Overview
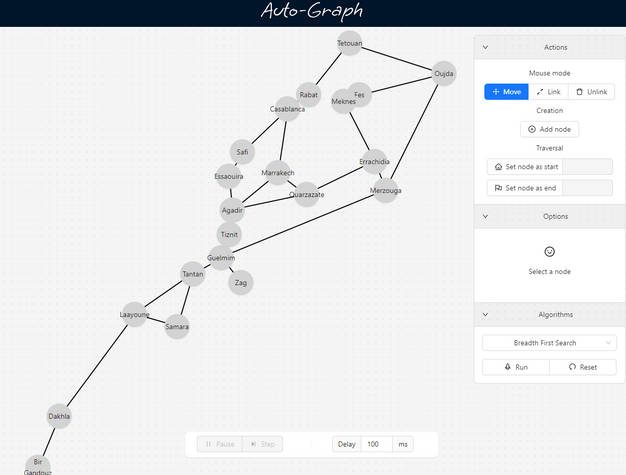
This is a graph visualization website built using React, TypeScript, and Ant Design. The project demonstrates my skills in handling drag and drop functionality, state management, creating a clean and user-friendly interface with Ant Design components, and utilizing TypeScript types and interfaces to enhance code quality and maintainability.
The website allows users to interactively visualize and manipulate graphs using drag and drop interactions, providing an intuitive and engaging experience for graph exploration and analysis.
Key Features
-
Interactive Graph Visualization: Users can create, modify, and explore graphs through intuitive drag and drop interactions, making it easy to understand complex relationships between nodes.
-
State Management: The application efficiently manages state updates to ensure seamless graph manipulation without losing data integrity.
-
User-Friendly Interface: The project features a clean and intuitive user interface, designed using Ant Design components, enhancing the overall user experience.
-
TypeScript Types and Interfaces: TypeScript has been used extensively to provide type safety, reducing potential bugs and improving code readability.
How to Use
-
Installation: Clone the repository and navigate to the project directory. Install the required dependencies using the following command:
npm install -
Development: To run the project locally in development mode, use the following command:
npm startThis will start the development server, and you can access the website at
http://localhost:3000. -
Build: If you want to build the production-ready version of the project, use the following command:
npm run buildThe optimized and minified files will be available in the
buildfolder.
Technologies Used
- React: JavaScript library for building user interfaces.
- TypeScript: Adds static typing to JavaScript to enhance code quality and developer productivity.
- Ant Design: A design system and React UI library for creating modern and accessible interfaces.
Learnings and Challenges
Throughout the development of this project, I have gained valuable experience in the following areas:
-
Handling Drag and Drop: I successfully implemented drag and drop functionality for graph nodes, which allowed users to interactively modify the graph layout.
-
State Management and Updates: I employed efficient state management techniques to ensure smooth updates to the graph while maintaining data integrity.
-
Creating a Clean Interface with Ant Design: Utilizing Ant Design components, I designed a user-friendly interface that adheres to modern design principles.
-
Designing a User-Friendly Interface: I focused on creating an intuitive and user-friendly interface to enhance the overall user experience.
-
TypeScript Types and Interfaces: Extensively using TypeScript, I defined types and interfaces to ensure type safety and improve code maintainability.
Future Enhancements
Although the current version of the project showcases the skills mentioned above, there are several areas where it can be further improved:
-
Responsive Design: Enhancing the responsiveness of the website to ensure a seamless experience across various devices and screen sizes.
-
Code Sandbox: Allowing the users to explore more by visualizing what their code does, and explore more.
Contribution
I welcome contributions to this project. If you find any issues or have ideas for improvement, feel free to open an issue or submit a pull request. Let’s make this project even better together!
License
This project is licensed under the MIT License.