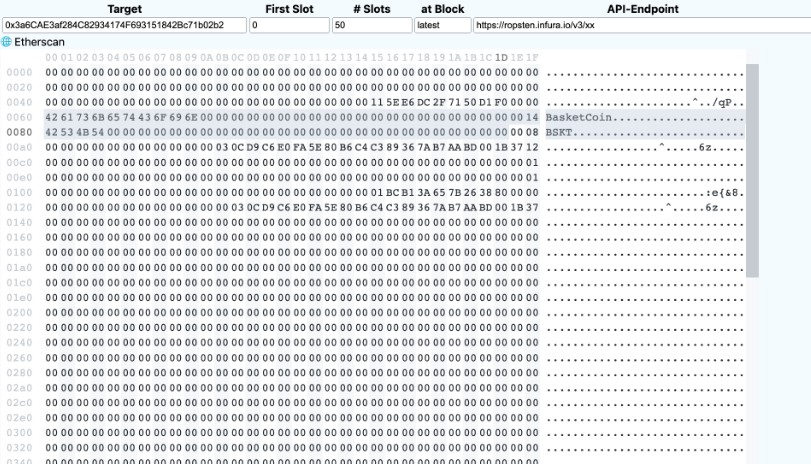
??? Smart Contract Storage HexViewer
Demo
- Target – the target contract
- API Endpoint – your infura (or equivalent) api key
Retrieves smart contract storage and displays it in a hex viewer. Attempts to make sense of the values by guessing the datatype for each slot. Guesses are displayed in the tree-view. Note that you can click on an address to open it on etherscan.
? https://tintinweb.github.io/smart-contract-storage-viewer/
?️ This is a standalone demo with a trial infura key. I suggest you get your own key as this one will likely be rate-limited very soon ?
Development
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Acknowledgements
- infura.io – as a provider for storage slot data
- react-hex-editor – hex view component
- react-json-view – tree view component