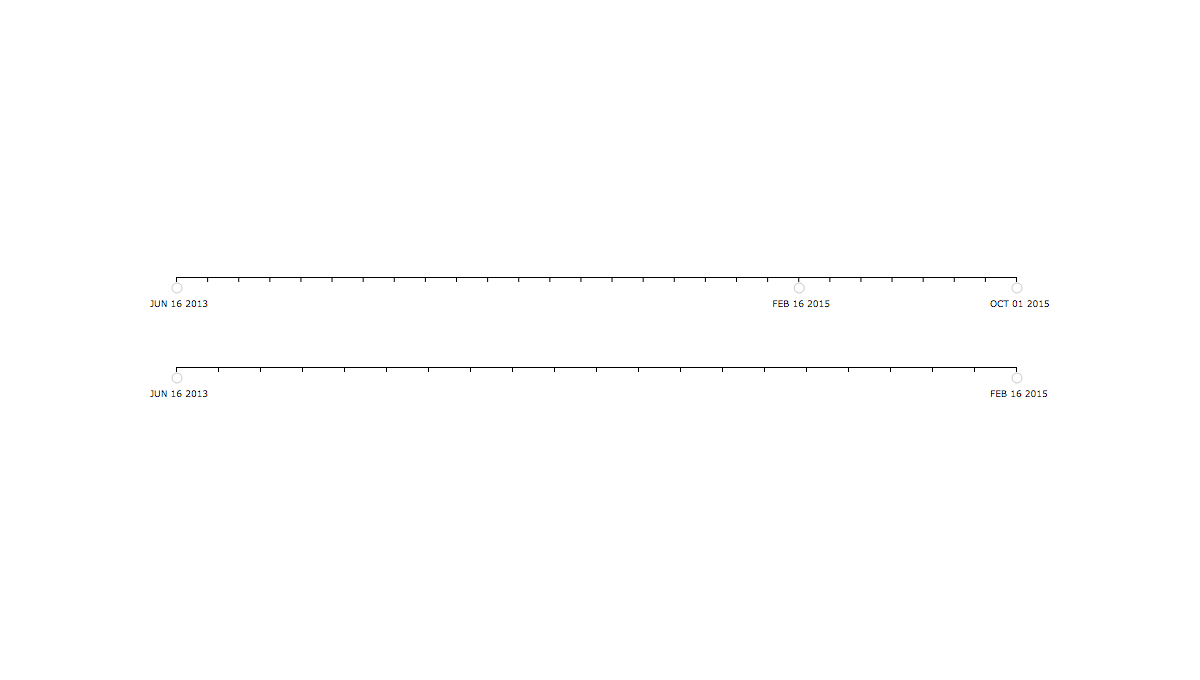
react-vertical-timeline
Vertical progress bar with bookmarks support.
Basic Usage
-
Linting - npm run lint - Runs ESLint.
-
Testing - npm test and npm run tdd - Runs Karma/Mocha/Chai/Phantom. Code coverage report is generated through istanbul/isparta to
build/. -
Developing - npm start - Runs the development server at localhost:8080 and use Hot Module Replacement. You can override the default host and port through env (
HOST,PORT). -
Creating a version - npm version <x.y.z> - Updates /dist and package.json with the new version and create a version tag to Git.
-
Publishing a version - npm publish - Pushes a new version to npm and updates the project site.
If you don't want to use universal rendering for the React portion, set RENDER_UNIVERSAL to false at webpack.config.babel.js.
Testing
The test setup is based on Karma/Mocha/Chai/Phantom. Code coverage report is generated through istanbul/isparta to build/.
- Running tests once - npm test
- Running tests continuously npm run test:tdd
- Linting - npm run test:lint - Runs ESLint.
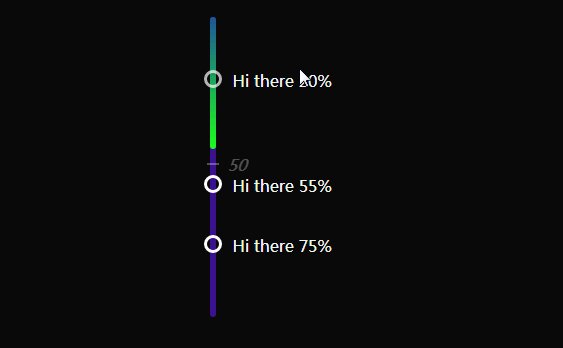
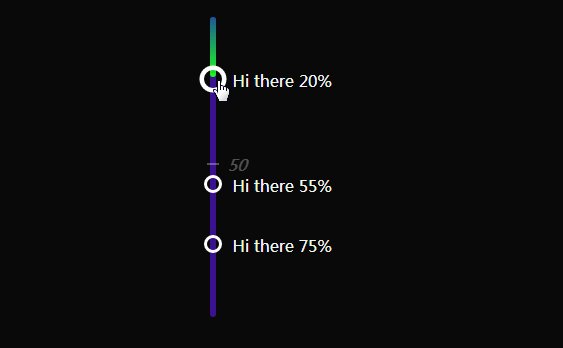
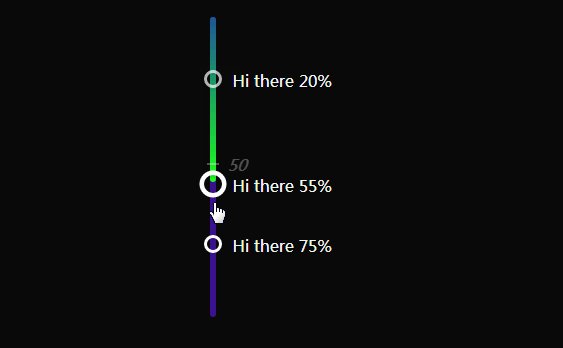
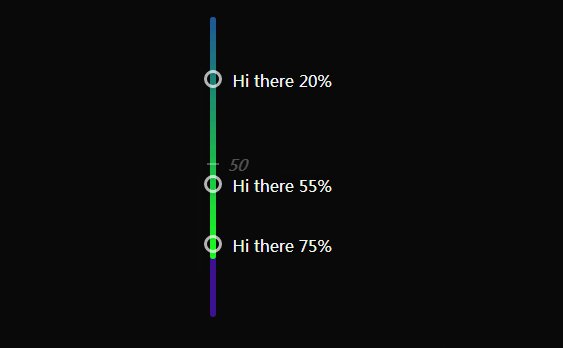
Highlighting Demo for the Site
<Timeline height={300} progress={50} onSelect={fn..}>
<Bookmark progress={20} onSelect={fn..}>
Hi there 20%
</Bookmark>
<Bookmark progress={55} onSelect={fn..}>
Hi there 55%
</Bookmark>
<Bookmark progress={75} onSelect={fn..}>
Hi there 75%
</Bookmark>
</Timeline>