Xarerp – Client
System to manage sales, inventory, employees, stores and more.
Developed with
This is just the front-end of the application, to get the back-end (API created in Node), go to: Xarerp – API
You can view a demo of the front-end with the mocked back-end (using localStorage and with some limited functions) by clicking here.
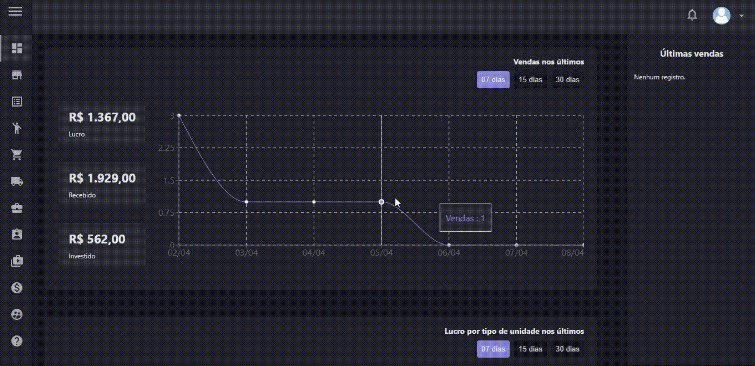
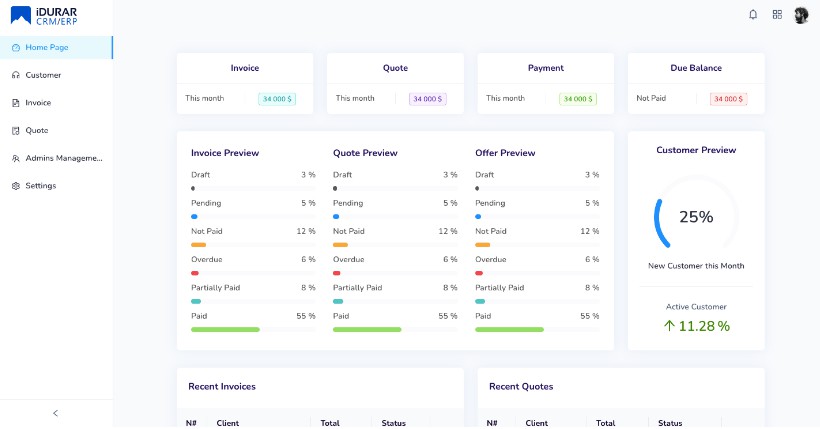
Basic functionality example
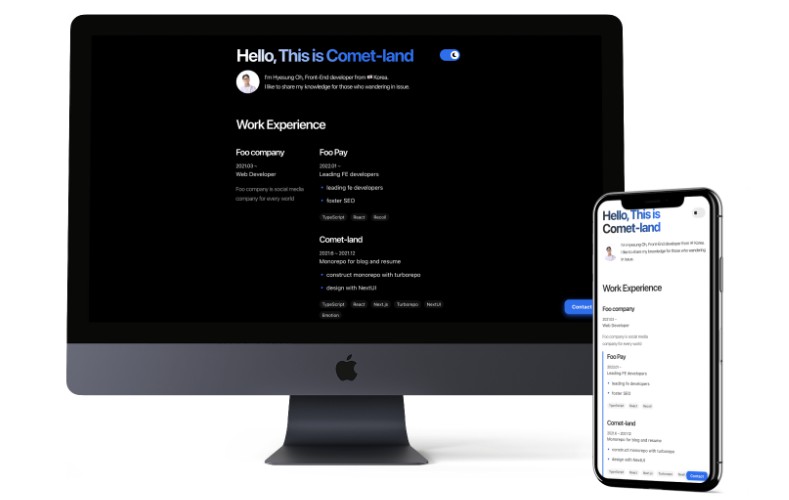
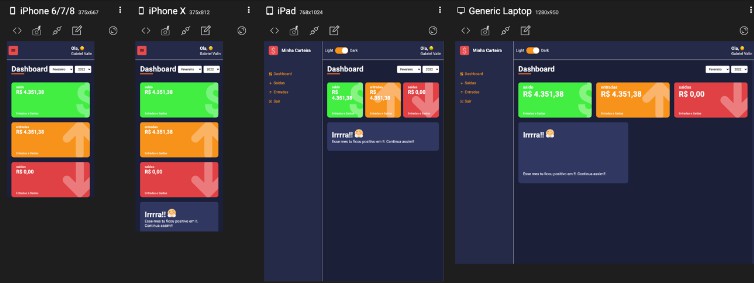
Light and Dark theme
Mobile breakpoint
Some features
- ✅ Persistence of user choices
- ✅ Login persistence (jsonwebtoken)
- ✅ State persistence with Context API and localStorage
- ✅ Protected routes
- ✅ Routes with access permissions based on the logged in user
- ✅ CRUD for each registration functionality
- ✅ Rules for not allowing duplicate entries
- ✅ Search and pagination filters
- ✅ Charts with metrics from the last 7, 15 and 30 days
- ✅ Choose between dark and light theme
- ✅ Responsive for mobile
Running the application
After having cloned the repository and accessed its folder through the terminal, run the command below
npm install
-
Go to /src/services/axios.ts and change baseURL to your API URL
-
Make sure you have configured the API and activated it, then run the command below
npm start
Author
- Website – Daniel Mafra
- LinkedIn – @danielmafradev
- Instagram – @danielmafradev