reactjs-components
React UI Components by Mesosphere.
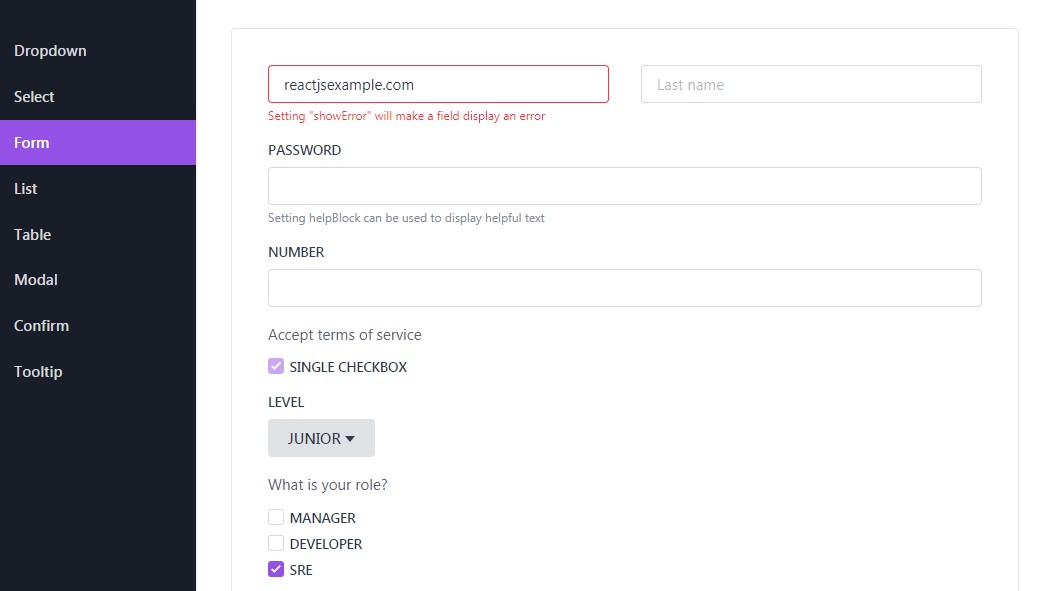
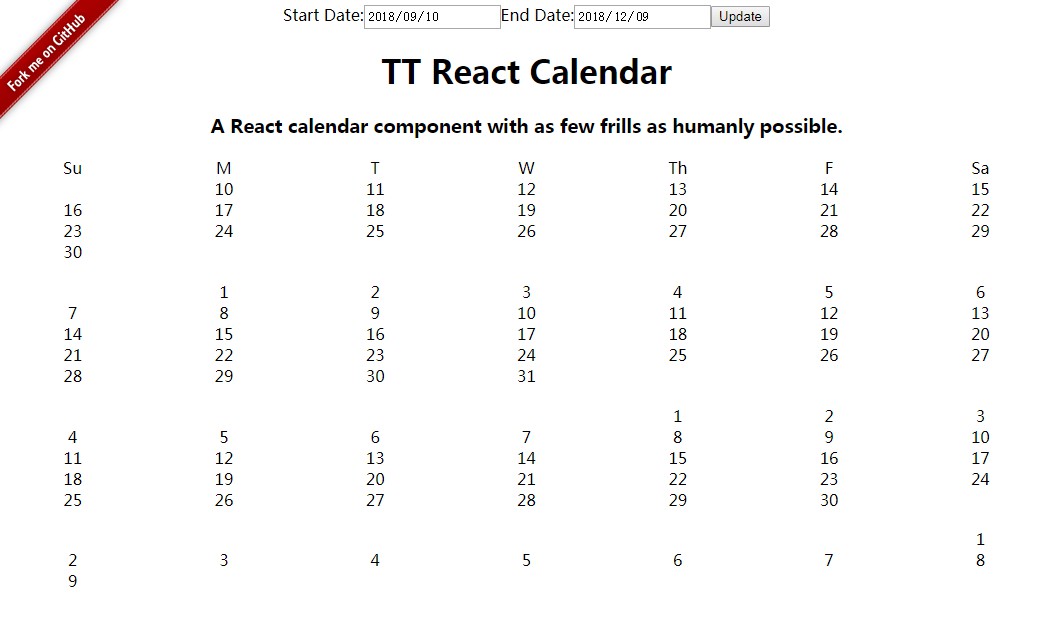
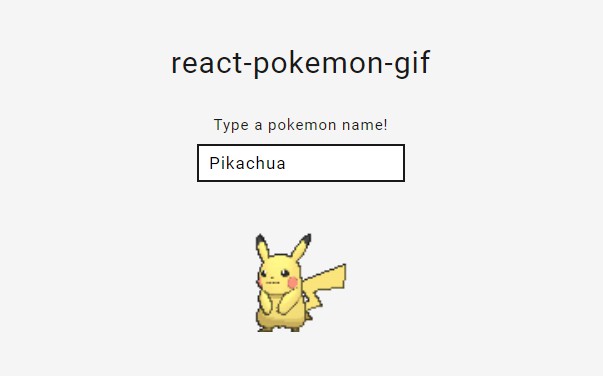
A library of reusable React components. For examples, take a look at our kitchen sink.
Available components
- Dropdown
- List
- Form
- Modal
- Confirm
- Side Panel
- Table
- Tooltip
Using the components
-
From the command line inside of your project
npm install --save reactjs-components react react-gemini-scrollbar canvas-ui -
Import the component that you want to use
// es6
import {Modal} from 'reactjs-components';
// es5
var Modal = require('reactjs-components').Modal;
- Use as if it was any other component
// ...
render: function () {
return (
// ...
<Modal ...{props}>
// Content
<Modal />
);
}
- Import LESS files which will add all styles for all components.
@import "./node_modules/canvas-ui/styles/canvas.less"
@import (inline) "./node_modules/reactjs-components/lib/index.less"