?️ NFT Marketplace
This is a fullstack DApp NFT Marketplace built as a study project to learn more about blockchain and smart contract development. Made with NodeJS, Hardhat, Solidity, ReactJS, NextJS and Vercel.
Demo
Checkout the live demo: https://nft-marketplace-markkop.vercel.app/
Market basic actions
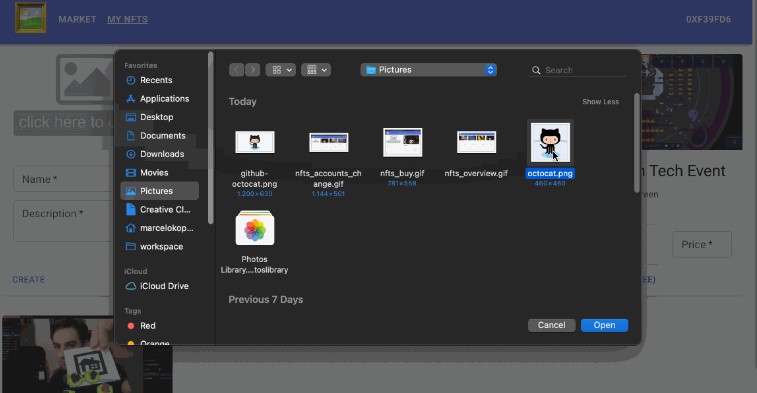
You can create (mint) new tokens, uploading their image and metadata on IPFS using Pinata. If you’ve created or bought an NFT, you may also sell it by setting a price and paying a listing fee. When buying an NFT, the price will be transferred to the seller and the listing fee to the NFT Marketplace owner. It’s also possible to cancel a market item, transferring it back to the owner.
Lean NFTs Visualization
There are only two pages to view market’s NFTs:
- Market Page
Shows all NFTs that are available to be bought. This page will show NFTs even if the user doesn’t have the Metamask extension or isn’t connected to the dapp.
-
Created and owned NFTs
- Copy
.env.local.exampleto.env.localand fill it with environment variables - Run
npm run nodeto start a local EVM blockchain testnet - Run
npm run setupto deploy NFT and Marketplace contracts and perform some initial actions to the local blockchain - Run
npm run devto start frontend application - Make sure to use
Localhost 8545as the Metamask’s network - Make sure to import local Account #0 and #1 into Metamask accounts.
- Frontend is deployed automatically on
mainbranch using Vercel’s github integration - Set ACCOUNT_PRIVATE_KEY in
.env.localand send it some Polygon’s Testnet Matic tokens - Run
npm run deploy:mumbaito deploy contracts to Polygon`s Testnet (Mumbai) - Optional: do the same for ACCOUNT2_PRIVATE_KEY env and run
npm run setup-marketplace:mumbaito setup the marketplace with existing tokens and sales. - Run
npm run envto update Vercel’s environment variables with the new deployed contract addresses.* - Make sure to use
Polygon Testnet Mumbaias Metamask’s network - Updating NFT UI Cards after an action was performed
- Dealing with Metamask’s accountsChanged event being fired twice on mobile
- Building a Web3 context provider
- Debugging different problems that ended up causing “Estimate gas failed” errors*
- Refactor frontend code to accept other networks besides Mumbai
- Lazyload for NFTs images and metadata
- Add support for custom ERC20 tokens as payment (started on #2)
- FreeCodeCamp’s Solidity, Blockchain, and Smart Contract Course
- Building a Full Stack NFT Marketplace on Ethereum with Polygon
- Chainlist.org source code
- Import & Test a Popular NFT Smart Contract with Hardhat & Ethers
User Experience
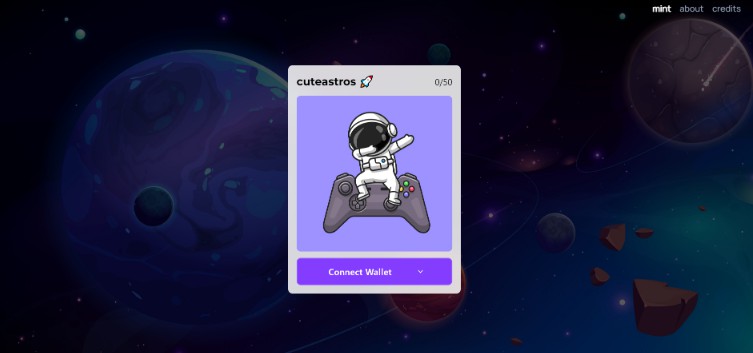
If the Metamask extension is not detected on “My NFTs” page, a message with a download button will be prompted to the user.
 Download metamask message and buttons
Download metamask message and buttons
Connect wallet message and button
Add/Change Network message and button
A low on balance message with a faucet link
Components update on account change
Buying an NFT and its feedbacks
Easy Deployment
Frontend is automatically deployed using Vercel’s Github integration, but contracts have to be manually deployed to keep a better control on them. However, new deployed contract addresses can be updated on the frontend simply by running a script that modifies Vercel’s project environment variables and triggers a new frontend deployment.
How to run
How to deploy
* You’ll need to create the envs on Vercel first
Development Challenges
* They’re usually caused by incorrect contract addresses and wrong default gas values
Wishlist
Troubleshooting
Mumbai marketplace setup command is breaking with a ‘estimate gas failed’ error
Try changing hardhat.config.js mumbai gas values.
I’m using the ones I’ve found here:
https://forum.moralis.io/t/deploy-to-polygon-matic-mumbai-fails/700
Nouce is too high
Reset your Metamask account transaction history. Find out more on: https://medium.com/@thelasthash/solved-nonce-too-high-error-with-metamask-and-hardhat-adc66f092cd