PostMan App
Login Demo
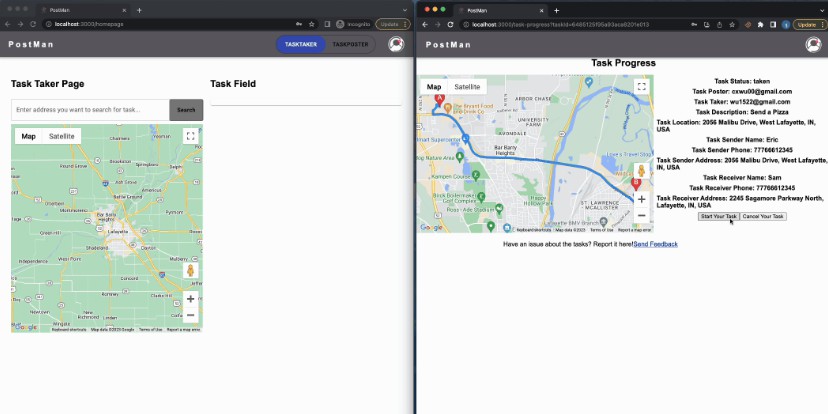
Main functionalities Demo
Introduction
PostMan is a convenient and lightning-fast delivery service app designed to handle errands at a tap of a screen. Whether it’s delivering items to friends or partners or picking up groceries from a store, PostMan ensures a seamless and hassle-free experience. With real-time tracking, estimated delivery times, and notifications, you’re always kept informed. We believe in building stronger communities, providing new ways for people to earn, work, and live.
Setting Up Environments
Prerequisites
Ensure that you have the following installed on your local machine:
- Node.js and npm (Node Package Manager): You can download these from here
- MongoDB: Instructions for installation can be found here
- Git: You can download it from here
Steps to Setup
- Clone the repository: Run the following command in the terminal:
git clone https://github.com/itsEricWu/postman.git
- Navigate into the postman directory:
cd postman
Setting Up the Backend
- Go into the backend folder:
cd backend
- Install the dependencies:
npm install
-
Set up your MongoDB database:
Open
backend/config/db.jsin your text editor and replace<YOUR_MONGODB_URL>with your MongoDB URL. -
Start the server:
npm start
Setting Up the Frontend
- Go into the frontend folder:
cd ../frontend
- Install the dependencies:
npm install
- Start the application:
npm start
Running the Project
After setting up both the front end and the back end, you can now run the project. Open a browser and go to http://localhost:3000 to view the PostMan App.
Please note that any changes made in the code will reflect immediately in your browser due to the hot-reload feature of create-react-app.