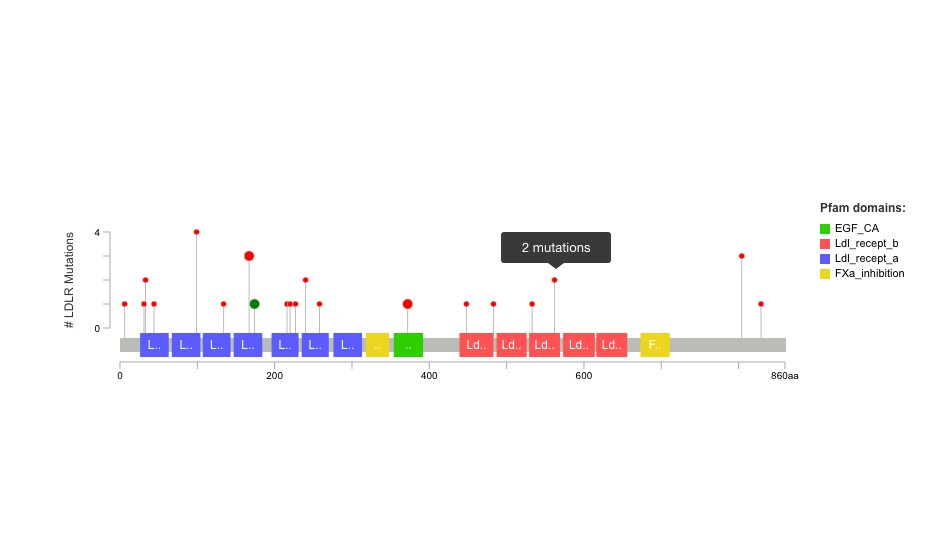
react-mutation-plot
A light weight adaptation React based mutation lollipop plot from cBioPortal frontend.
Install
npm install --save react-mutation-plot
Usage
Check the /example folder for a complete usage.
import React, { Component } from 'react'
import Lollipop from 'react-mutation-plot'
class Example extends Component {
render () {
return (
<LollipopPlot
domains={domains}
lollipops={lollipops}
vizWidth={vizWidth}
vizHeight={vizHeight}
hugoGeneSymbol={hugoGeneSymbol}
xMax={xMax}
yMax={yMax}
onLollipopClick={onLollipopClickHandler}
/>
)
}
}