Gatsby Templates
Gatsby is a React-based open source framework for creating websites and apps.
Here is 15 of the best Gatsby Templates & Themes to help you get started on your next Gatsby Jamstack site.
1.StoryHub - React Gatsby Blog Template
StoryHub is a blog template powered by React & Gatsby JS. It’s completely functional static blog template. It’s very fast, optimized for quick render. SEO friendly, complete markdown format supported. You will able to host it into anywhere like GitHub, s3, now.sh, etc. It’s very easy to use, it provides better performance than WordPress. We created reusable react components and modern mono repo architecture, so you can build multiple apps with common components
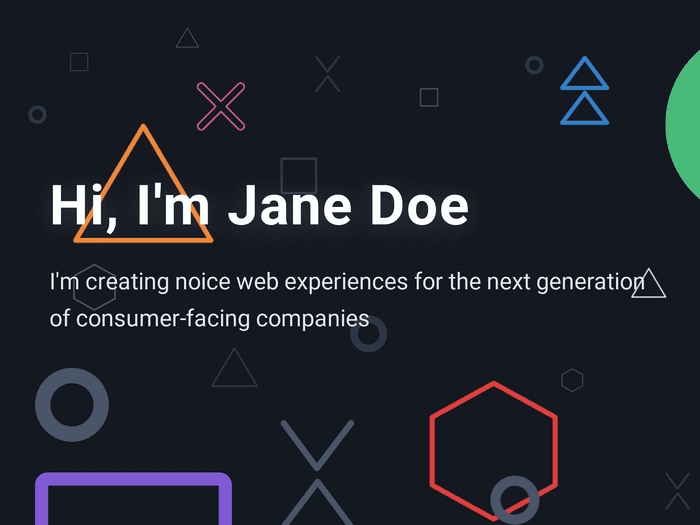
2.gatsby-starter-portfolio-cara
Playful and Colorful One-Page portfolio featuring Parallax effects and animations. Especially designers and/or photographers will love this theme! Built with MDX and Theme UI.

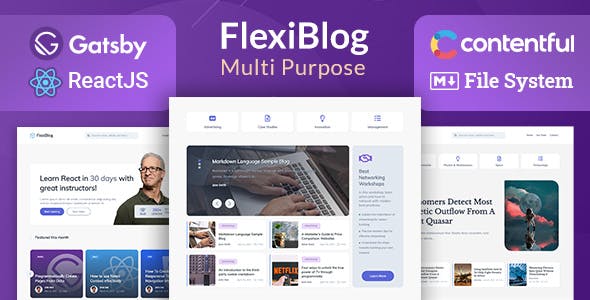
3.FlexiBlog - React Gatsby Multipurpose Blog Template
FlexiBlog is a Multi-Purpose React and Gatsby JS powered blog template with various layouts. With FlexiBlog, you’re not limited to local Markdown files, Contentful CMS and Sanity CMS is also supported by the template to write your blog posts. Essential services such as Algolia search system, Mailchimp newsletter provider and Disqus commenting system are also integrated into the theme.
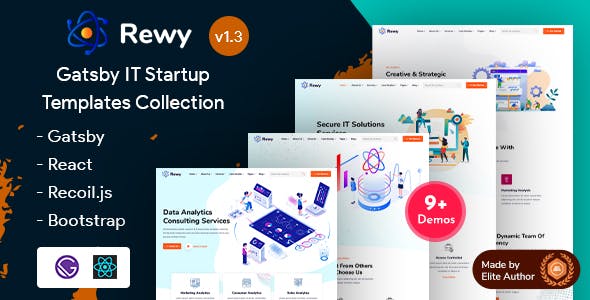
4.Rewy - Gatsby React IT Startup Template
Rewy is a modern React GatsbyJS template for IT & SEO Agencies and Startups. The template contains 9+ demo variations with a blog, blog details pages. It looks beautifully stunning on all types of screens and devices including Windows, Mac, iOS, Android, etc. It is built with ReactJS, GatsbyJS, HTML5, CSS & Bootstrap 4.x.
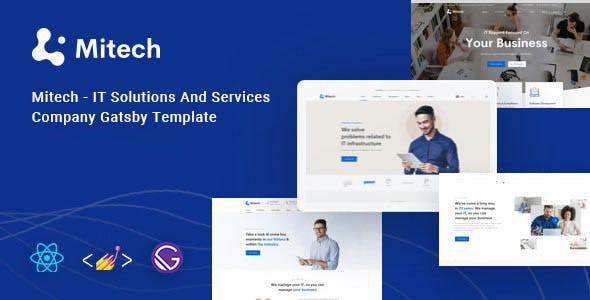
5.Mitech - React Gatsby Technology & Blog Template
Mitech – IT Solutions And Services Company React Gatsby Template is a super-smooth and creative Website design. We create the top-notch demo websites because we analyze the market and anticipate the coming trend of this industry. We have successfully inserted all the best quality features and user-friendly attributes to Mitech React Template. However, Mitech comes with 3 Header Styles, 15+ Sections and 2+ Footer styles that will bring new taste to your site every day. Mitech is built with React 16.12.0, Gatsby 2.18.4, Bootstrap 4. The best thing people will enjoy in your site is Cross-Browser Compatibility, Progressive web image, SEO Friendly, Styled Components and Responsive layout altogether. On the other hand, Mitech template has excellent dynmic blog display. You can create blog from markdown file and we added disqus comment system.
6.Fatima - Creative React Gatsby Blog Template
Welcome to our React Gatsby Blog, React GraphQL Blog, React Personal Blog, React Blog Template. It comes with React, Gatsby, GraphQL and Bootstrap 4. We created with component-based and developer friendly modern pure JavaScript, not jQuery. Its comes with modern design and a faster loading react, gatsby, GraphQL blog template. It has available Creative Blogging, Minimal Blog, Personal Blog, Modern Blog, Agency Blog and other needed inner or details pages availability. Perfect for react gatsby blog template, gatsby blog template, react blog template, gatsby starter blog theme, gatsby static blog template etc.
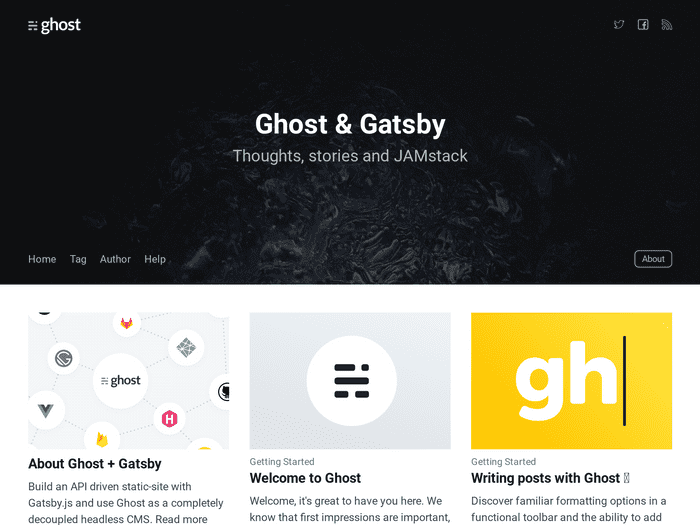
7.gatsby-starter-ghost
Build lightning-fast, modern publications with Ghost and Gatsby
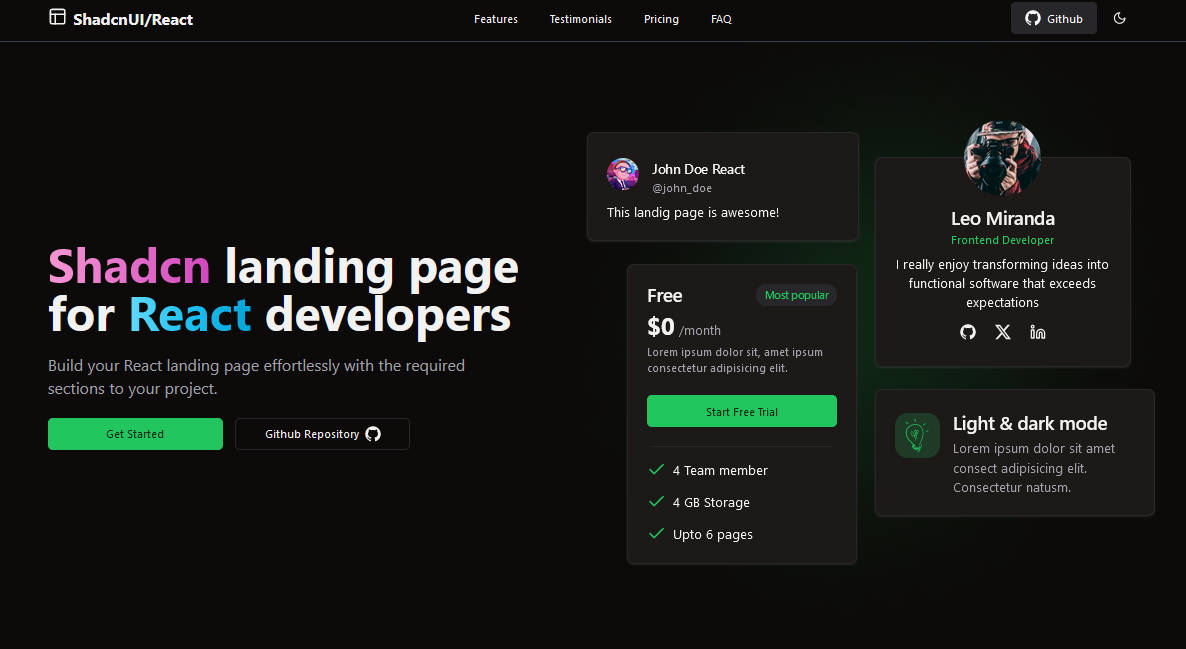
8.SuperProps - React Next & Gatsby Landing Page Templates
Welcome to React Next Landing Page, built with React, Next Js, Gatsby Js & Styled Components. NO jQuery!, We created reusable react components, and modern mono repo architecture, so you can build multiple apps with common components. You can use these landing for your react app. It’s super easy to deploy, we have provided complete firebase integration with it. You can host your next app into firebase along with other hosts like now.sh.
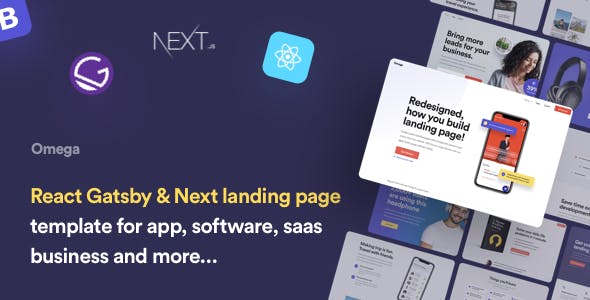
9.Omega - React Gatsby & Next Landing Page Template
Omega React Next Landing Page, built with React, Gatsby Js, Next Js & Styled Components. NO jQuery included or used in Omega. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit & deploy your landing pages faster & better.
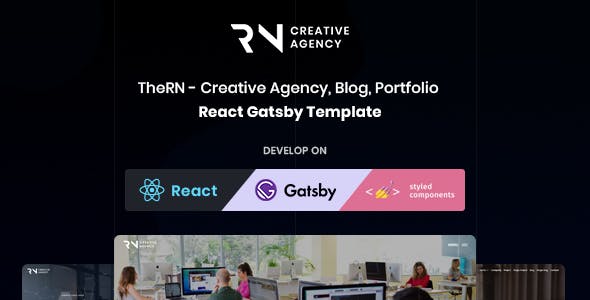
10.TheRN - React Gatsby Creative Agency Template
Key TheRN comes with Modern Scrolling Animation, Vertical Grid Line Base Design, 3 Column Overlay Menu with site info Parallax.TheRn comes with some features such as About your business, Awesome Project with Project Details, Client Review, Your Client, Blog, and Blog Details, and has some image with a popup like the medium style zoom. The Company pages have an awesome Teams section with awesome animation.

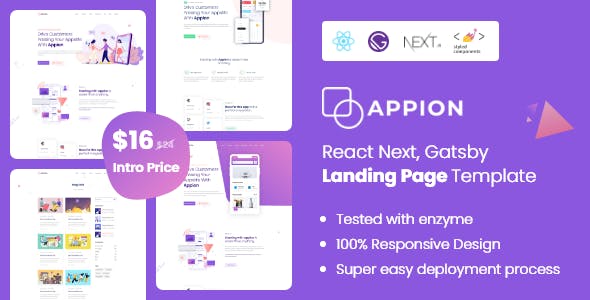
11.Appion - React Next Gatsby Landing Page Template
Appion comes with React, Next Js, Gatsby Js & Styled Components. We focused to make developers life easy with Appion. There no jQuery! We created reusable react components, so you can build multiple apps with common components. You can use those components for your react app.It’s super easy to deploy, we have provided complete firebase integration with it also hosts like vercel or more popular gatsby cloud.

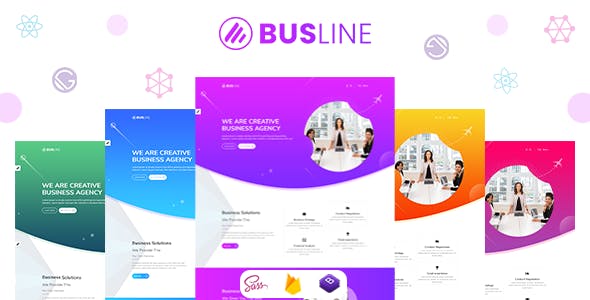
12.BusLine - Gatsby React Business Landing Page
BusLine - React JS and Gatsby JS and Graphql
Perfect for Agency, SEO Friendly
Deploy landing Page with firebase and Now.sh

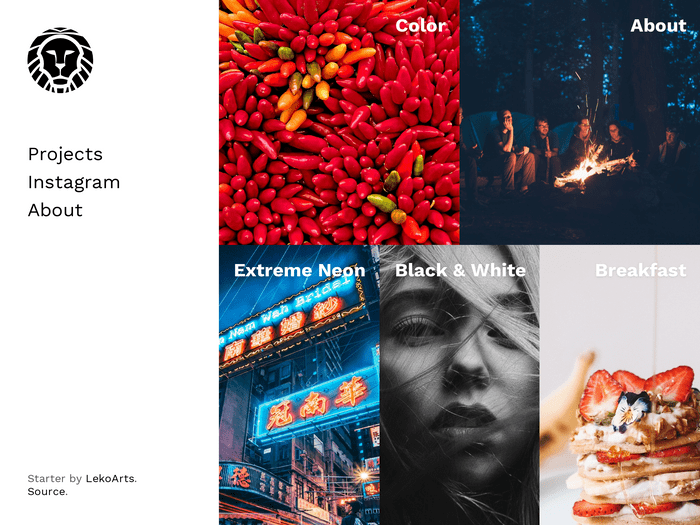
13.gatsby-starter-portfolio-jodie
Image-heavy photography portfolio with colorful accents & great typography

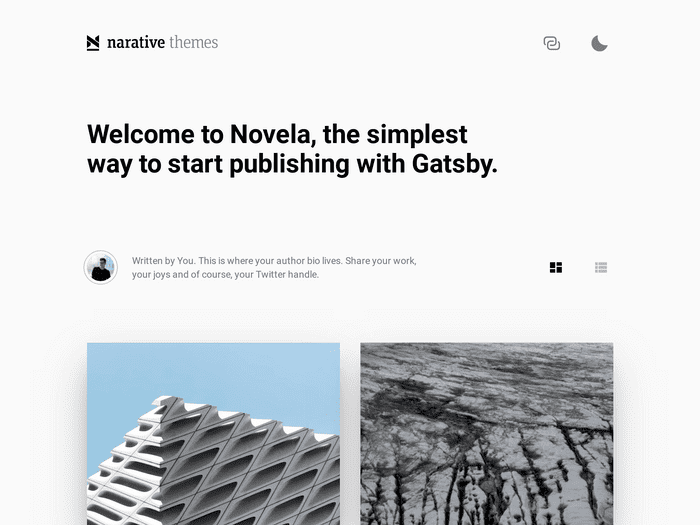
14.gatsby-starter-novela
the simplest way to start publishing with Gatsby.

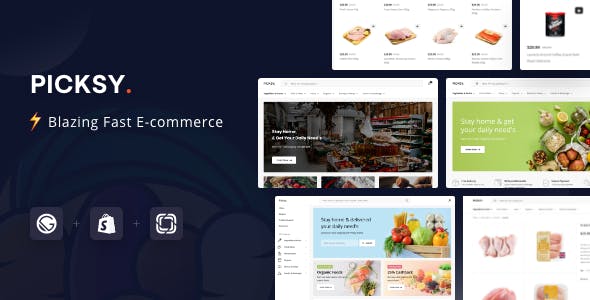
15.Picksy - React Gatsby Grocery Ecommerce Template
It’s a React Gatsby based E-commerce Template that uses two Headless API. One of them is Shopify Storefront API for E-commerce purpose and another one is for Static Content Management [ Prismic ]. You can easily change any text or product data from there. As we’ve used Shopify E-commerce api, it’s behaving as full functional E-commerce, ready to use for your business. If you want to build a quick site for your customer this one is for you. It will load faster to the end user. This is written with React [TypeScript], Gatsby. You will able to deploy it very easily as a static[!] site.