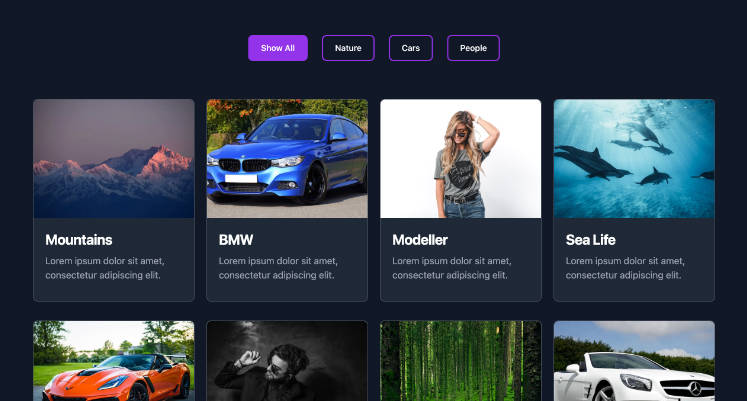
Filterable Gallery with React.js, Vite, and Tailwind CSS
This is a simple filterable gallery application built using React.js with TypeScript, Vite for development, and Tailwind CSS for styling. The application allows users to filter and view images based on predefined categories.

Features
- Filter images by category.
- Responsive design.
- Clean and minimalistic user interface.
- Fast development with Vite and TypeScript.
- Stylish UI components with Tailwind CSS.
Getting Started
These instructions will help you set up and run the project on your local machine.
Prerequisites
Make sure you have Node.js and npm (Node Package Manager) installed on your system.
Installation
-
Clone the repository:
git clone https://github.com/Signor1/filterableGallery.git
-
Navigate to the project directory:
cd your-gallery-project -
Install dependencies:
npm install
Running the Development Server
Start the Vite development server:
npm run dev
The application should now be running locally at http://localhost:5173. Open this URL in your web browser to access the gallery.
Building for Production
To build the project for production, run:
npm run build
This will generate a production-ready build in the dist directory.
Usage
-
Open the gallery in your web browser.
-
Browse through the images.
-
Use the filter buttons to filter images by category.
Contributing
Contributions are welcome! If you’d like to contribute to this project, please follow these guidelines:
-
Fork the repository.
-
Create a new branch for your feature or bug fix.
-
Make your changes and commit them with descriptive commit messages.
-
Push your changes to your fork.
-
Create a pull request to the
mainbranch of the original repository.
Acknowledgments
- React
- Vite
- Tailwind CSS
- Pexels for providing sample images.
Contact
If you have any questions or feedback, feel free to contact me.