? stats-gl
WebGL Performance Monitor tool.
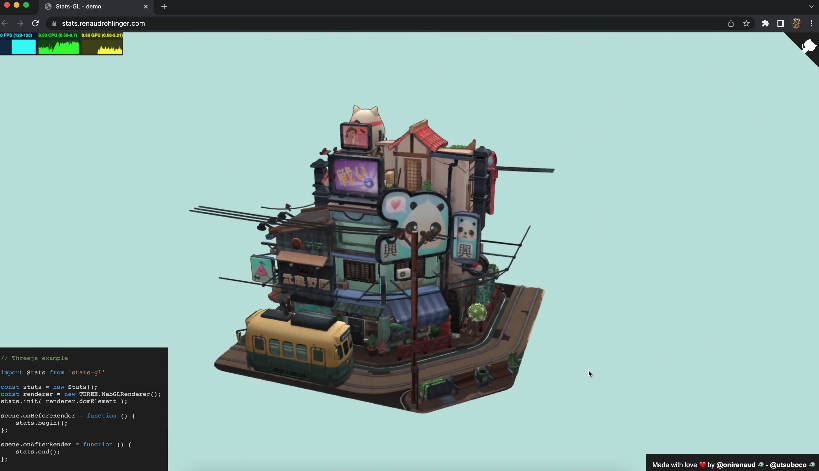
stats-gl.preview.mp4
❗? Note: GPU Monitoring will be available on Safari after the v17 release.
? Description
stats-gl is a comprehensive tool to monitor WebGL performance. The Stats class provides methods to create performance panels, log performance metrics, and manage the display and layout of these panels. The performance metrics logged include FPS, CPU, and GPU. The GPU logging is available only if the user’s browser supports the WebGL 2.0 EXT_disjoint_timer_query_webgl2 extension.
In addition to logging real-time performance data, the class also provides methods to calculate and display average performance metrics over a specified interval.
⬇️ Installation
Stats-gl is available as an npm package. You can install it using the following command:
npm install stats-gl
?? Example Usage
Below is an example of how you can use this class in your code:
import Stats from "stats-gl";
// create a new Stats object
const stats = new Stats({
logsPerSecond: 20,
samplesLog: 100,
samplesGraph: 10,
precision: 2,
horizontal: true,
minimal: false,
mode: 0
});
// append the stats container to the body of the document
document.body.appendChild( stats.container );
// begin the performance monitor
stats.begin();
// end the performance monitor
stats.end();
Quick start with threejs:
import * as THREE from 'three';
// use esm module instead of cjs
import Stats from 'https://www.unpkg.com/stats-gl?module';
const container = document.getElementById( 'container' );
const stats = new Stats();
container.appendChild( stats.container );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );
const scene = new THREE.Scene();
stats.init( renderer.domElement );
scene.onBeforeRender = function () {
stats.begin();
};
scene.onAfterRender = function () {
stats.end();
};
Quick start with @react-three/fiber. A <StatsGl /> component is avaible through @react-three/drei:
import { Canvas } from '@react-three/fiber'
import { StatsGl } from '@react-three/drei'
const Scene = () => (
<Canvas>
<StatsGl />
</Canvas>
)
⚙️ Parameters
The constructor for the Stats class accepts an options object with the following properties:
logsPerSecond: How often to log performance data, in logs per second.samplesLog: Number of recent log samples to keep for computing averages.samplesGraph: Number of recent graph samples to keep for computing averages.precision: Precision of the data, in number of decimal places (only affects CPU and GPU).minimal: A boolean value to control the minimalistic mode of the panel display. If set to true, a simple click on the panel will switch between different metrics.mode: Sets the initial panel to display – 0 for FPS, 1 for CPU, and 2 for GPU (if supported).horizontal: Display the canvases on the X axis, set to align on vertical axis.
All the parameters are optional and have default values. The class also provides other methods such as begin(), end(), init(canvas), etc. which can be used based on the requirement.
? Contributing
Contributions to Stats-gl are welcome.
Please report any issues or bugs you encounter.
? License
This project is licensed under the MIT License.