Sandpack
Sandpack is a component toolkit for creating your own live running code editing experience powered by CodeSandbox.
Sandpack client
This is a small foundation package that sits on top of the bundler. It is
framework agnostic and facilitates the handshake between your context and the bundler iframe.
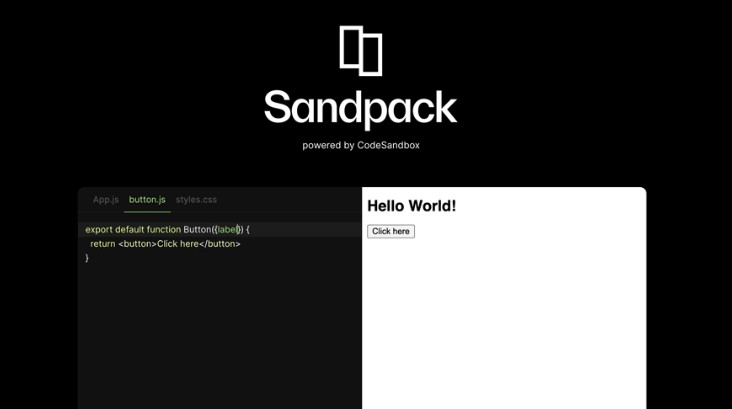
Sandpack React
React components that give you the power of editable sandboxes that run in the browser.
import { Sandpack } from "@codesandbox/sandpack-react";
import "@codesandbox/sandpack-react/dist/index.css";
<Sandpack template="react" />;
Documentation
You can find the Sandpack documentation on https://sandpack.codesandbox.io/docs/.
Start with the Sandpack introduction page for a quick overview and you can kick the tyres as well.
The documentation is divided into following sections: