Zappar for React Three Fiber Example
This repository contains an AR example using the Zappar SDK for React-Three-Fiber. This specific example uses react-scripts to compile and bundle the assets and code, and TypeScript to get full auto-complete and compile-time error checking.
To learn more about Zappar for React-Three-Fiber, head over to the Zappar for React Three (@zappar/zappar-react-three-fiber) page on npm.
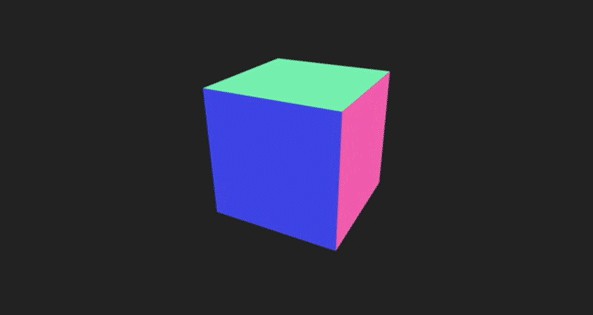
Preview
Scan the QR code below using your native camera app or QR code reader to view the example:
Prerequisites
To get started you’ll want to ensure you have:
- installed Node.js version 10 or later
- printed out the example target image,
example-tracking-image.png(image tracked projects only)
Running the Project
Once you have cloned this repository, open a terminal in the root directory of this project and follow these steps to get started.
Install the dependencies by running:
npm install
Next, run the project using the following command:
npm start
The webpack server tool will host the content locally and give you an address you can open in your browser of your local machine.
We recommend launching instant world tracking and image tracked projects on a mobile device to get the best user experience. If you’d like to try on a mobile device, follow these steps:
- Ensure the device is on the same local network (e.g. Wifi)
- Find out the IP address of your computer
- On your mobile device, visit:
https://YOUR-IP-ADDRESS:PORTreplacing bothYOUR-IP-ADDRESSandPORT(the port is the number after the:in the address given bywebpack-dev-server). Note it’s important to typehttpsat the start of the address to ensure your device connects over HTTPS.