. This Chrome (maybe soon Firefox as well) extension embed this features:
- Based on Tailwind CSS + Daisy UI component
- OpenWeather
- React + Typescript
- Support Manifest V3
Intro
Welcome to the Vaporflow Chrome Extension README! Vaporflow is a stylish and customizable browser start page that is now available as a Chrome extension. Built on top of Chrome Extension Boilerplate React Vite, Vaporflow is powered by React 18 and TypeScript, and uses Vite as its build tool. The design is based on the popular Tailwind CSS framework, with added components from Daisy UI, to make customization a breeze. It supports the latest Chrome Extension Manifest V3 specification.
As soon as the Boilerplate template supports manifest v3, support will be added in this repo as well.
Usage
Prerequisite for OpenWeather
Want to keep up-to-date with the latest weather conditions right from your start page? No problem! To add the Weather Widget to your start page, simply create an account on OpenWeather and generate an API KEY.
Setup
- Clone of Fork this repository.
- Run
yarnornpm i(check your node version >= 16) - Run
yarn devornpm run dev - Load Extension on Chrome
- Open – Chrome browser
- Access – chrome://extensions
- Check – Developer mode
- Find – Load unpacked extension
- Select –
distfolder in this project (after dev or build)
- If you want to build in production, Just run
yarn buildornpm run build.
Configs
With the src/pages/newtab/config.json file, you can easily set your OpenWeather API key, language, units, location, and the page themes to suit your preferences. All theme reference are available in tailwind.config.cjs.
// src/pages/newtab/config.json
{
"username": "Gaël",
"openweather":{
"apikey": "YOUR_API_KEY", // ? Add your OpenWeather key here
"language": "en",
"units": "metric",
"location": "Lausanne"
},
"theme": [ // ? See tailwind.config.cjs for more themes
{
"name": "Light",
"emoji": "?️",
"theme": "light"
},
{
"name": "Dark",
"emoji": "?",
"theme": "dark"
},
]
}
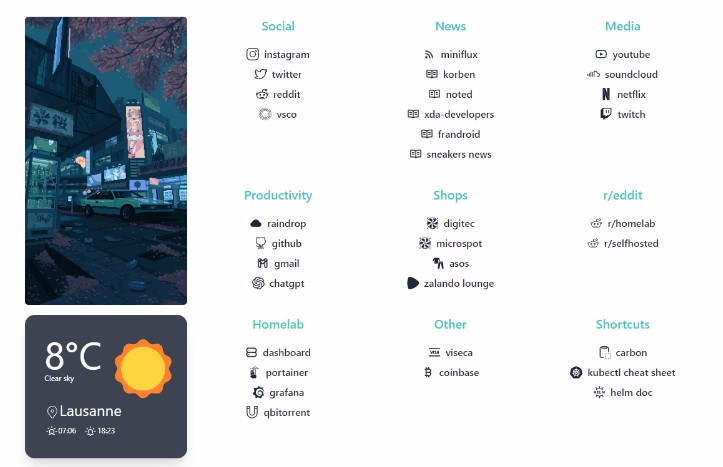
Sample theme:
Bookmarks
The configuration of bookmarks is done in src/pages/newtab/Bookmarks.tsx:
- Update
const YourLinks = ...link list
/// src/pages/newtab/Bookmarks.tsx
const socialLinks = [
{
href: "https://www.instagram.com/", // ? url link
icon: <SlSocialInstagram className="hidden md:block" size={20} />, // ? react-icons
text: "instagram", // ? displayed text
},
{
href: "https://www.twitter.com/",
icon: <SlSocialTwitter className="hidden md:block" size={20} />,
text: "twitter",
},
...
];
- Update category title
/// src/pages/newtab/Bookmarks.tsx
<div className="col-start-2 text-center">
<h3 className="text-accent text-xl font-semibold">Social</h3> // ? Category title
{renderLinks(socialLinks)} // ? Link list constant
</div>
Tech Docs
- Boilerplate React Vite
- Vite Plugin
- Chrome Extension with manifest 3
- Rollup
- Rollup-plugin-chrome-extension
- Tailwind CSS
Contributing
Feel free to open PRs or raise issues!