cur-database-react
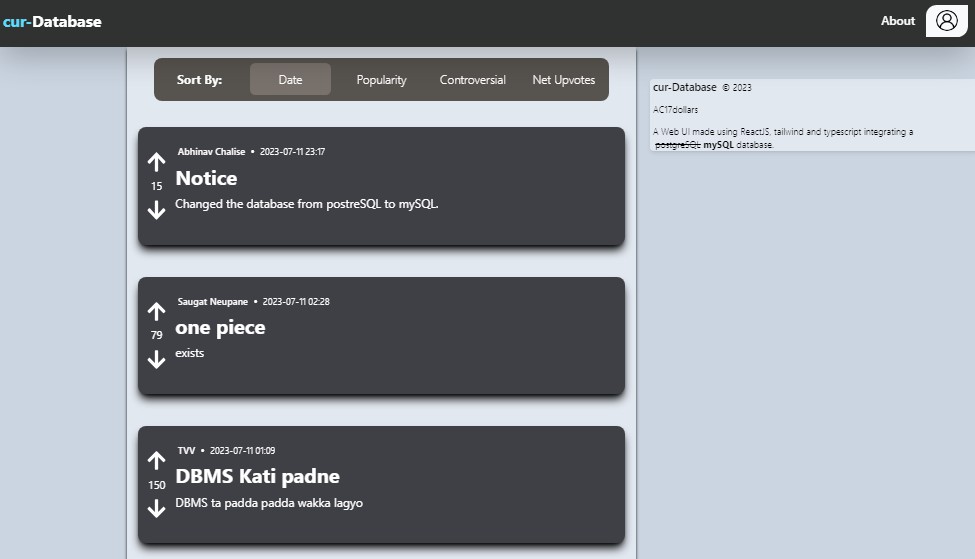
cur-database-react is a dynamic and responsive web application built with React.js that provides a user-friendly interface. It allows users to connect and interact with databases through a sleek and intuitive web UI, reminiscent of a social media platform.
It is currently hosted at https://cur-database.netlify.app
Features
Database Integration with Social Media like UI: This project has integrated a highly scalable mySQL database. Functionalities include creating, modifying, and deleting rows, as well as executing queries. Taking inspiration from popular social media platforms, cur-database-react presents a visually engaging and intuitive user interface. Users will find it familiar and easy to navigate, enhancing their overall experience.
Built with React.js and Typescript: It leverages the power of React.js, a popular JavaScript library, to create a responsive and efficient user interface, in combination with TypeScript, a statically-typed superset of JavaScript. TypeScript adds type safety and enhances the development experience. React.js ensures a smooth user experience, allowing for quick and seamless data manipulation.
Tailwind CSS for Styling: The project utilizes Tailwind CSS, a highly customizable CSS framework, for styling the user interface. Tailwind CSS offers a wide range of utility classes, enabling us to create visually appealing designs with minimal effort.
Usage
To get started with cur-database-react, follow these simple steps:
Clone the repository:
git clone https://github.com/ac17dollars/cur-database-react.git
Install the dependencies:
npm install
Configure the mySQL database connection details in the configuration file.
# .env
# As shown in .env.example
Migrate the mySQL schema from: schema.sql
Run the application:
npx netlify dev
Open your browser and visit http://localhost:8888 to access the application.
Feedbacks
For any questions or feedback, please reach out to my
email: [email protected]
email: [email protected]