AIShacKs
Aishacks is a Content media app where user can generate content/images by writing some description and and post directly inside app. Users can like, comment, Follow/Add friend each other in the app. Our app uses the API from Open AI’s Dall-E to generate image. We created this app using Mern stack. This application is also gamified such that user gets 15 credits each month and can use those credits to generate the image (1 credit per image). Also user can earn more credits based on number of likes on his posts. For each 10k likes, the user get 1 credit to his account. More details will be given below.
Basic overview
Register page
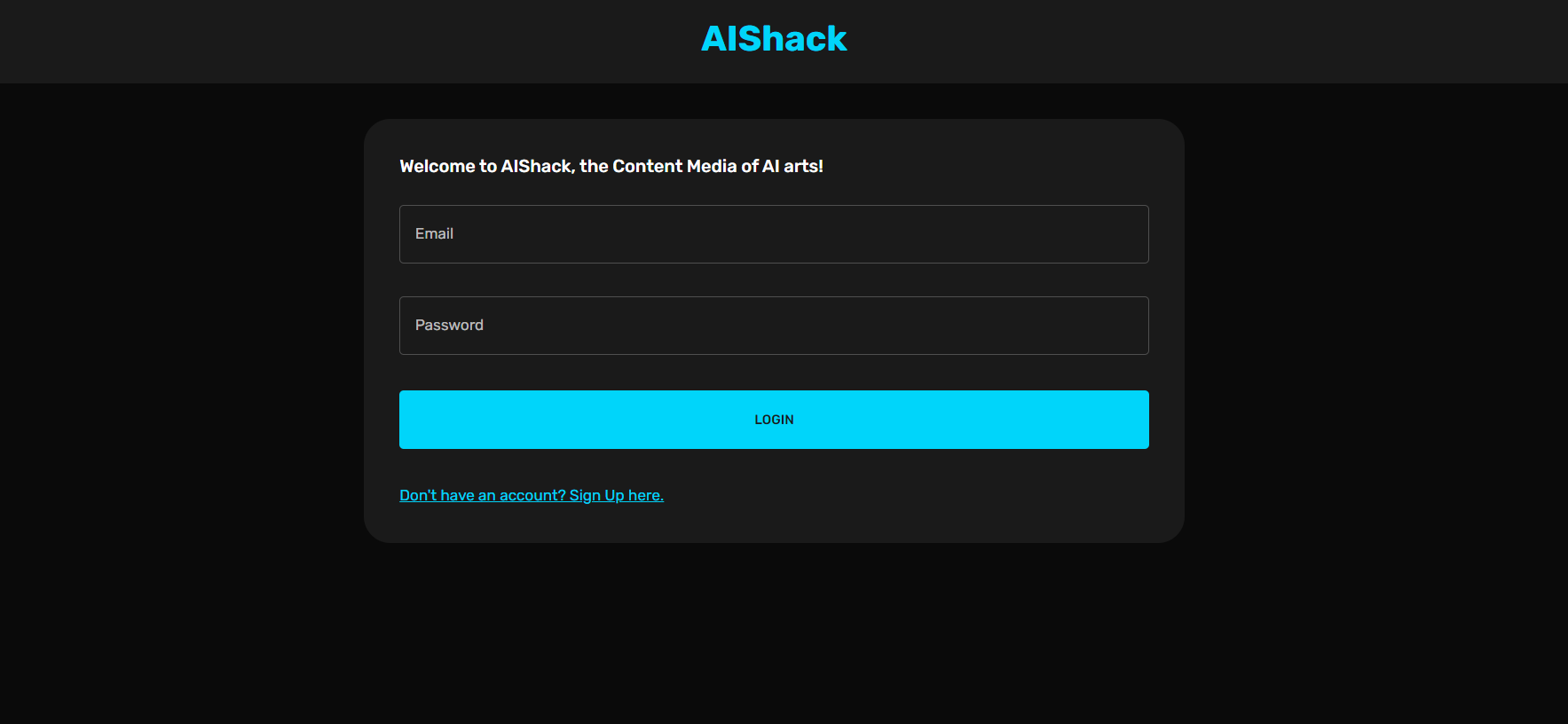
Login page
Home page UI
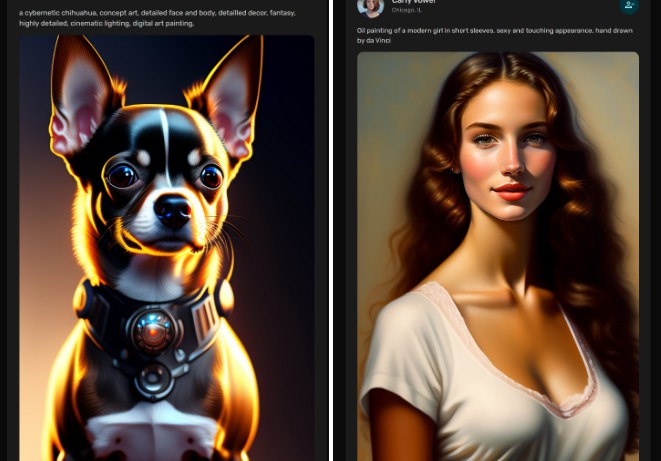
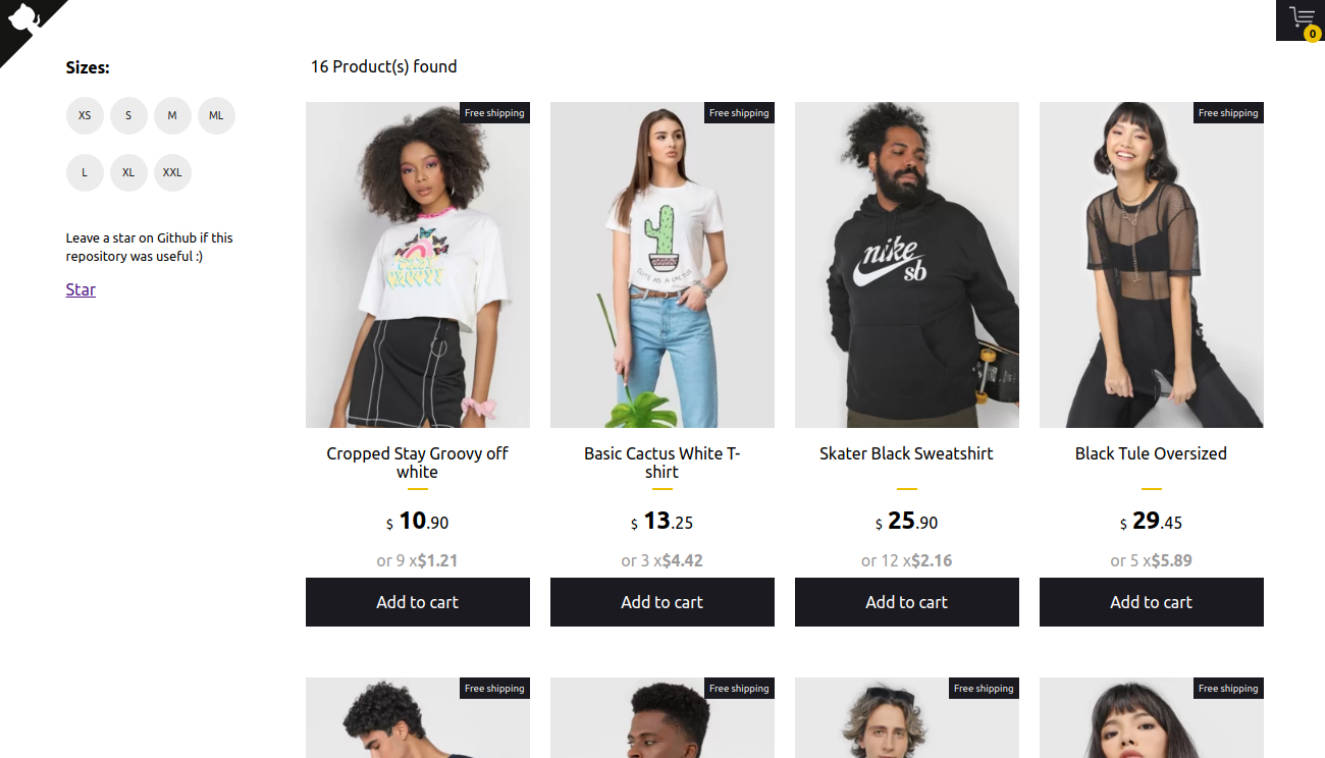
Posts UI
Light mode page UI
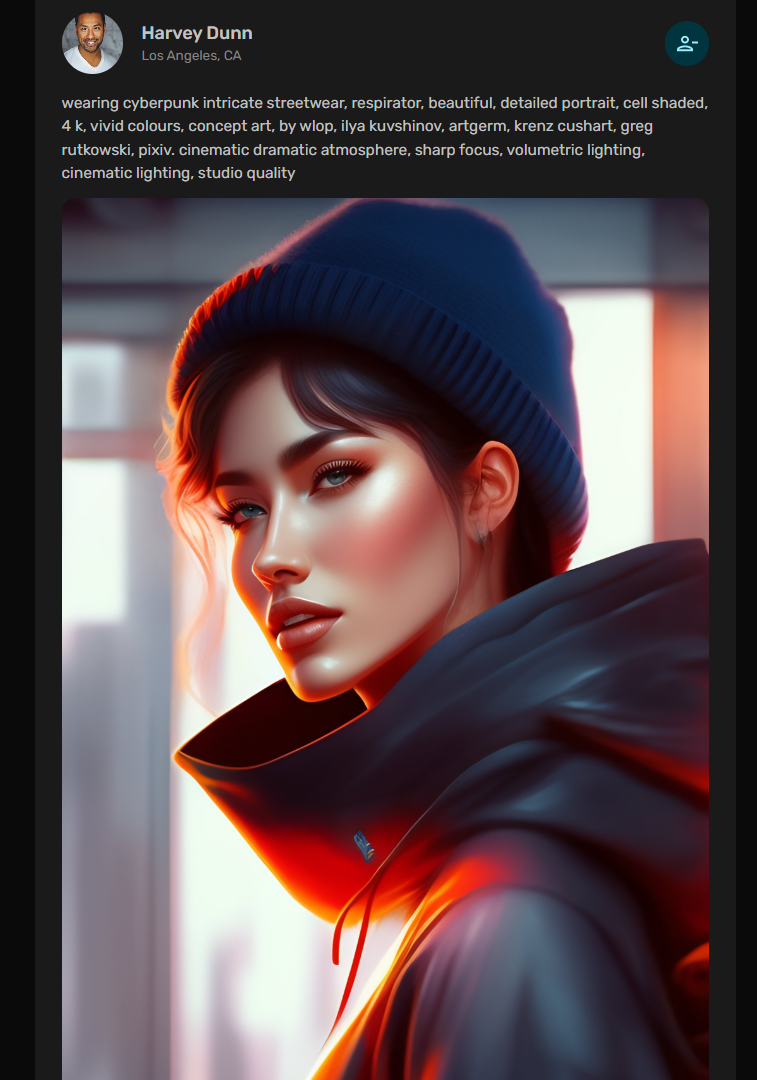
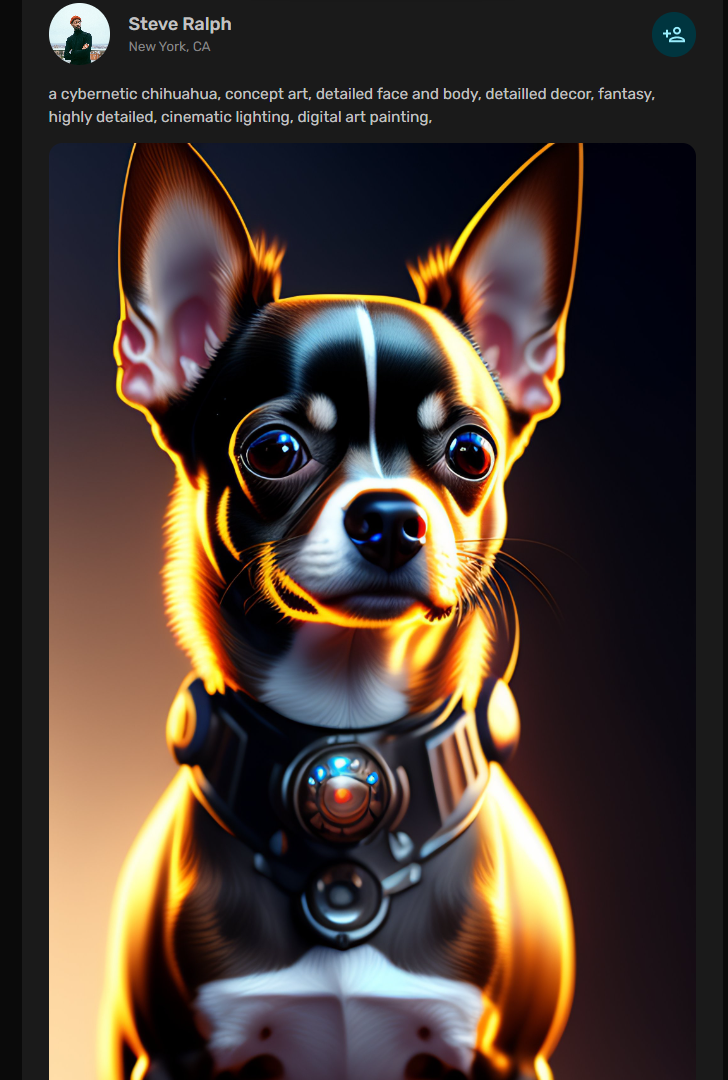
Profile page UI
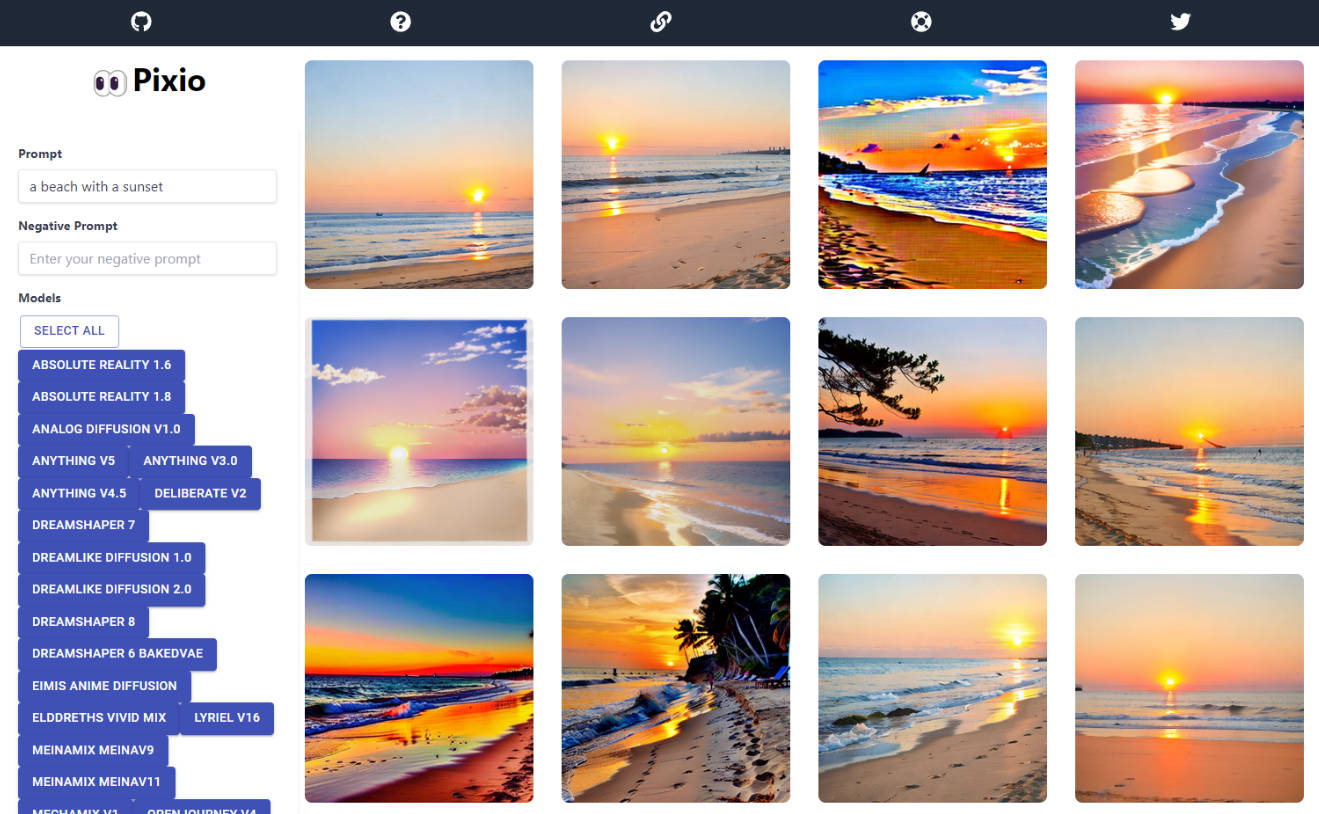
Image generation example
Before :
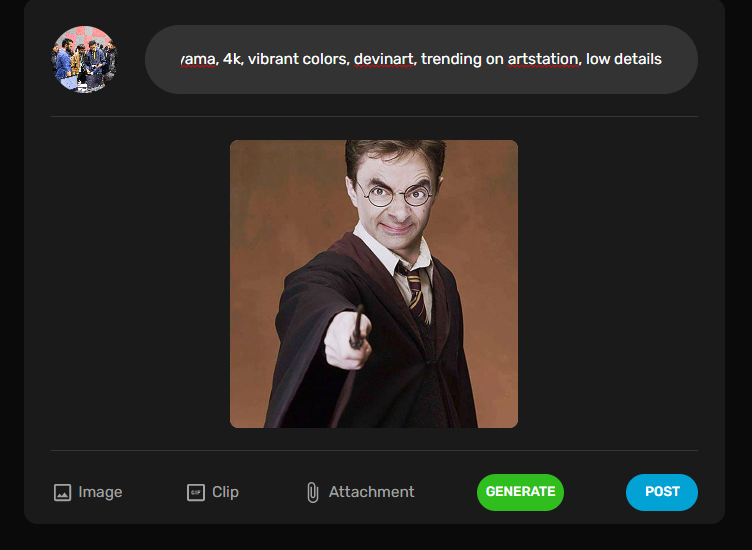
Generation :
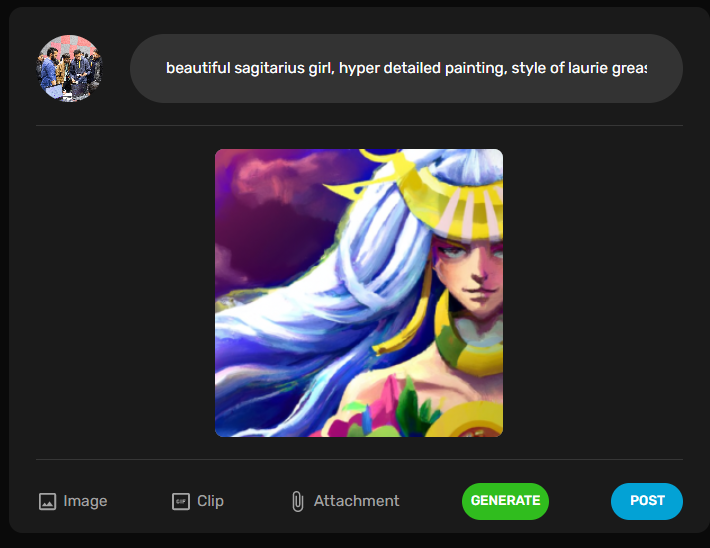
Generated Image :
Posted Image :
Overview :
As shown above, Given UI elements are creates using MaterialUi framework. You can switch between dark and ligh mode in the App. The count of post, nunber of likes, credits are all Dynamic (inc and dec based on logic of app). I Used all my openAi credits while creating and testing the app, so currently using my friends credits.
Resources used :
- Open AI’s API to generate image
- Cloudinary’s API to store images of post
- MongoDB Atlas to store data related to post and users.
- NODEJS, REACTJS etc to create Application
Installation Guide :
GIVE a Star to the repository in top-right corner
Fork the repo into Your account
Go into the local IDE and write git clone "forked repo's link" in CLI
cd client
npm install
npm start
cd server
npm install
node index.js/ nodemon index.js
Future scopes :
- Adding chat feature to chat with friends
- As the newer versions of Gpt will be launched in near future, GPT can come up with generating video feature. so that also can be included in the app.
- UI/UX can be improved more for better experience.
- Profile image can also be edited using this API
- New version of GPT could be trained on newer data daily, so user can also generate latest news post in the app and share with everyone else.