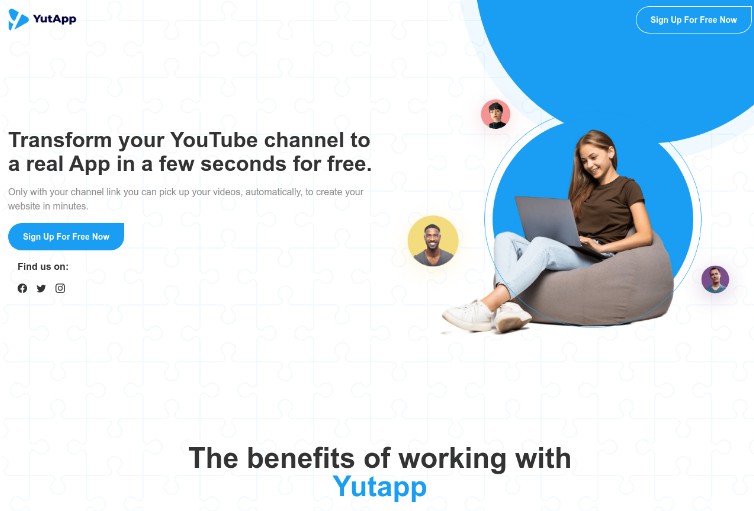
Yutapp Website ☁️
Rebuilding Yutapp Website Using Next.js & Tailwind CSS.
Website Screenshot
Install Dependencies:
First install the needed dependencies:
npm install
Getting Started
Run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
You can check out the Next.js GitHub repository – your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
© 2022 – Made With ❤️ By Ismailium, using Next.js and Tailwind CSS, Deployed on Vercel.