beautiful-react-hooks
A collection of beautiful (and hopefully useful) React hooks to speed-up your components and hooks development.

? Why?
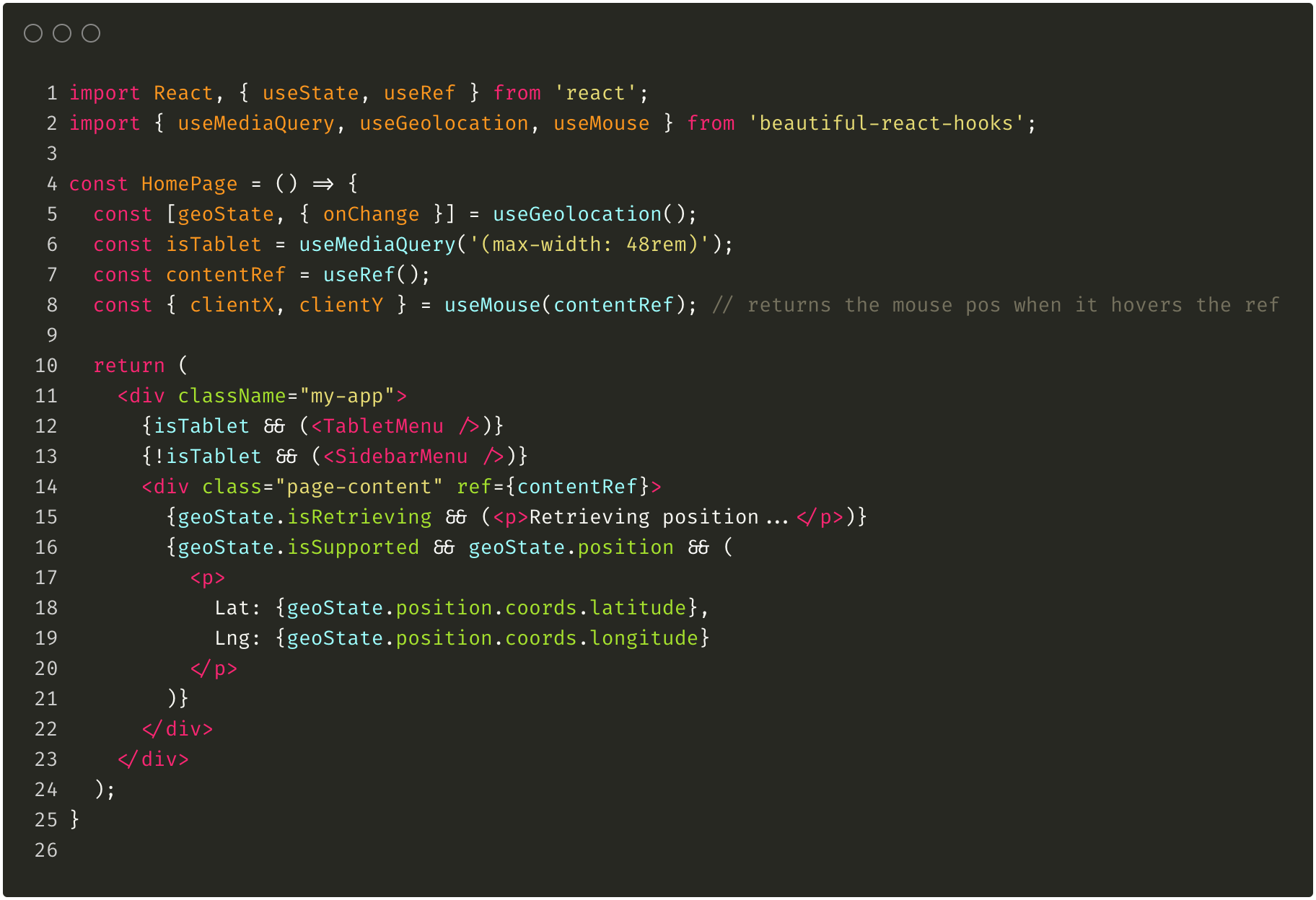
React custom hooks allow to abstract components' business logic into single reusable functions.
So far, I've found that most of the hooks I've created and therefore shared between my projects have quite often a
similar gist that involves callback references, events and components' lifecycle.
For this reason I've tried to sum up that gist into beautiful-react-hooks: a collection of (hopefully) useful
React hooks to possibly help other developers to speed up their development process.
Furthermore, I've tried to create a concise yet concrete API having in mind the code readability, focusing
to keep the learning curve as lower as possible so that the it can be used and shared in bigger teams.
-- Please before using any hook, read its documentation! --
Features
- Concise API
- Small and lightweight
- Easy to learn
- Functional approach
- Fully written in JS (although TS types are supported)
Install
by using npm:
$ npm install beautiful-react-hooks
by using yarn:
$ yarn add beautiful-react-hooks