Alpine.js + Gutenberg
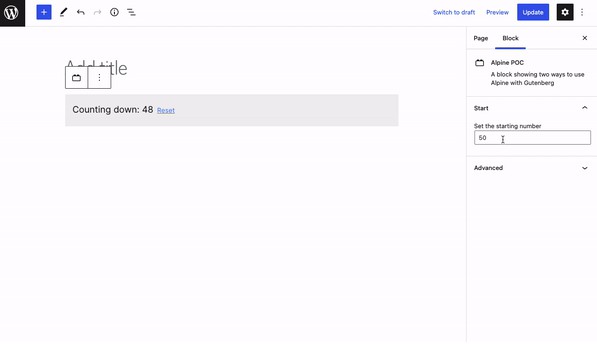
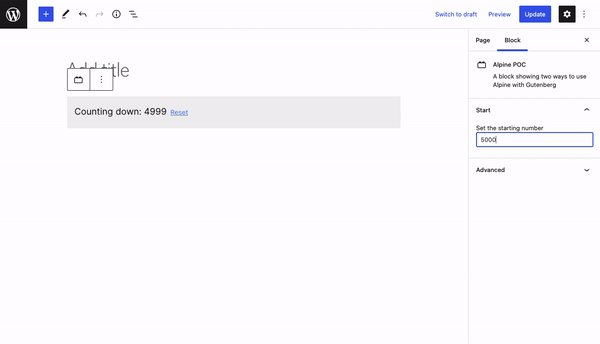
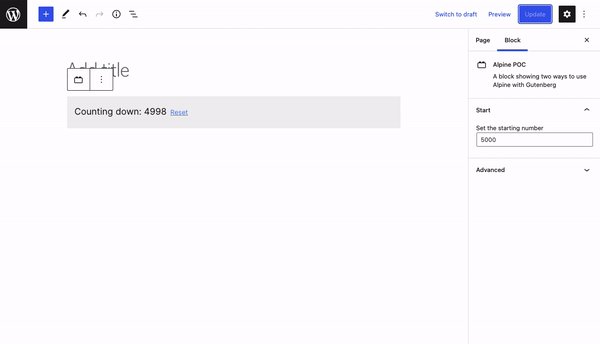
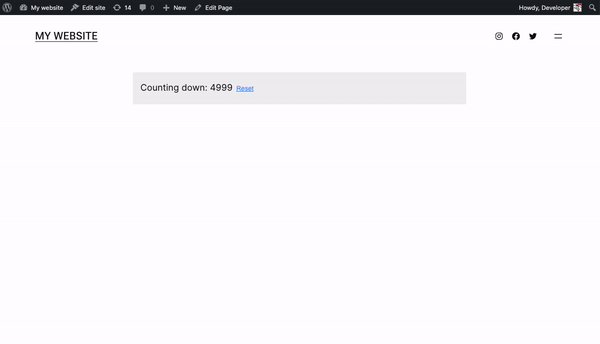
This is an example of how to build a block that incorporates Alpine.js in both the editor and on the front end of the user’s site. I’ve created a very simple countdown Alpine component that will also update when the user changes the starting number within Gutenberg. It has a demo @click event added that just resets the counter.
Overall, it works pretty well. If you do not want to load React on the front end of the user’s site, this is a great alternative.
- Sponsor this package: https://github.com/sponsors/KevinBatdorf/

Some notable stuff:
- To keep the Gutenberg editor in sync with Alpine, you will want to use a
$storeand update it in a reactuseEffect. You could build a helper function to abstract this more. - You need to bind your directives outside of the jsx, otherwise it wont validate.
- This repo also includes Tailwind css in a way where the backend and front end are compiled separately and only loads what is required.