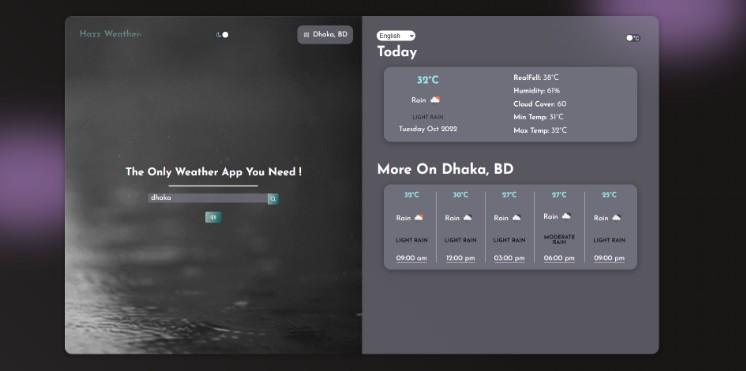
HazzWeather
The Only Weather App You Need !
About
Weather Application created using ReactJS and APIs provided by OpenAPI.org.
Features
- Type the name of city whose weather has to be known OR allow location access(to check weather of present location).
- Sound customised to selected city’s weather played in the background.
- Displays the present weather conditions (Temperature, Humidity, Cloud Cover) along with forecasts for the future.
- Animation According To Weather Condition.
Setup Guide
- Make a
.envfile. - Make an account on OpenWeather.org
- Click on your
avatar/uesrNamein navbar. - Click on
My API Keys. - Generate a
keyif there is none. - Copy the
Keyand paste in.envfile. - Install the node modules with
npm i. - Run the application using
npm start.
REPO STATUS
How to contribute:
-
Drop a ⭐ on the Github repository (optional)
-
Before Contribute Please read CONTRIBUTING.md and CODE_OF_CONDUCT.md
-
Create an issue of the project or a feature you would like to add in the project and get the task assigned to you.(Issue can be any bug fixes or any feature you want to add in this project).
-
Fork the repo to your Github.
-
Clone the Repo by going to your local Git Client in a particular local folder in your local machine by using this command with your forked repository link in place of below given link:
git clone https://github.com/HridoyHazard/HazzWeather -
Create a branch using below command.
git branch <your branch name> -
Checkout to your branch.
git checkout <your branch name> -
Add your code in your local machine folder.
git add . -
Commit your changes.
git commit -m"<add your message here>" -
Push your changes.
git push --set-upstream origin <your branch name> -
Make a pull request! (compare your branch with the owner main branch)
Contributors
Show some ❤️ by starring this awesome repository!
Show some ❤️ by starring this awesome repository!