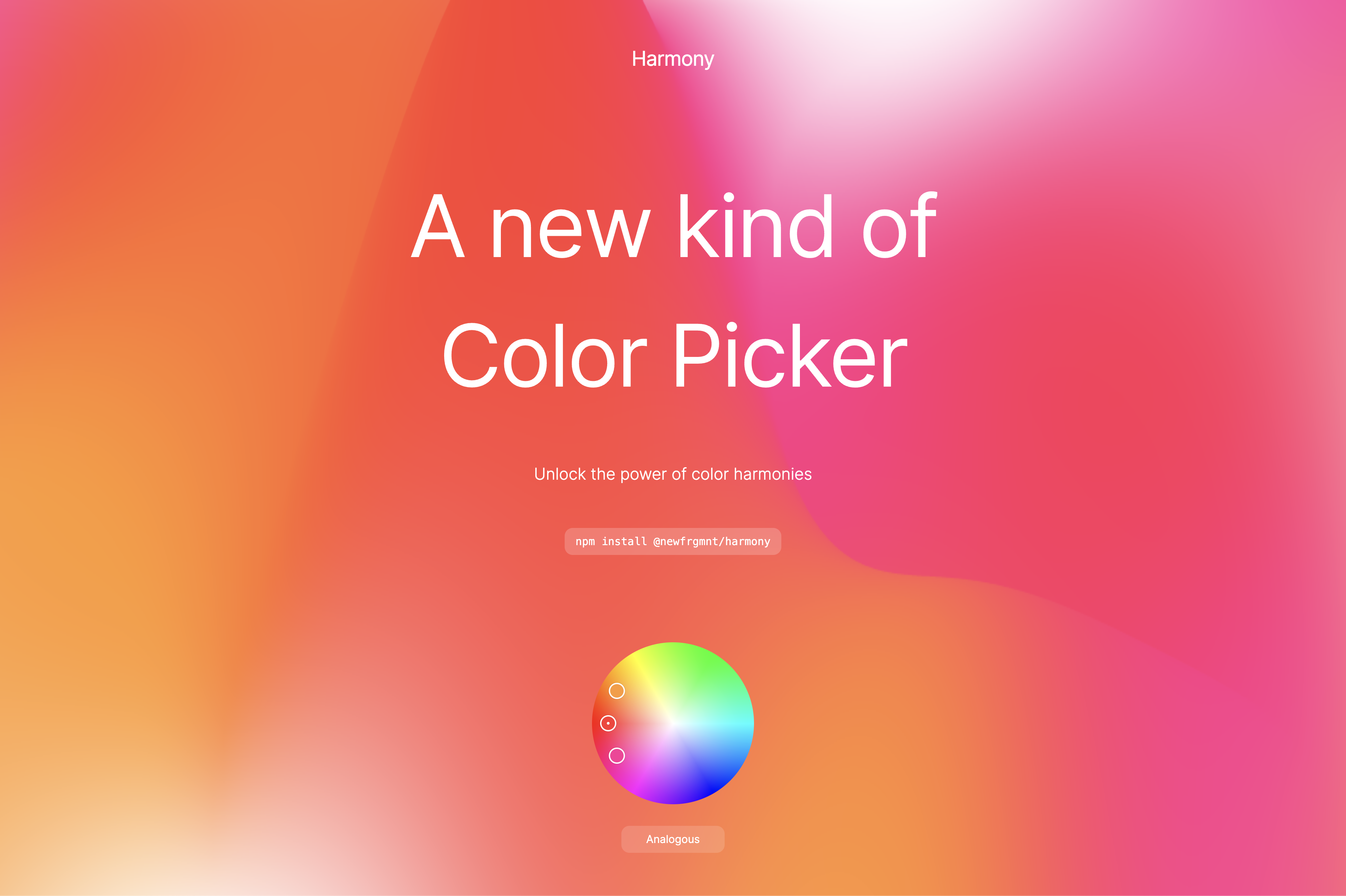
Harmony
Harmony is a unique Color Picker application built with React and TypeScript. It goes beyond traditional color pickers by computing harmonic colors along with the primary one, supporting various color harmonies such as Analogous, Triad, Tetradic, Complementary, and Square.

Color Harmonies:
The application computes and displays color harmonies, which are combinations of colors based on their chromatic relationships. It supports Analogous, Triad, Tetradic, Complementary, and Square harmonies.
Visual Representation:
Utilizes a visual representation of color harmonies based on the color wheel, making it easy for users to understand the relationships between different colors.
Aesthetically Pleasing Compositions:
Color harmonies are essential in art, design, and fashion, helping create aesthetically pleasing and balanced compositions.
Comprehensive Support:
Supports various types of color harmonies, each serving different design purposes:
- Analogous Harmony
- Complementary Harmony
- Triadic Harmony
- Tetradic (Double-Complementary) Harmony
- Square Harmony
Harmony provides a user-friendly and visually intuitive tool for selecting colors and exploring harmonious color combinations, catering to the needs of designers, artists, and individuals involved in creative fields.