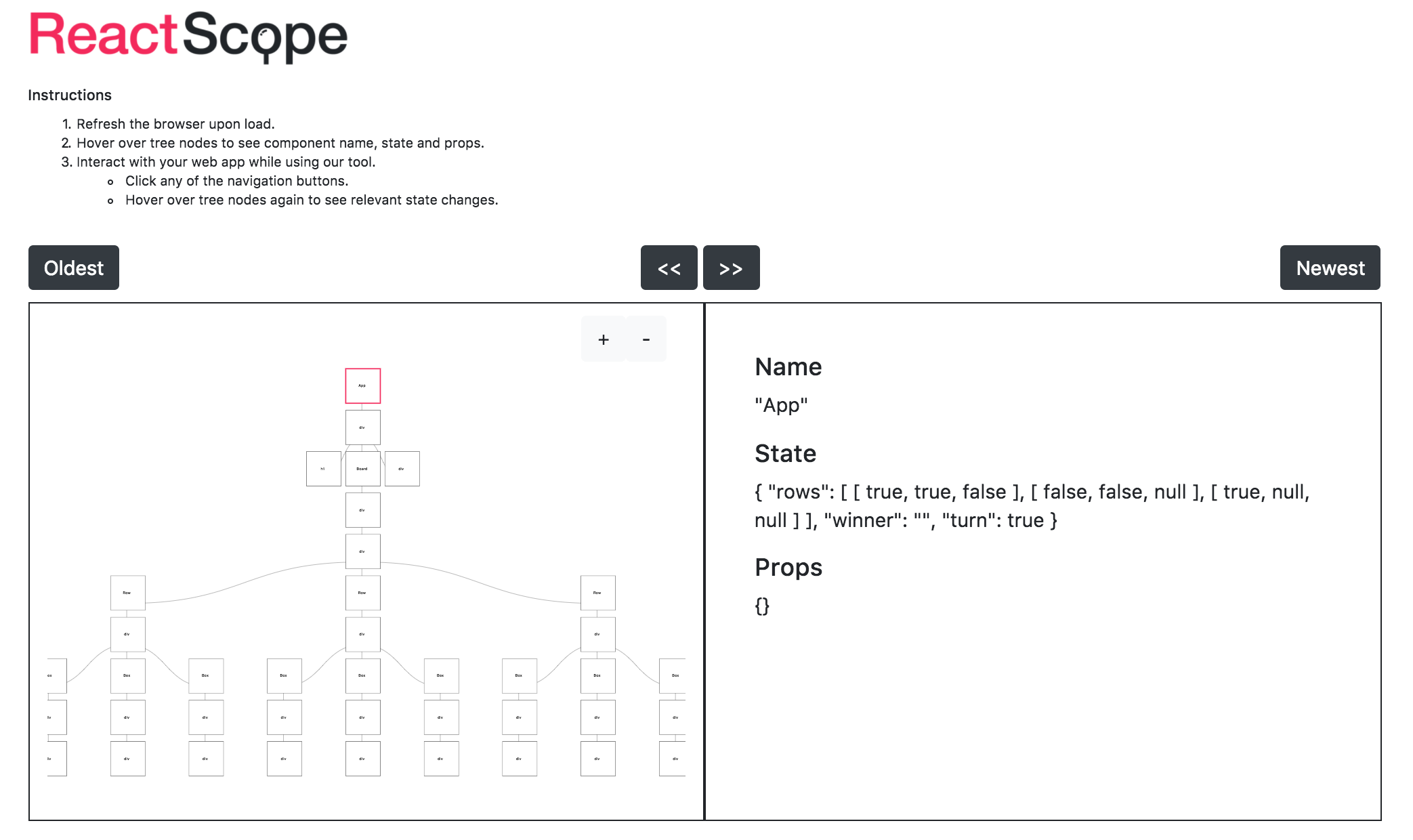
React-Scope
Visualize your React components as you interact with your application.
Setup
- Install React Scope from Chrome web store.
- (Important) Install React Developer Tools if you haven't already.
- Enable "Allow access to file URLs" in the extension settings for React Scope.
- Run your React application.
- Open Chrome Developer Tools -> React Scope panel.
Usage
Hover over the nodes within the DOM tree visualization to see each component's state and props.
Use your app to make changes to state (e.g., trigger click events, submit data, etc.).
Every state change will update the visualization. You can click the next / prev buttons to navigate between current and previous states of your application.
Notes
This is an early stable release undergoing continuous development. Currently, this version is optimized for use in developing smaller-scale React applications.
If you experience duplicate state/props information being displayed, please try refreshing the page.