In this project, let’s build a Gradient Generator app by applying the concepts we have learned till now.
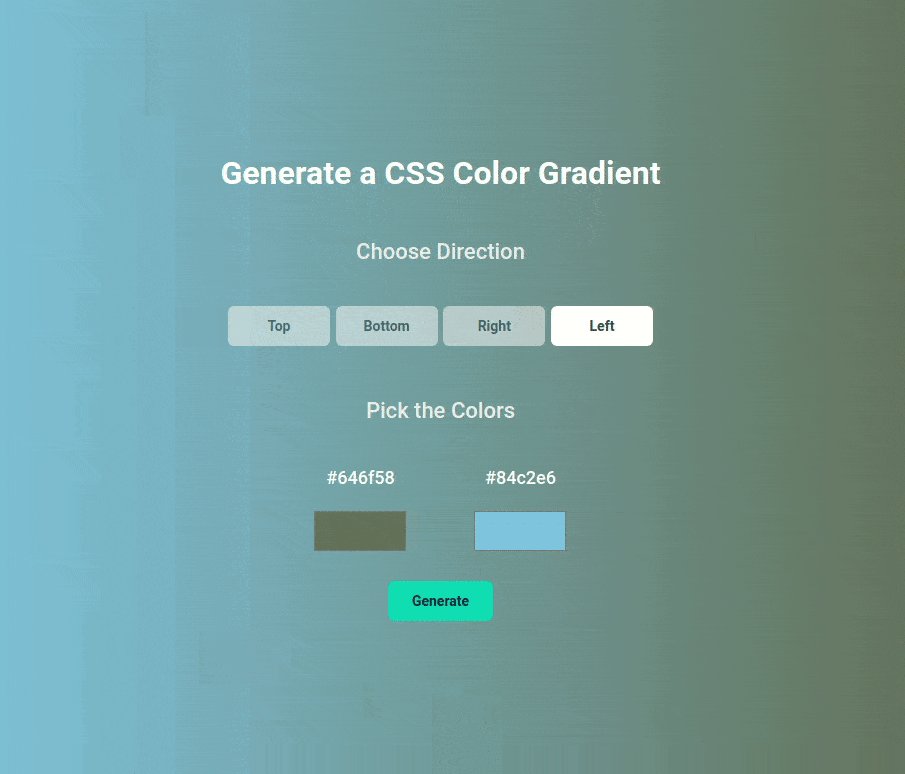
Refer to the page Link : https://jsgradientgener.ccbp.tech
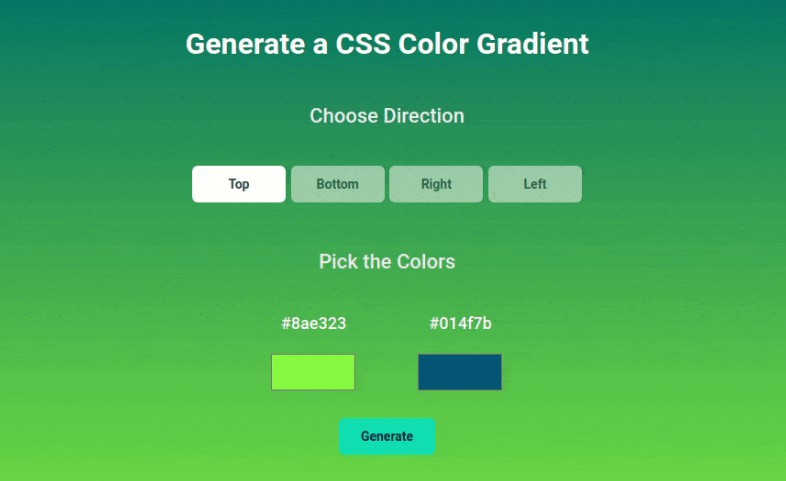
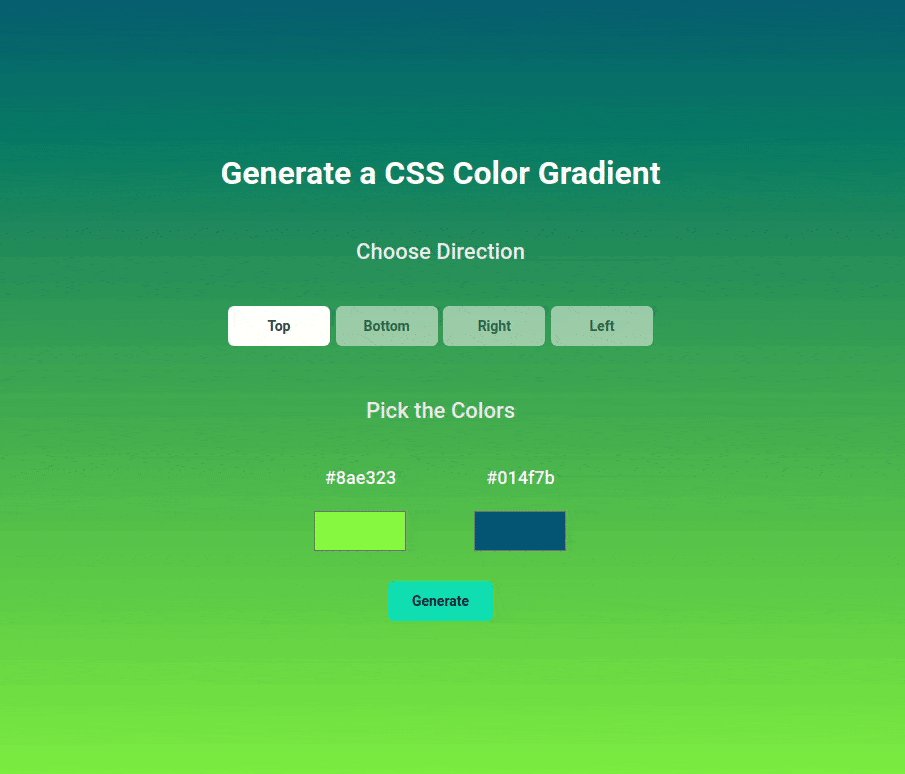
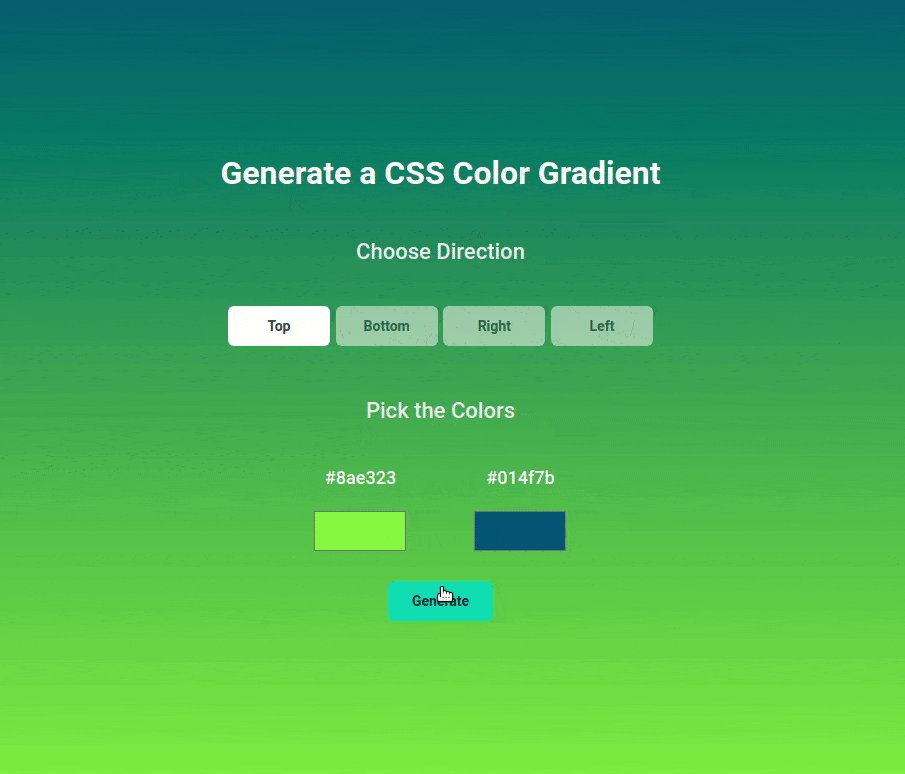
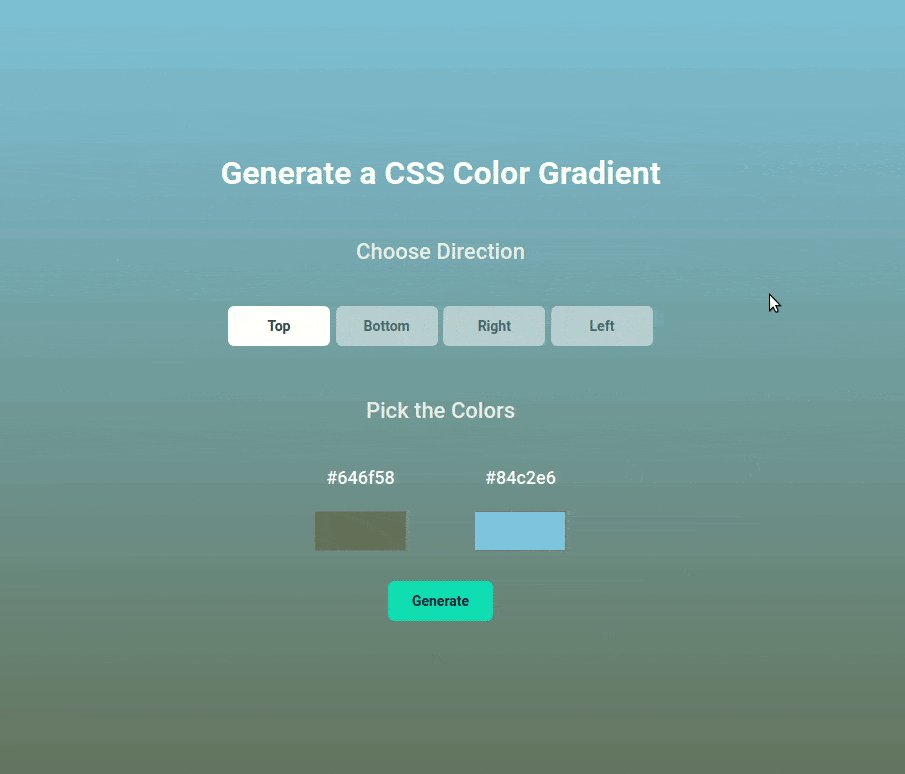
Refer to the image below:
Design Files
Click to view
Set Up Instructions
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Completion Instructions
Functionality to be added
The app must have the following functionalities
-
Initially, the selected gradient direction should be the first value in the given
gradientDirectionsList -
The initial values for the HTML input elements with type color should be #8ae323 and #014f7b respectively
-
When the values are provided for both the input elements with type color, then provided values should be the text content for the respective paragraph elements
-
When the Generate button is clicked after selecting the direction and picking the colors, the background of the app should have a linear gradient with the selected direction and colors provided
-
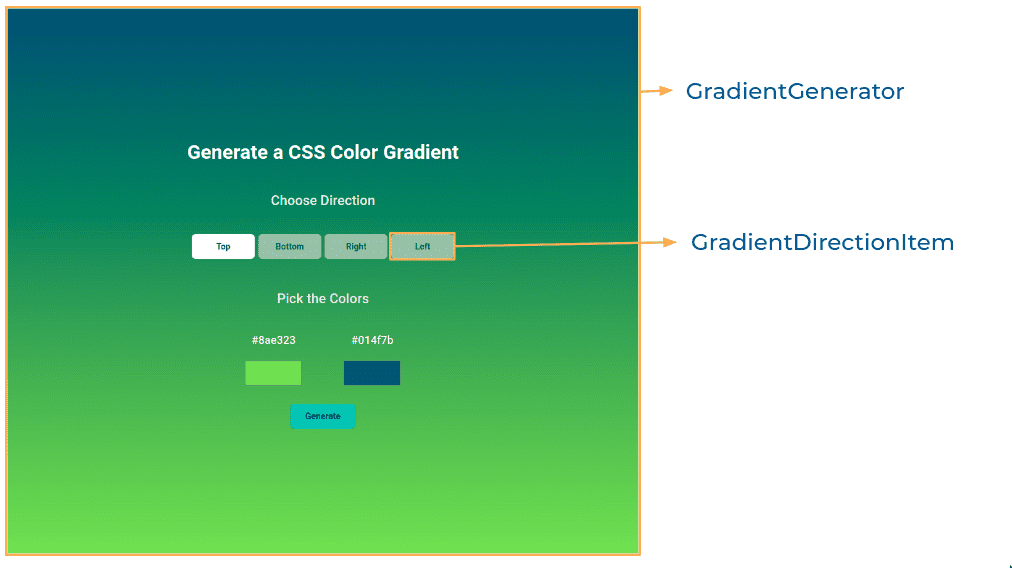
The
GradientGeneratorcomponent will consistgradientDirectionsList. It consists of a list of gradient directions objects with the following properties in each gradient directions objectKey Data Type directionId String value String displayText string
Implementation Files
Use these files to complete the implementation:
src/components/GradientGenerator/index.jssrc/components/GradientGenerator/styledComponents.jssrc/components/GradientDirectionItem/index.jssrc/components/GradientDirectionItem/styledComponents.js
Quick Tips
Click to view
-
The HTML input element with the type color is designed for the user to select the color from a color picker.
<input type="color" />
-
You can use the CSS opacity property to set the degree of transparency of an element. It has a value in the range of 0 to 1 inclusive.
opacity: 0.5;
Important Note
Click to view
The following instructions are required for the tests to pass
- The HTML container element for the linear gradient values are applied should have
data-testidas gradientGenerator - When a gradient direction button is active then the button should have the CSS property opacity with the value 1
- When a gradient direction button is inactive then the button should have the CSS property opacity with the value 0.5
Resources
Colors
Font-families
- Roboto
Things to Keep in Mind
- All components you implement should go in the
src/componentsdirectory.- Don’t change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.