About The Project
- A facial emotion detection concept using React JS & the face-api.js.
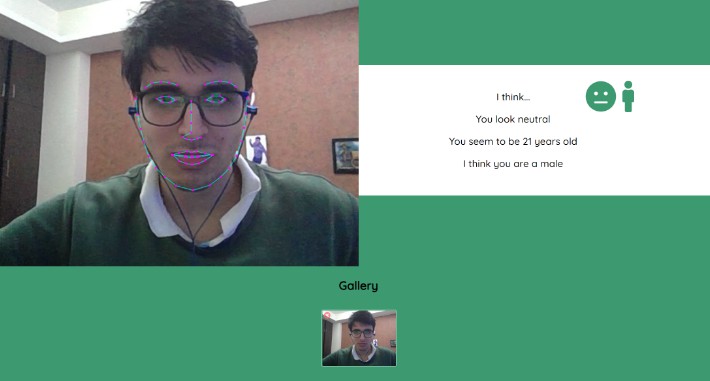
- It consists of a photo capture mode with a gallery, and a real-time face detection mode.
APADS App
| Real Time Emotion Analysis | Photo – Emotion Analysis |
|---|---|
 |
 |
Built With
Written in Javascript ♥
Getting Started
Follow the instructions to set up the project on your local machine.
Prerequisites
Install NodeJS LTS
-
npm
npm install npm@latest -g
Installation
-
Clone the repo
git clone https://github.com/Rishabh-malhotraa/Capstone-Project.git
-
Install NPM packages
npm run install-modules
-
Start the react and nodejs server concucrrently
npm run dev
Roadmap
See the open issues for a list of proposed features (and known issues).
Things To do
- Inital Landing Page
- Enable Video Feed
- Real Time Emotion Analysis using TensorFlow
- Adding Models from face-api
- Add Static Analysis of a picture
- Add CI/CD using github actions
- Deploy on Netlify
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Refer to this article if you have any difficulty in making a pull request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Rishabh malhotraa – @rish_bishhh – [email protected]
Discord : rishabh.malhotra#4193
Project Link: https://apads-app.netlify.app/
Acknowledgements
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Rishabh Malhotra ? ? ? ? ? |
AbishMahajan ? ? ? |
Bhowalsoham ? ? ? |
tanuj5221 ? ? ? ? |
This project follows the all-contributors specification. Contributions of any kind welcome!