react-3dmodelx
3D models viewer with react.js。文档地址:https://xiaxiangfeng.github.io/react-3d-model/index.html
从 NPM 下载包
npm i react-3dmodelx
Basic usage
import React from 'react';
import Model from 'react-3dmodelx';
export default () => (
<div style={{ maxWidth: 800, width: '100%', height: 400, margin: 'auto' }}>
<Model.FBX src="./Samba%20Dancing.fbx" />
</div>
);
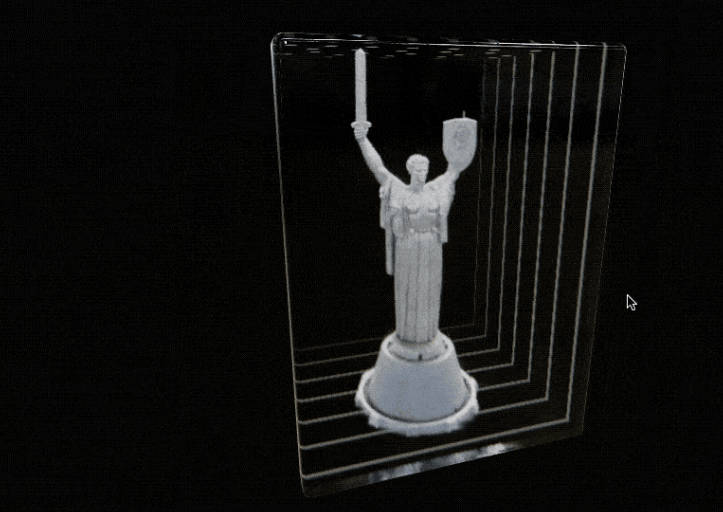
Demo:
Getting Started
Install dependencies,
$ npm i
Start the dev server,
$ npm start
Build documentation,
$ npm run docs:build
Run test,
$ npm test
Build library via father,
$ npm run build