.
? Quick Links
- Checkout the docs and demos
- Checkout a basic demo on CodeSandbox
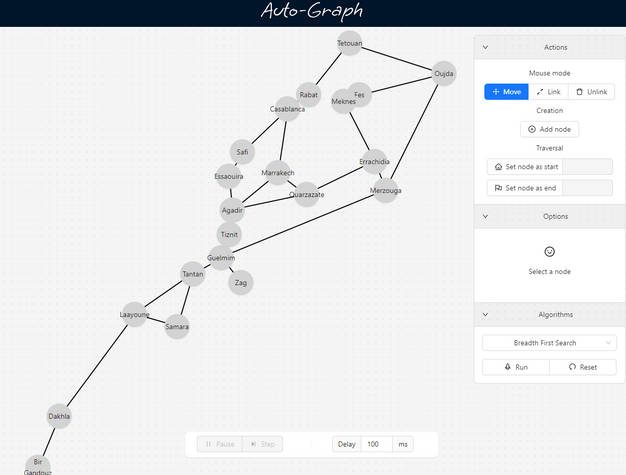
✨ Features
- WebGL based for high performance
- Node Sizing based on attribute, page rank, centrality, custom
- Light and Dark Mode with custom theme ability
- Path finding between nodes
- Radial Context Menu
- Selection Hook
with the following built in layouts:
- Force Directed 2D
- Force Directed 3D
- Circular 2D
- Tree Top Down 2D
- Tree Left Right 2D
- Tree Top Down 3D
- Tree Left Right 3D
- Radial Out 2D
- Radial Out 3D
- Hierarchical Top Down 2D
- Hierarchical Left Right 2D
? Usage
Install the package via NPM:
npm i reagraph --save
Install the package via Yarn:
yarn add reagraph
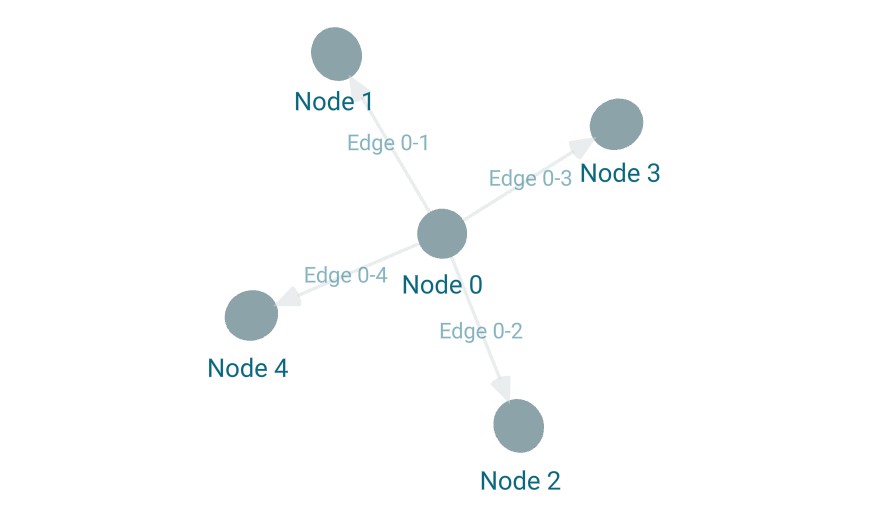
Import the component into your app and add some nodes and edges:
import React from 'react';
import { GraphCanvas } from 'reagraph';
export default () => (
<GraphCanvas
nodes={[
{
id: '1',
label: '1'
},
{
id: '2',
label: '2'
}
]}
edges={[
{
id: '1->2',
source: 'n-1',
target: 'n-2',
label: 'Edge 1-2'
}
]}
/>
);
Checkout an example on CodeSandbox.
? Development
If you want to run reagraph locally, its super easy!
- Clone the repo
yarn installyarn start- Browser opens to Storybook page
❤️ Contributors
Thanks to all our contributors!