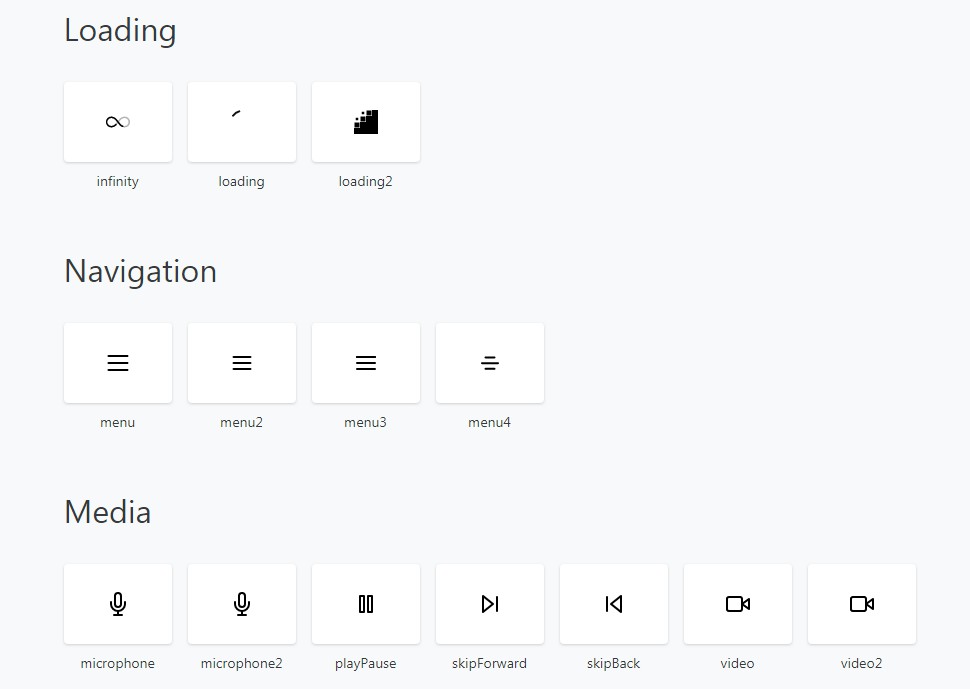
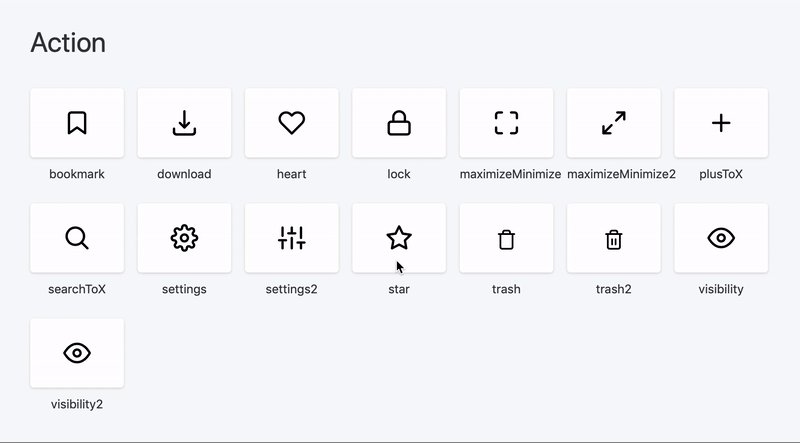
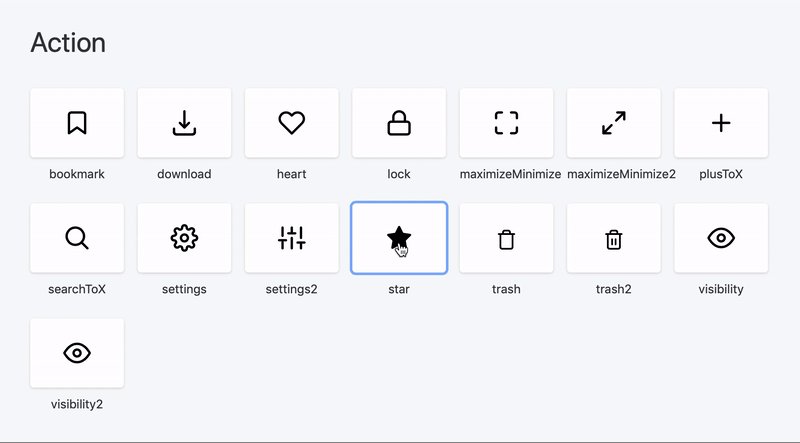
React UseAnimations Icons
React-useanimations is a collection of free animated open source icons for React.js.

Installation
Using Yarn:
yarn add react-useanimations
or using NPM:
npm install react-useanimations
Usage
import React from 'react';
import UseAnimations from 'react-useanimations';
const App = () => <UseAnimations animationKey="github" />;
export default App;
Icons can be configured with inline props:
<UseAnimations animationKey="alert" size={56} style={{ padding: 100 }} />