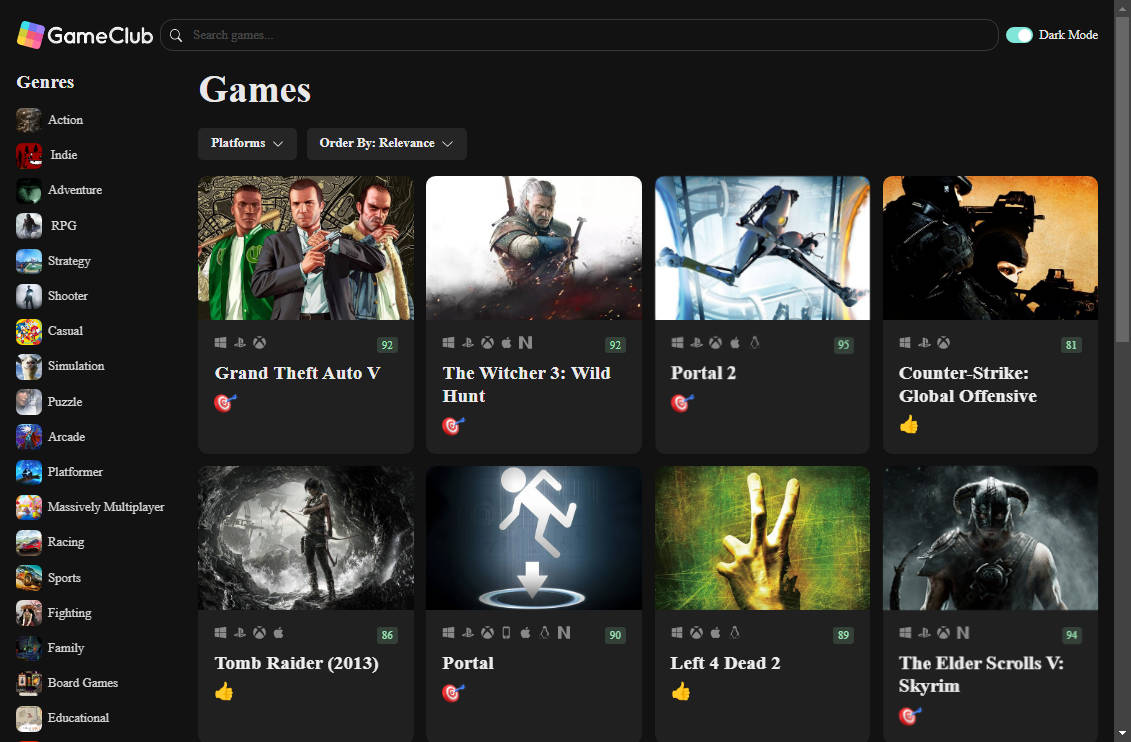
React Project with Chakra-UI, Axios, TypeScript
A web application built with React, Chakra-UI, Axios, and TypeScript, designed to help you practice your React skills. This project features sorting, searching, filtering, and support for both dark and light themes.
Features
- Sorting: Easily sort your data based on specific criteria.
- Searching: Quickly find data by searching for keywords.
- Filtering: Filter your data to display only what's relevant to you.
- Dark/Light Theme Support: Choose between dark and light themes for a personalized experience.
Getting Started
Follow these steps to get a local copy of the project up and running:
git clone https://github.com/madeelchaudhary/game-club.git
cd game-club
npm install
npm run devContributing
Contributions are welcome! If you'd like to contribute to this project, please follow these steps:
-
Fork the repository.
-
Create a new branch for your feature or bug fix:
git checkout -b feature/your-feature-name
-
Make your changes and commit them:
git commit -m "Add your commit message here" -
Push your branch to your forked repository:
git push origin feature/your-feature-name
-
Open a pull request on the original repository.
-
Your pull request will be reviewed, and once approved, it will be merged.