react-tapable-editor
A pluginable, intuitive medium/notion like rich text editor.
The original idea is to build an easy used rich text editor. react-tapable-editor is built on draft-js, and its plugin system is besed on tapable which is famous as the engine of webpack.
Features
BlockStyle
- [x] header
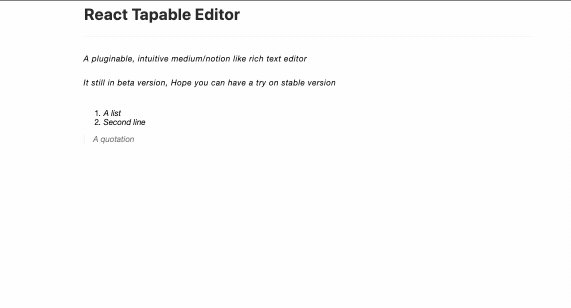
- [x] quotation
- [x] list
- [x] quotation

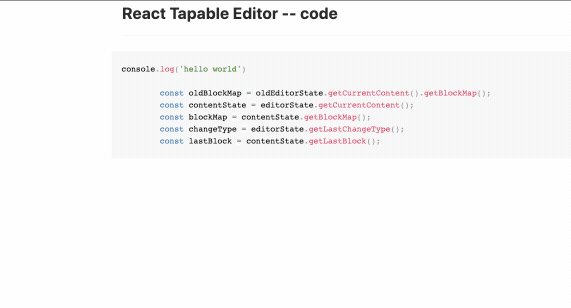
code block
- [x] highlight with prism
- [x] copy from vscode, style could be preserved.
- [ ] copy from github, code will suppress into one line.

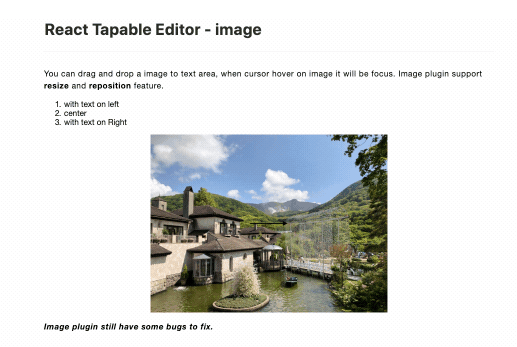
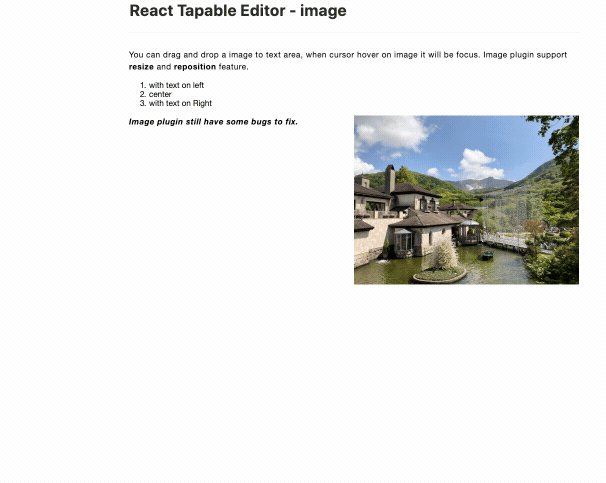
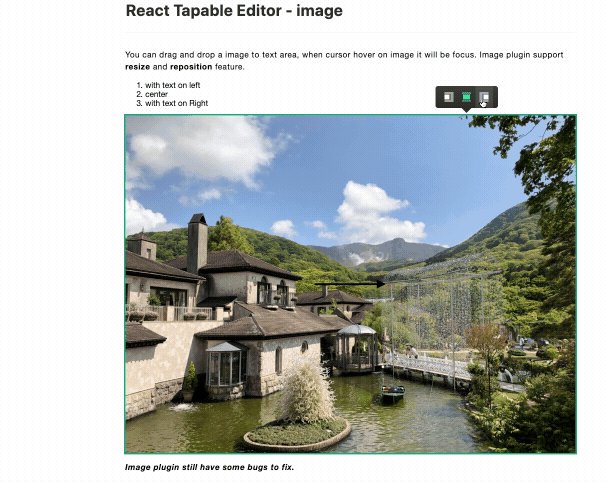
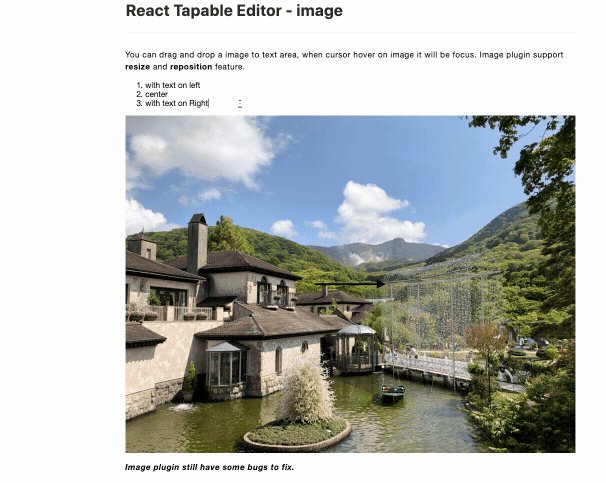
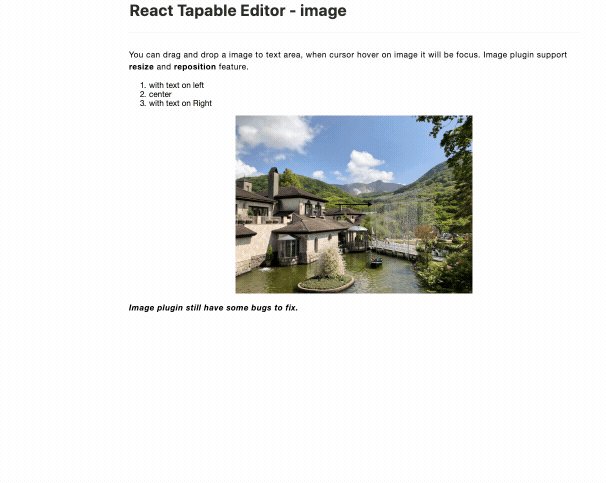
Image

Experimental feature
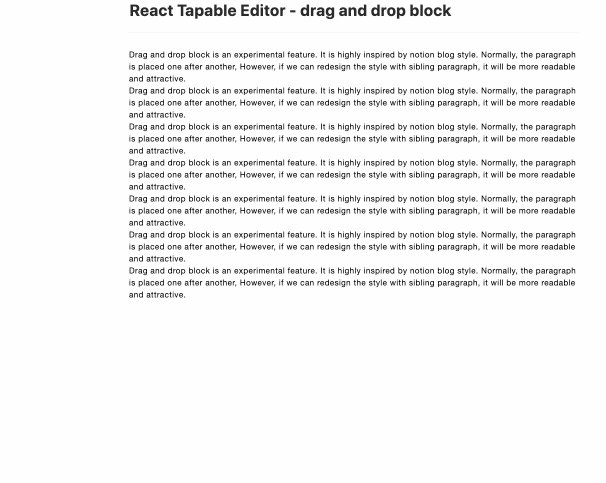
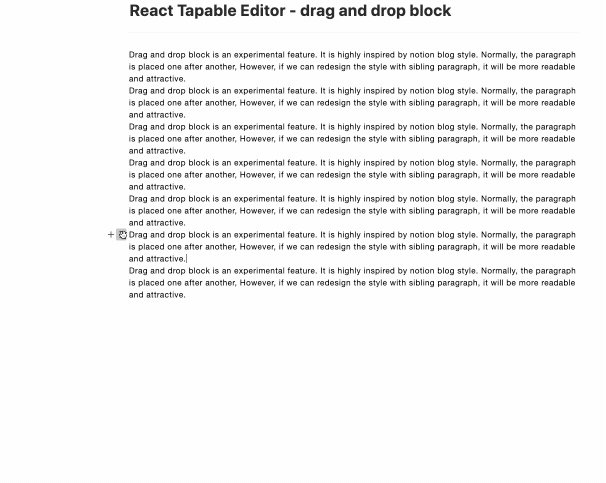
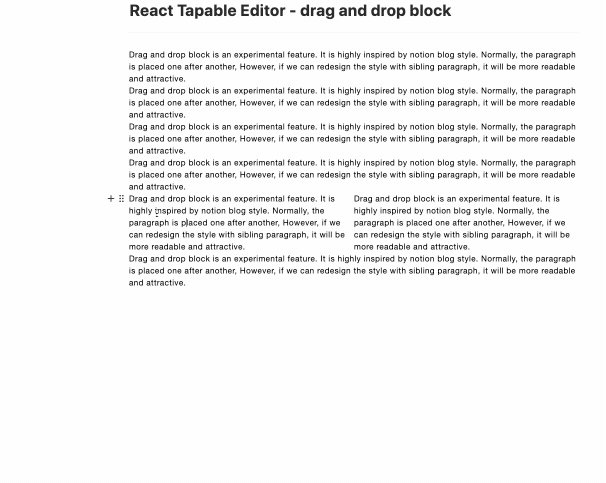
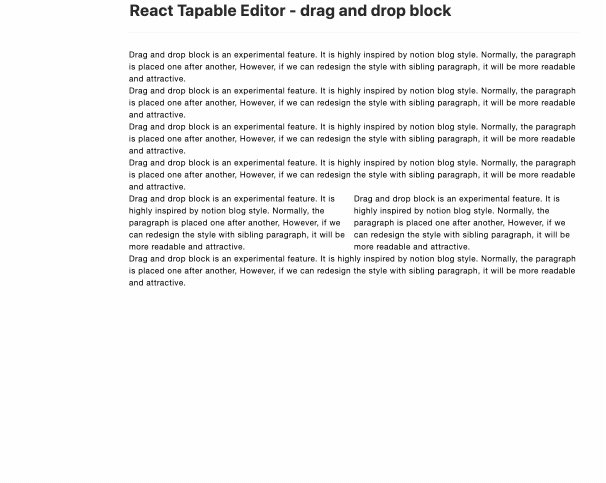
Drag and drop block

TODO consider smooth reflow...
How to start
$ npm install
$ npm run storybook