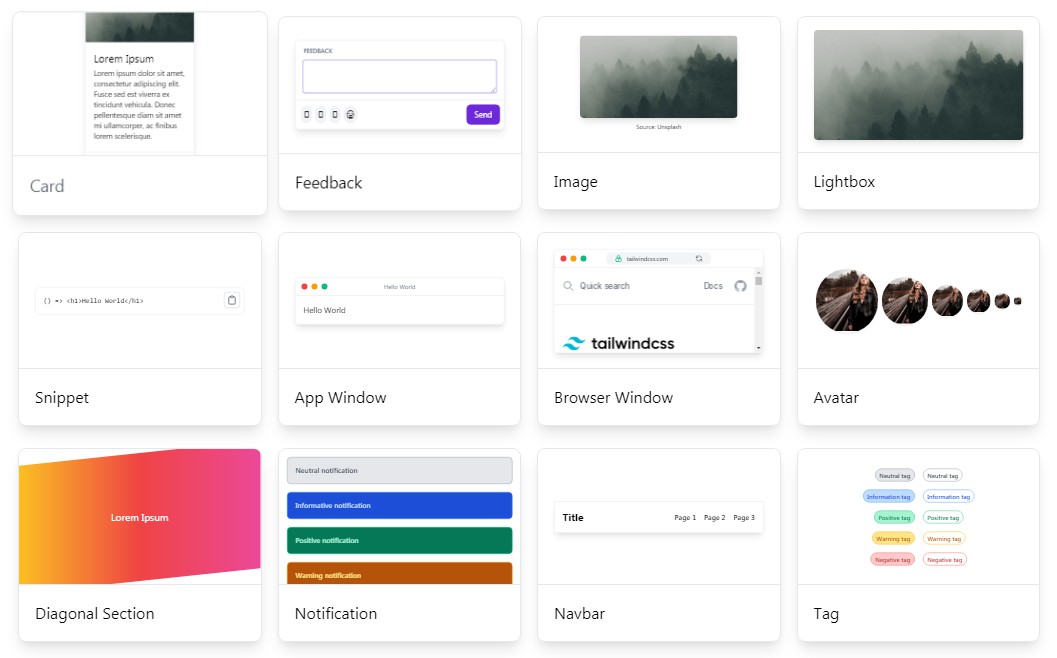
tailwind-layouts
A collection of Tailwind Layouts.

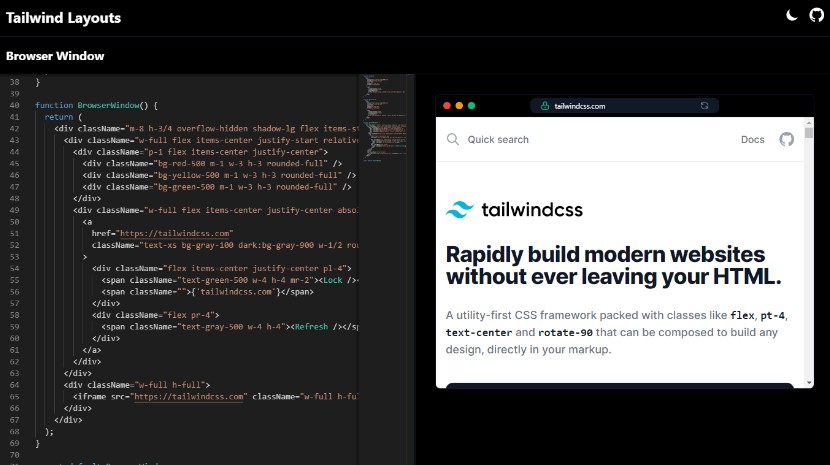
Playground
The website includes a client-side playground which allows components to be rendered and tweaked in real-time.
Editor
tailwind-layouts uses Microsoft's Monaco Editor (more specifically, @monaco-editor/react) to view and edit the component's code.
Live Code
tailwind-layouts uses ESBuild to transform and render the component in real-time. JSX and TypeScript is supported, but the compiled code is transformed into ES2017 for browser compatibility. The compiled code format is also in ESM.
Since Tailwind only generates classes during build-time, tailwind-layouts instead uses twind to generate classes on runtime, as well as add support for JIT.
CDN Imports
Since the compiled code's format is in ESM, tailwind-layouts allows CDN imports. You can check out Skypack.
To be added
- Support for HTML (Vanilla), Vue and other libraries/frameworks
- Add a tool drawer for tweaking Tailwind code through GUI.