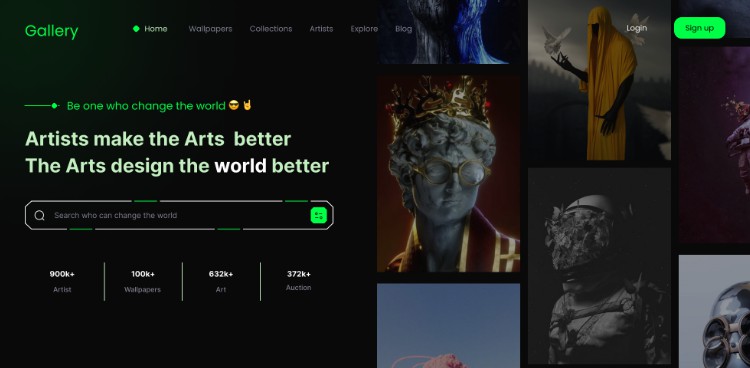
Gallery Template Using React ✨?
I’m currently learning and working ReactJs and this is my first React project.as you know It’s a Gallery Template with a nice and beautiful design. You can clone it and use it as your project or connect a api to it ?? if it has any problem or bug please tell me in Issues to fix that problem ??
Preview
I deploy this Gallery on Netlify so you can see online this Gallery on the Netlify or see the below preview ??

? Instalation steps ⚙
clon this repo with this command: git clone https://github.com/Banana021s/Gallery-Template.git
go to the directory and enter: npm i
when all packages are completely installed enter: npm start
Mansonry Layout
I use react-masonry-css for the Masonry Layout But if you don’t like use this react package you can check how you can implemente the masonry layout with pure css
sort images ⛓
 there is a dropdown that you can use it for sort the images ??
Let’s see all the features ??
there is a dropdown that you can use it for sort the images ??
Let’s see all the features ??
Features
- nice dark theme and design ??✨
- sort the images ?
- responsive ?
- masonry layout ⛓?