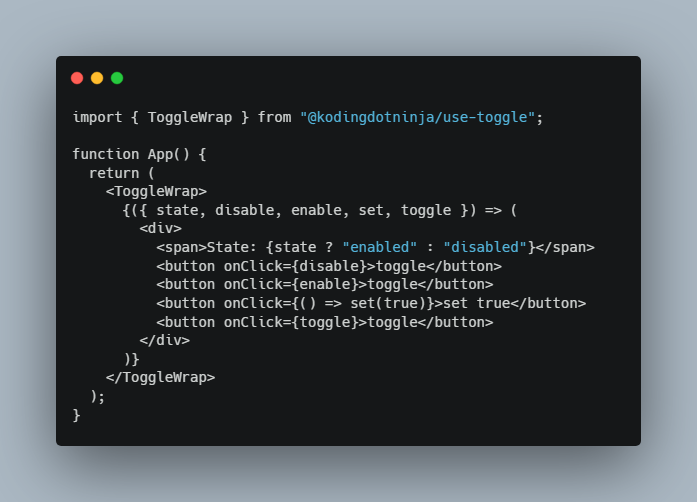
Simplify component toggle:
import useTgl from 'use-tgl';
export function App() {
const { enabled, on, off, toggle } = useTgl(true); // => Optional start value
useEffect(() => {
toggle(); // => Disable toggle on render
}, []);
return enabled ? (
<div>
Enabled
<button type="button" onClick={off}>
Disable
</button>
</div>
) : (
<div>
Disabled
<button type="button" onClick={on}>
Enable
</button>
</div>
);
}