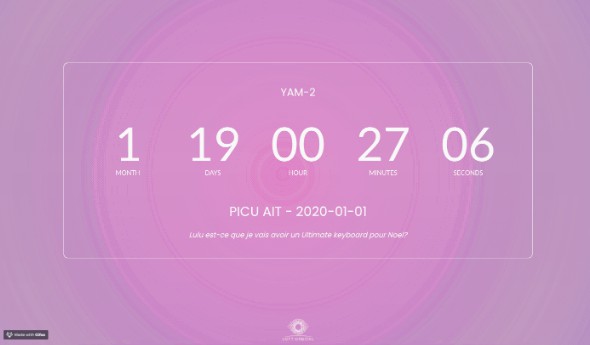
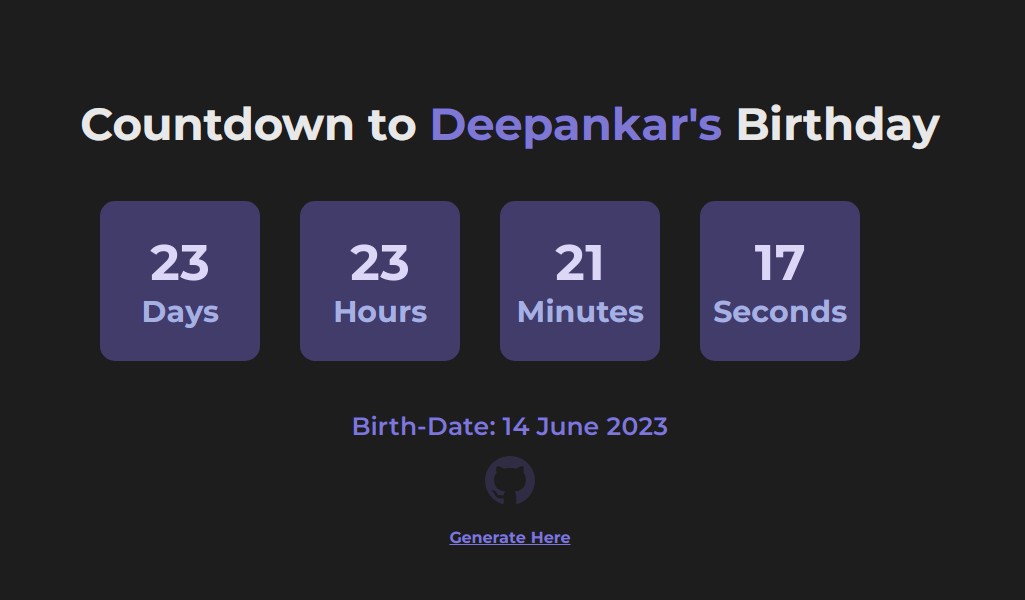
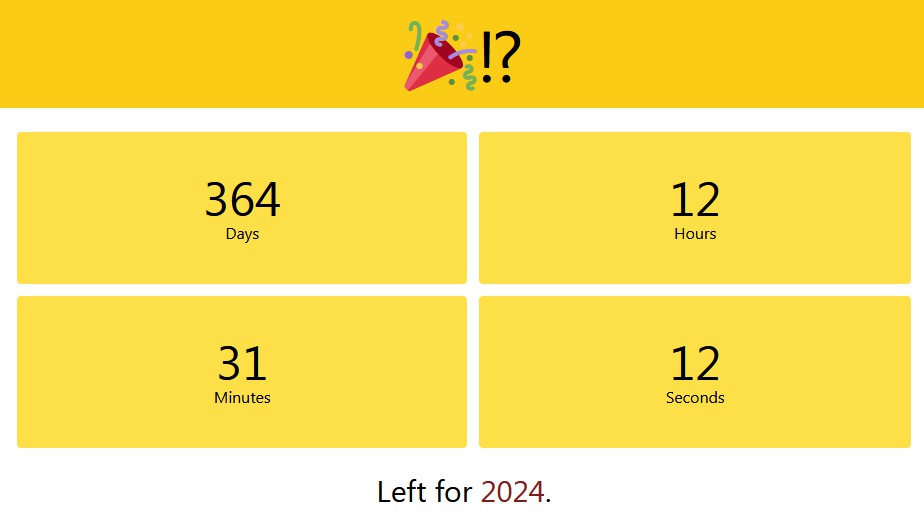
Countdown
With Countdown, you see exactly how much time you have left to complete a project/milestone.
Usage
Setup
-
Create a GoogleSheet: follow this template
-
in
config.js:
- add your API key. More info, here: GoogleSheetsAPI & Basic Reading.
- add your SpreadSheet Id
- Open the Countdown App and visualize the remaining time to your milestones.
How to add or delete a Milestone?
Go to your Google Sheets to add or delete a milestone.
Note: future versions will support add/delete/modify directly from the Countdown
App. Stay tuned.
Scripts
In the project directory, you can run:
npm install
Installs dependencies
npm start
Run the apps in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the
best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Features
Sense of Urgency — Importance requiring swift action
Every minute and second that passed created a higher sense of urgency to get
that special milestone done. Countdown is a great compliment to the Urgency
Matrix.

With Countdown your tasks and projects will automatically jump from one quadrant
to the next. If you have quarterly reports that are due in a month, they fall in
the Important but not Urgent Quadrant but as the days and weeks pass, they move
into the Urgent and Important quadrant.
Setting the countdown ahead of time will allow you to keep track of this
movement and be prepared as the due date quickly approaches.
Motivation — The general desire or willingness of someone to do something
No one wants to miss something important like your marathon time by 3 seconds or
the bus by 10 seconds. Knowing how much time is left to your goal time or making
the bus on time is pure motivation to get it done quicker or get there faster.
Why should your to dos be any different?
Combining that with the sense of urgency, you become unstoppable.
3, 2, 1…your task is done.
Tech/Framework used
This project:
- was bootstrapped with Create React App
- uses Semantic UI React for css styling
- works with the Google Sheets Api to fetch data from a Google Sheets that contains major milestones.