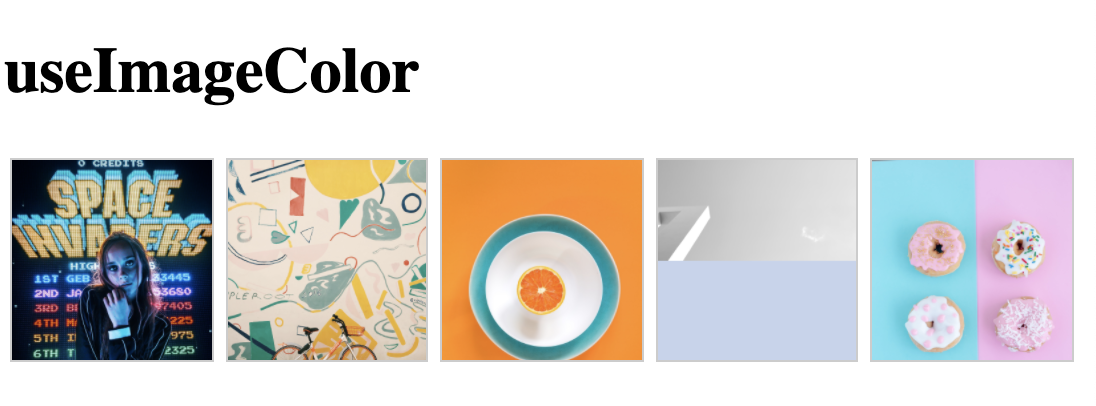
useImageColor
A hook to grab a color palette from images. Render a skeleton color while your original image still loading.
How does it work?
It renders your image on a canvas and then generates its palette of colors using color quantization.
Includes Image Component
This image component renders a placeholder color while your original images are loading.
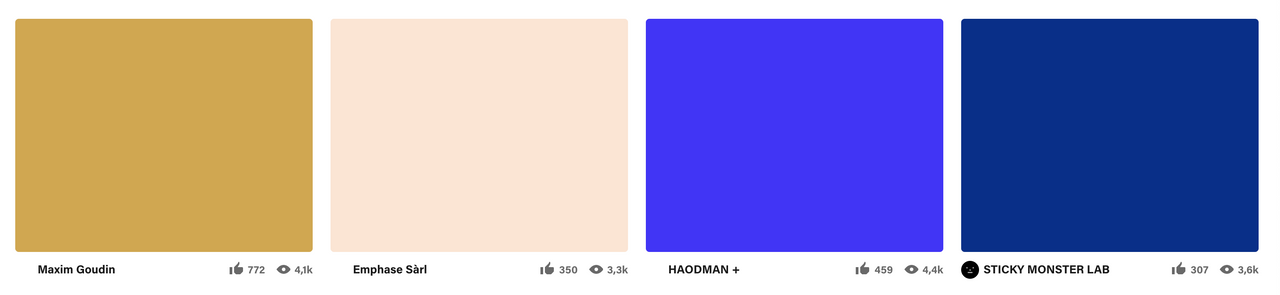
Before loading big images (color from smaller images)

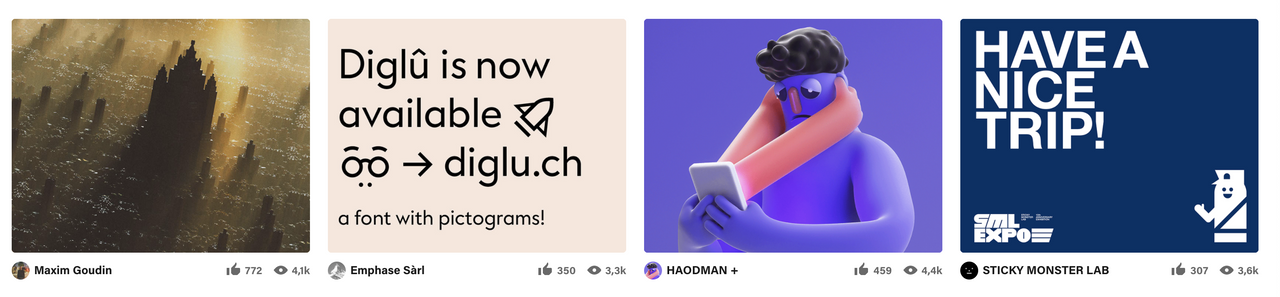
After loading big images:

demo

How does this image component work?
You must provide src (your original image) and a thumbnail (smaller image).
As soon as the thumbnail is loaded the skeleton becomes visible using its dominant color. In the meantime, your original image continues loading, finally, when your original image arrives, it replaces the skeleton.
Installation:
npm install use-image-color
The hook:
Usage:
import useImageColor from 'use-image-color'
export function Card() {
const { colors } = useImageColor(url, { cors: true, colors: 5 })
return (...);
}
Hook params:
useImageColor(url: String, options: OptionsObject)
| param | description | default |
|---|---|---|
| cors | Use CORS. Enable this if you are using external images | false |
| colors | Number of colors to grab | 5 |
| format | Output format: rgb or hex | hex |
| windowSize | Size of window to grab pixels, low values are faster | 50 |
The component:
Usage:
import { Image } from 'use-image-color'
export function Card() {
return (
<Image src={url} thumbnail={thumbnail} />
);
}
Component params:
| param | description | required |
|---|---|---|
| thumbnail | Small version of your image | true |
| src | Original version of your image | true |
| wrapperStyle | Style object to apply to the wrapper of the image and the color | false |
| wrapperClass | Class to apply to the wrapper of the image and the color | false |