filepond
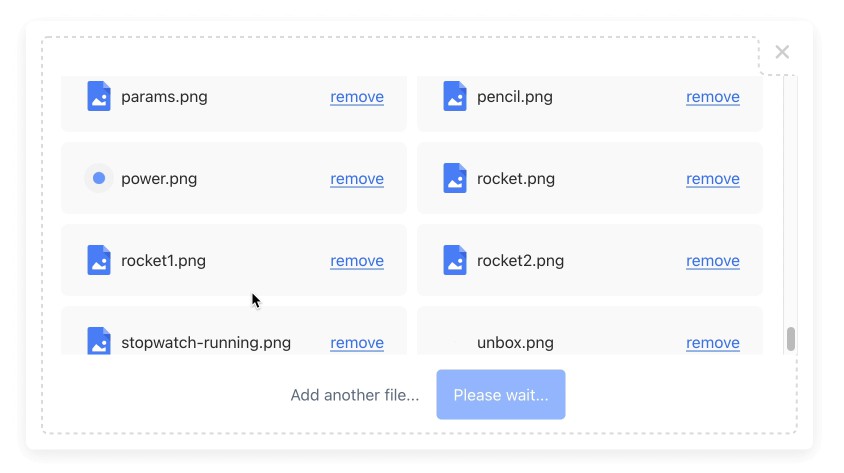
A JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience.
21 KB gzipped. FilePond adapters are available for React, Vue, Angular, Svelte, and jQuery
Core Features
- Accepts directories, files, blobs, local URLs, remote URLs and Data URIs.
- Drop files, select on filesystem, copy and paste files, or add files using the API.
- Async uploads with AJAX, supports chunk uploads, can encode files as base64 data and send along form post.
- Accessible, tested with AT software like VoiceOver and JAWS, navigable by Keyboard.
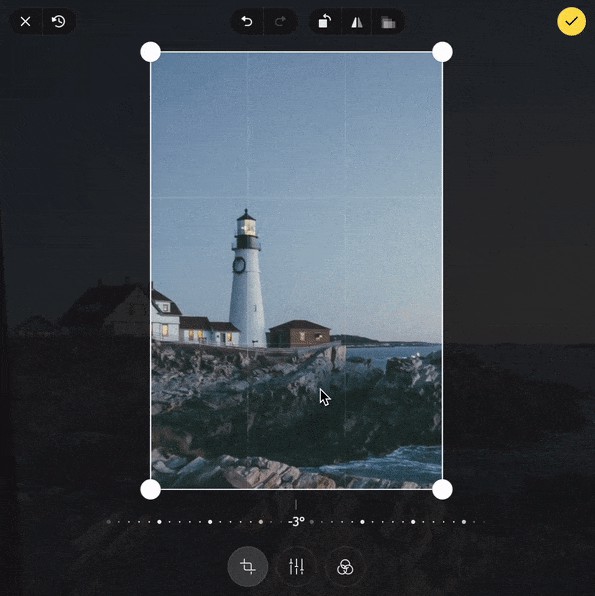
- Image optimization, automatic image resizing, cropping, filtering, and fixes EXIF orientation.
- Responsive, automatically scales to available space, is functional on both mobile and desktop devices.

Also need Image Editing?
Pintura the modern JavaScript Image Editor is what you're looking for. Pintura supports setting crop aspect ratios, resizing, rotating, cropping, and flipping images. Above all, it integrates beautifully with FilePond.
Quick Start
Install using npm:
npm install filepond
Then import in your project:
import * as FilePond from 'filepond';
// Create a multi file upload component
const pond = FilePond.create({
multiple: true,
name: 'filepond'
});
// Add it to the DOM
document.body.appendChild(pond.element);
Or get it from a CDN:
<!DOCTYPE html>
<html>
<head>
<title>FilePond from CDN</title>
<!-- Filepond stylesheet -->
<link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet">
</head>
<body>
<!-- We'll transform this input into a pond -->
<input type="file" class="filepond">
<!-- Load FilePond library -->
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>
<!-- Turn all file input elements into ponds -->
<script>
FilePond.parse(document.body);
</script>
</body>
</html>
Internationalization
The locale folder contains different language files, PR's are welcome, you can use locale files like this:
import pt_BR from 'filepond/locale/pt-br.js';
FilePond.setOptions(pt_BR);
Contributing
At the moment test coverage is not great, it's around 65%. To accept pull requests the tests need to be better, any help to improve them is very much appreciated.
Tests are based on Jest and can be run with npm run test
To build the library run npm run build
License
Please don't remove or change the disclaimers in the source files
MIT License
Copyright (c) 2020 PQINA | Rik Schennink