About The Project
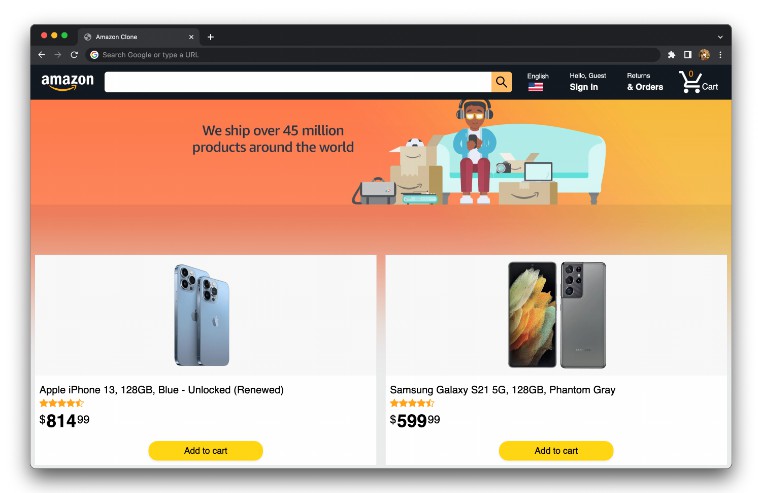
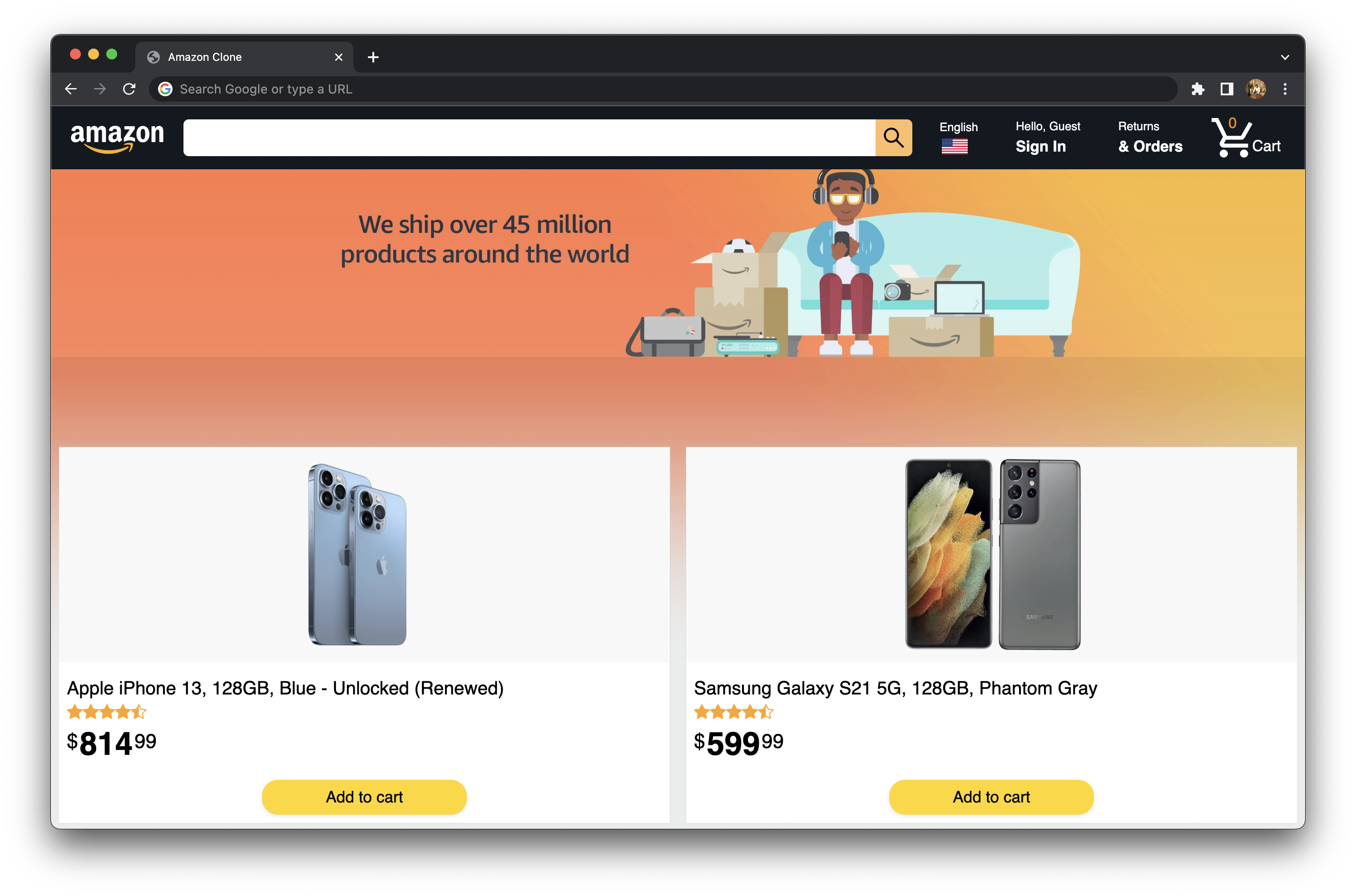
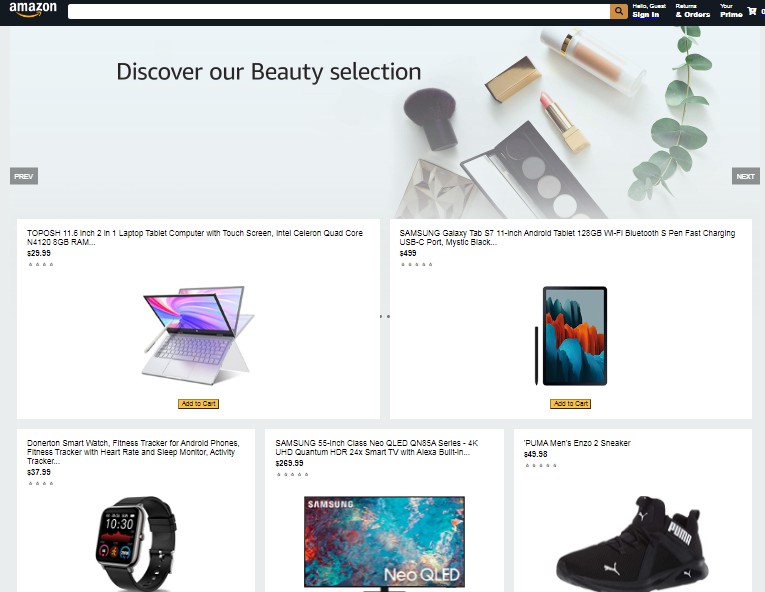
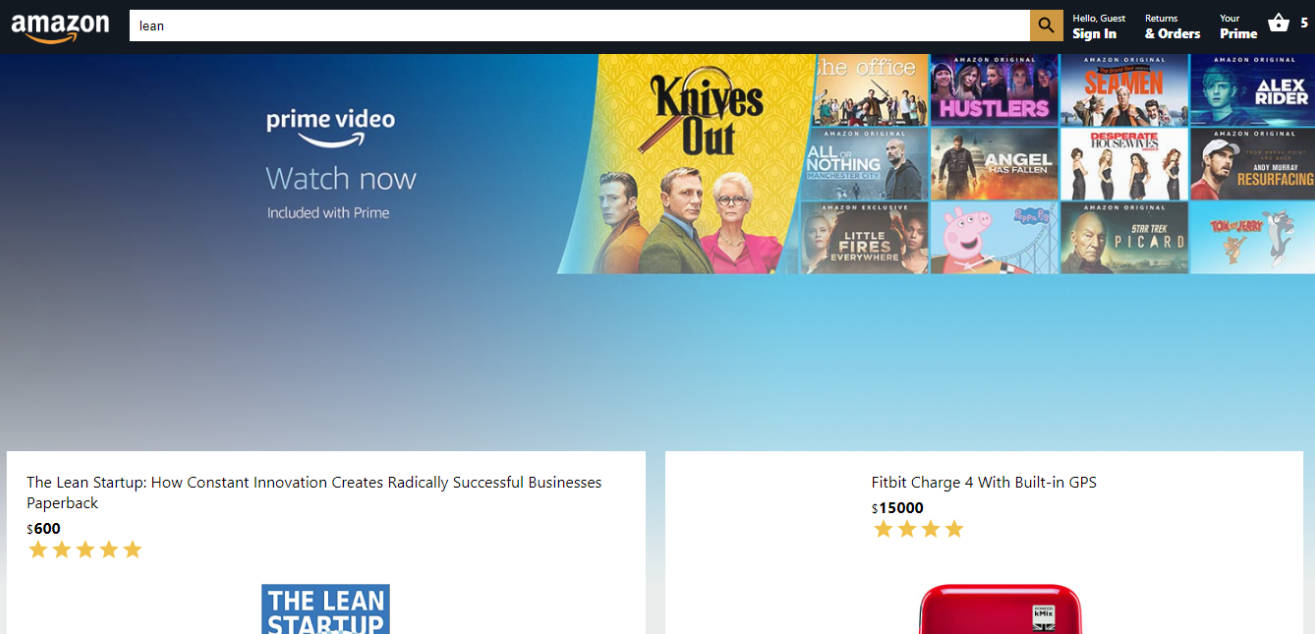
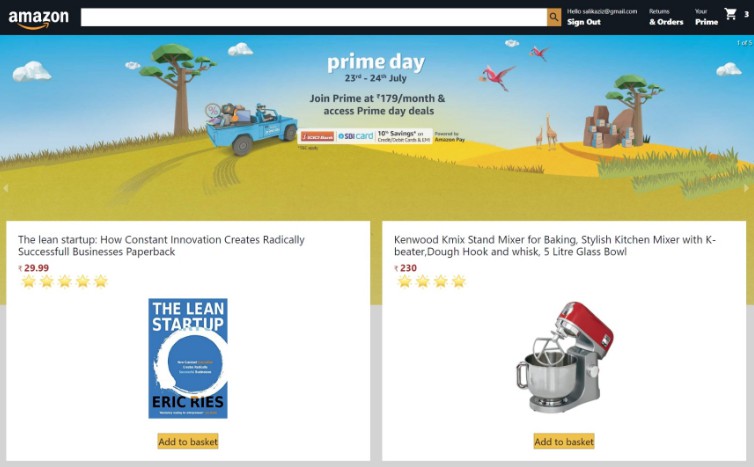
A full-stack e-commerce website inspired by the amazon website.
Core Functionalities:
- Creating/Signing in to an account.
- Single Page Application (instant response time).
- Desktop/Mobile responsiveness.
- Adding items to cart.
- Making payments.
- Storing of user information for individual accounts.
Although it doesn’t emulate all the functionalities of the real website, it definitely maintains most of them. It is an outstanding project usable on all devices, detects signed in users and so on. It is also built with REACT & REDUX! I hope you’ll love it. Click here to see the project live on the web.
Built With
Main Technologies:
Getting Started
Clone-Locally
- Enter this url: https://github.com/OkoyeCharles/amazon-clone in your web browser.
- Once opened navigate to the top left level of the project a green code download button will be visible on the righthand side.
- Select download Zip option from drop down menu.
- Once the download is complete you will be able to access my project locally .
Prerequisites
- npm
npm install npm@latest -g
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License.