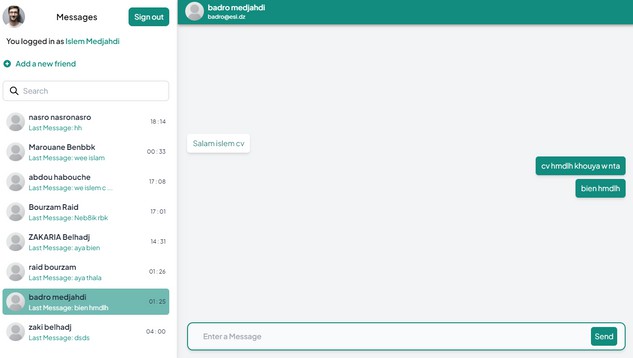
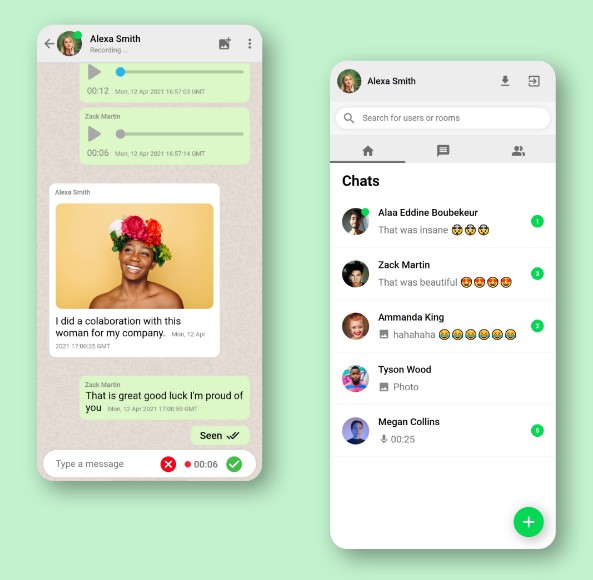
WhatsApp Clone with REACT + Firebase
? Firebase ? Hosting —> https://whatsapp-clone-2c5b5.firebaseapp.com/
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
Available Scripts
npx create-react-app todo_app
In the project directory, you can run:
npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes. You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode. See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
npm install react-router-dom
npm install react-router-dom@5
Available MATERIAL-UI Scripts
find —-> https://v4.mui.com/
npm install @material-ui/core
if not work
npm install -f @material-ui/core
npm install -f @material-ui/styles
Available MATERIAL-UI Scripts
npm install firebase
npm install -g firebase-tools
find info —-> https://dev.to/farazamiruddin/react-firebase-add-firebase-to-a-react-app-4nc9
firebase init hosting
npm run build
firebase deploy